HTML DOM 表格行 vAlign 属性
HTML DOM Table Row vAlign 属性用于设置或返回
注意:HTML5 不支持此属性。
句法
它返回表格行vAlign 属性。
TableRowobject.vAlign;它设置表格行 vAlign 属性。
TableRowobject.vAlign = "top|middle|bottom|baseline";属性值:
- 顶部:它将内容设置为顶部对齐。
- middle:它将内容设置为中间对齐。
- 底部:它将内容设置为底部对齐。
- 基线:它将上下文设置为基线。基线是大多数字符所在的线。它有一个默认值。
返回值:它返回一个字符串值,表示 TableRow 元素的垂直对齐方式。
示例 1:下面的代码说明了如何返回 vAlign 属性。
HTML
GeeksForGeeks
HTML DOM tableRow vAlign Property
Name
Expenses
BITTU
2500.00
RAKESH
1400.00
HTML
GeeksForGeeks
HTML DOM tableRow vAlign Property
Name
Expenses
BITTU
2500.00
RAKESH
1400.00
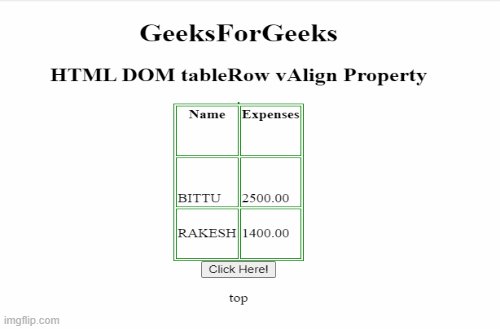
输出:

示例 2:下面的代码设置 vAlign 属性。
HTML
GeeksForGeeks
HTML DOM tableRow vAlign Property
Name
Expenses
BITTU
2500.00
RAKESH
1400.00
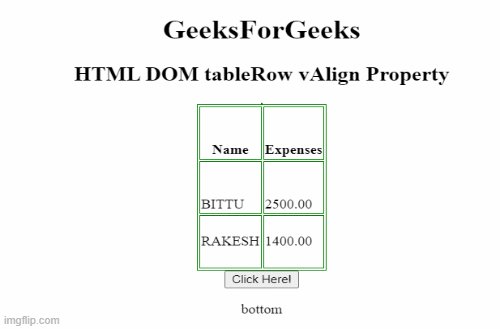
输出

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 歌剧
- 火狐
- 苹果浏览器