纯 CSS 菜单
菜单是访问者浏览整个网站的主要工具。 Pure.CSS 提供了非常简单的垂直和水平菜单,可以由开发人员轻松定制。
纯 CSS 菜单类:
- 垂直菜单
- 水平菜单
- 菜单中选定和禁用的项目
- 下拉式菜单
- 带有嵌套子菜单的垂直菜单
垂直菜单: Pure.CSS 提供的菜单默认是垂直的。默认样式是最小的,以便开发人员可以轻松地对其进行自定义。默认垂直菜单通常包含其容器的整个宽度,但开发人员可以指定它。开发者也可以相应地设置显示属性。
- pure-menu是生成水平菜单的默认类。它可以包含列表形式的菜单项和标题。
- pure-menu-list是包含菜单项的无序列表的类。此列表中的列表项必须具有类“纯菜单项”。
- pure-menu-link是添加到菜单项内的链接的类。
- pure-menu-heading是为菜单列表内部或外部的标题添加的类。默认情况下,它将里面的文本大写。
句法 :
例子:
HTML
Pure CSS Menus
HTML
Pure CSS Menus
HTML
Pure.CSS | Menus
HTML
Pure.CSS | Menus
HTML
Pure CSS Menus
输出:

水平菜单:将“pure-menu-horizontal”类添加到默认垂直“纯菜单”中,使其成为水平菜单。子元素,如pure-menu-list 、 pure-menu-item 、 pure-menu-link , 和pure-menu-heading与默认的垂直菜单保持一致。
句法:
例子:
HTML
Pure CSS Menus
输出:

菜单内的选定和禁用项:纯 CSS 提供默认类,使我们能够突出显示禁用或选定的菜单项。在 ' pure-menu-item ' 之后添加 ' pure-menu-disabled ' 类名称以禁用项目,并添加 ' pure-menu-selected ' 类名称以使项目看起来像被选中。
句法:
Inner Elements
Inner Elements
例子:
HTML
Pure.CSS | Menus
输出:

下拉菜单:下拉项目只能添加到水平菜单。下面讨论创建下拉菜单的步骤。
- 选择要添加下拉项的列表项,并将类“ pure-menu-has-children ”添加到其中。
- 在该元素内创建一个带有“纯菜单子项”类的无序列表。
- 在其中添加列表项,其中包含“纯菜单项”类。
- 将类“ pure-menu-allow-hover ”添加到父列表项以使下拉菜单在悬停时发生。
句法:
Some Inner Elements
例子:
HTML
Pure.CSS | Menus
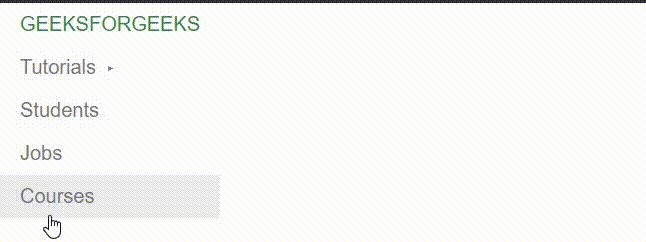
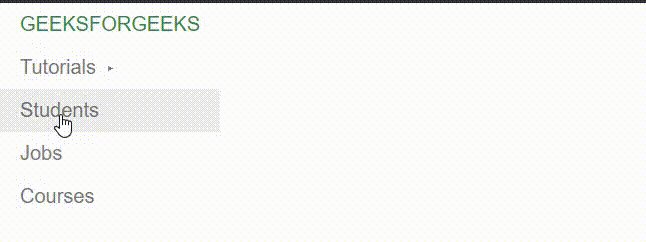
输出:

带有嵌套子菜单的垂直菜单:创建带有嵌套子菜单的垂直菜单的方法与下拉菜单的方法非常相似。只是菜单必须是默认的垂直菜单而不是水平菜单。
句法:
Some Inner Elements
例子:
HTML
Pure CSS Menus
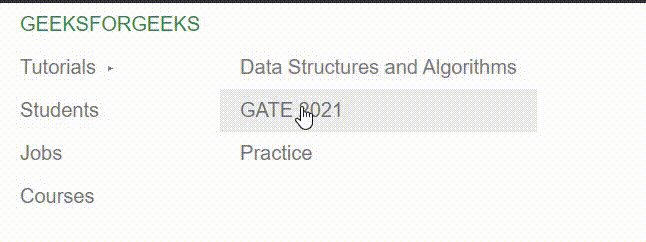
输出: