在 Android 中使用 LiveData 进行数据绑定
先决条件:
- 数据绑定
- LiveData 和 ViewModel
那么,为什么我们将数据绑定与 LiveData 一起使用?实际上,如果我们希望我们的视图直接与 ViewModel(数据源)通信,我们可以在不使用 LiveData 的情况下简单地做到这一点。但是如果 ViewModel 中的数据发生变化,它将不会反映其视图。在这里,我们可以借助 LiveData,在数据发生任何更改时自动更新视图。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!
执行
我们需要将 ViewModel 中的数据声明为 LiveData,我们可以使用 MutableLiveData(最常见)它只是一个扩展 LiveData 的类。
Kotlin
class MainViewModel : ViewModel() {
var text = MutableLiveData(" Welcome to my application ")
fun updateText() {
text.value = " Text is updated successfully "
}
}Kotlin
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
lateinit var mainViewModel: MainViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
// Creating MainViewModel object
mainViewModel = MainViewModel()
// Binding mainViewModel variable
// with MainViewModel object
binding.mainViewModel = mainViewModel
// passing LifeCycleOwner to binding object
binding.lifecycleOwner = this
}
}- 我们可以使用一个方法value()来更新数据(如果您从后台线程调用它,则必须从主线程调用它,您需要使用postValue()方法)。
- 通常我们使用observer()来绑定视图和LiveData,但是这里我们使用数据绑定,我们直接将视图和数据绑定在一起,我们不需要observer()。
- 需要注意的一件事是,由于我们需要将 LifeCycleOwner 提供给 LiveData,因此我们将 LifeCycleOwner 传递给了 Observer()。
- 但是在这里我们也可以使用lifecycleOwner()方法将LifeCycleOwner 传递给Binding 对象。
科特林
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
lateinit var mainViewModel: MainViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
// Creating MainViewModel object
mainViewModel = MainViewModel()
// Binding mainViewModel variable
// with MainViewModel object
binding.mainViewModel = mainViewModel
// passing LifeCycleOwner to binding object
binding.lifecycleOwner = this
}
}
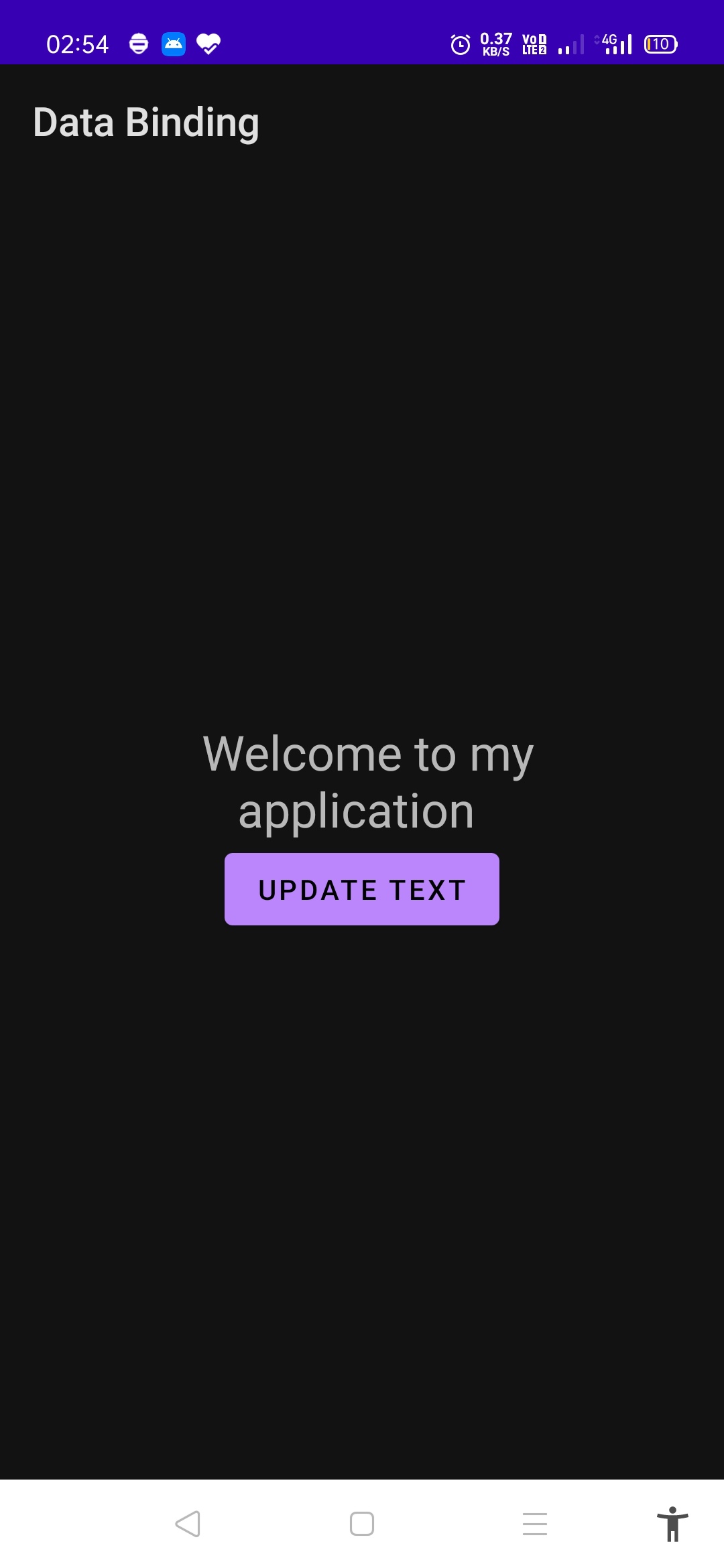
输出:
 文本视图用一些文本初始化。
文本视图用一些文本初始化。
单击 UPDATE TEXT 按钮后。

结论
- 正如我们所看到的,当应用程序打开时,文本视图是默认设置的。
- 当我们点击 UPDATE TEXT 按钮时,文本视图会更新。
- 所以我们的应用程序已经准备就绪并且可以正常工作。
- 我们已经使用 ViewModel 和 LiveData 实现了数据绑定。