HTML DOM 表头 vAlign 属性
HTML DOM TableHeader vAlign属性用于设置或返回
注意:HTML5 不再支持此属性。
句法:
- 它返回表头 vAlign 属性。
TableHeaderobject.vAlign;- 它设置表头 vAlign 属性。
TableHeaderobject.vAlign = "top|middle|bottom|baseline";
属性值:
- 顶部:它将内容设置为顶部对齐。
- middle:它将内容设置为中间对齐。
- 底部:它将内容设置为底部对齐。
- 基线:它将上下文设置为基线。基线是大多数字符所在的线。
返回值:它返回一个字符串值,表示表头的垂直对齐方式。
我们将利用上述属性值并通过示例了解其实现。
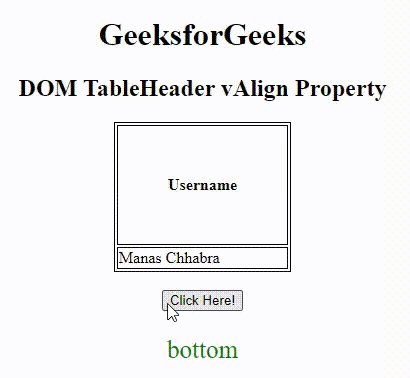
示例 1 :下面的代码说明了如何返回vAlign属性。
HTML
GeeksforGeeks
DOM TableHeader vAlign Property
Username
Manas Chhabra
HTML
GeeksforGeeks
DOM TableHeader vAlign Property
Username
Manas Chhabra
输出:

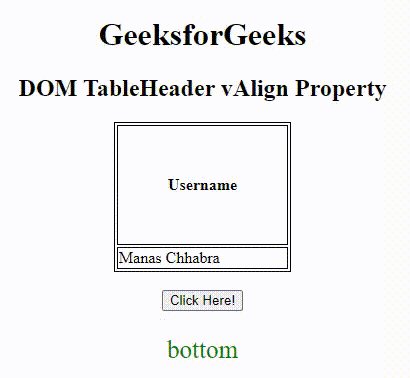
示例 2:下面的 HTML 代码说明了如何设置vAlign属性。
HTML
GeeksforGeeks
DOM TableHeader vAlign Property
Username
Manas Chhabra
输出:

支持的浏览器:
- 谷歌浏览器
- 火狐
- 微软边缘
- 歌剧
- 苹果浏览器
- IE浏览器