带有子菜单的纯 CSS 垂直菜单
菜单是访问者浏览整个网站的主要工具。 Pure.CSS 提供了非常简单的垂直和水平菜单,可以由开发人员轻松定制。带有子菜单的垂直菜单类似于嵌套的垂直菜单。
纯 CSS 垂直菜单类:
- pure-menu-heading:为菜单列表内外的标题添加的类。默认情况下,它将里面的文本大写。
- pure-menu-list:它是包含菜单项的无序列表的类。此列表中的列表项必须具有类“pure-menu-item” 。
- pure-menu-link:它是添加到菜单项内的链接的类。
- pure-menu-allow-hover:它是在悬停时显示子菜单的类。
- pure-menu-has-children:是提到菜单有一些子菜单的类。
- pure-menu-children:是提到子菜单的类。
句法:
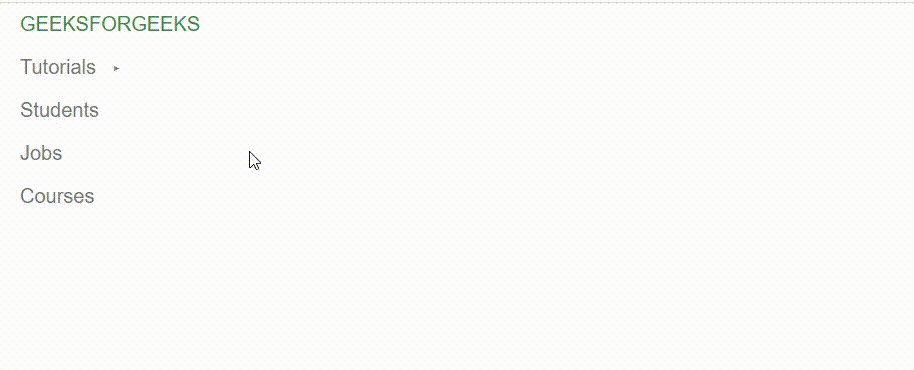
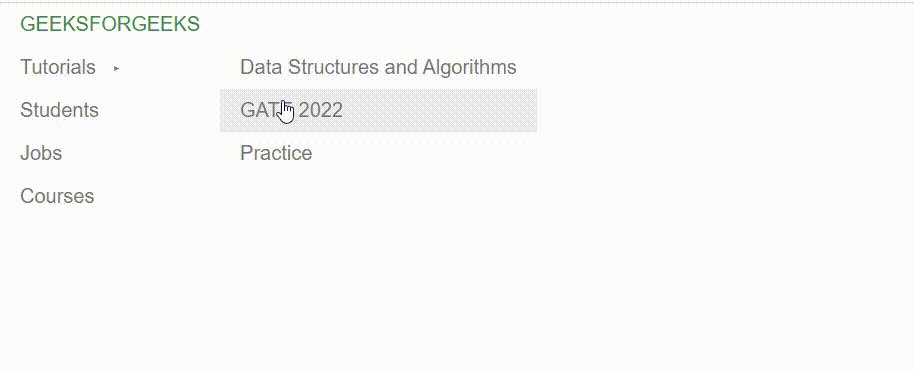
示例 1:在此示例中,我们将创建带有单个子菜单的垂直菜单。
输出:

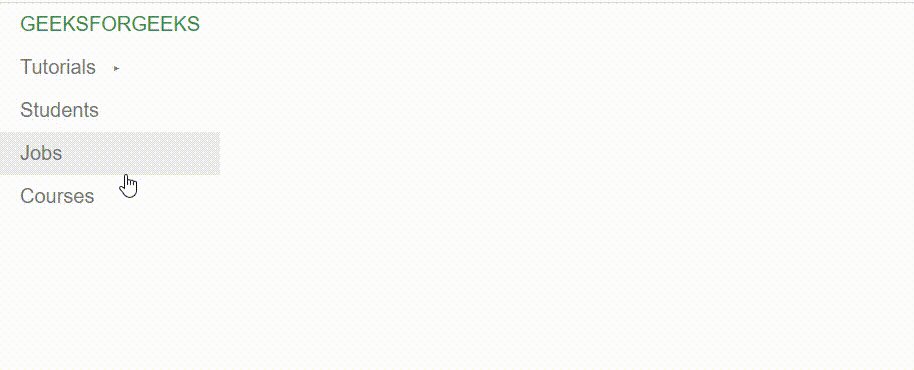
示例 2:在此示例中,我们将创建带有嵌套子菜单的演示垂直菜单。
输出:

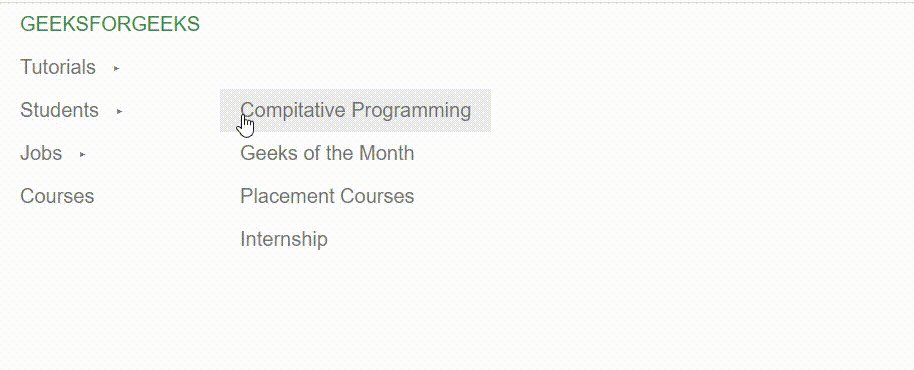
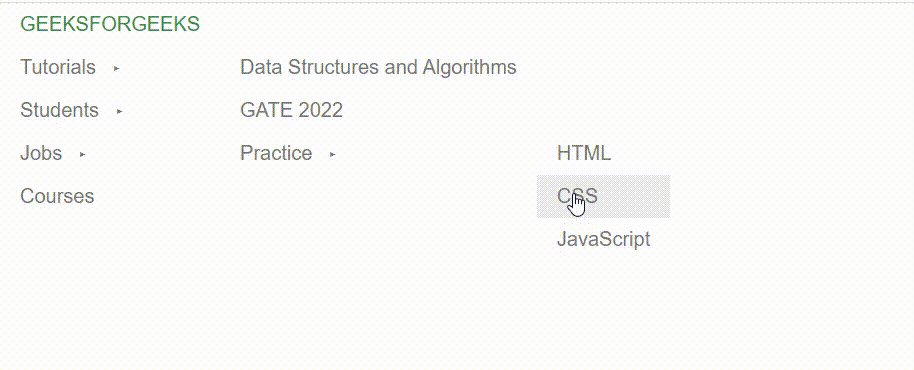
示例 3:在此示例中,我们将创建带有多个子菜单的演示垂直菜单。
HTML
Pure CSS Vertical Menu
输出:

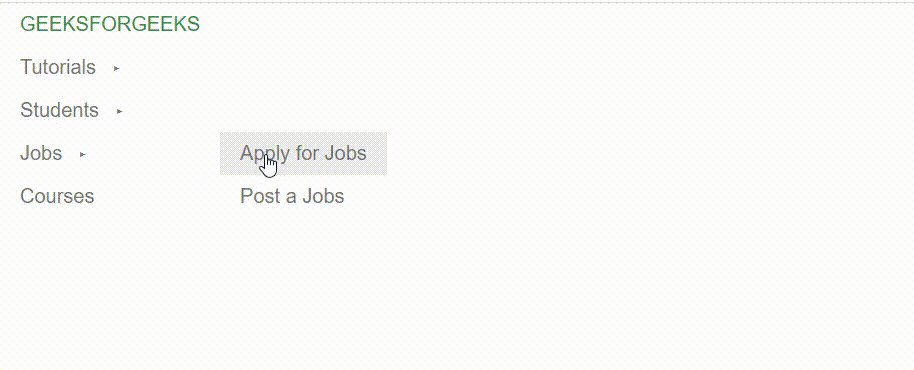
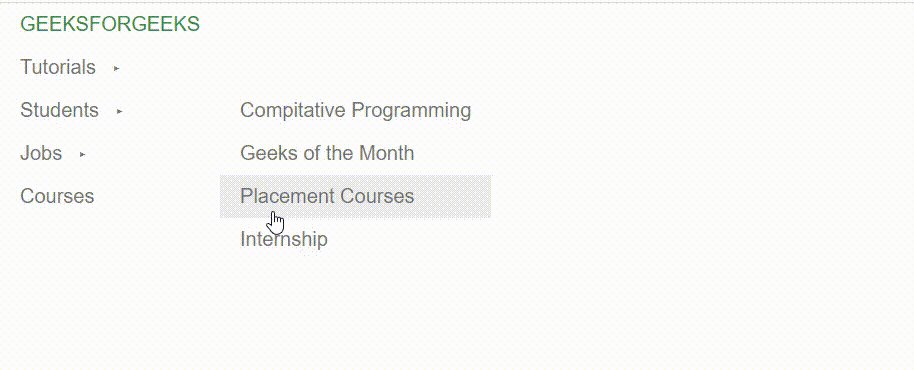
示例 4:在此示例中,我们将创建具有多个子菜单和嵌套子菜单的演示垂直菜单。
HTML
Pure CSS Vertical Menu
输出:

带有子菜单的纯 CSS 垂直菜单
参考: https ://purecss.io/menus/