基础 CSS 菜单文本
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 中的菜单是一个导航列表,其中包含重定向到网站或 Web 应用程序中各种链接页面的不同组件。而菜单文本是指菜单中没有链接的文本。那么在这种情况下,我们不使用锚标签,因为文本可能会错位。
基础 CSS 菜单文本类:
- menu-text:此类创建一个菜单文本,其中不包含链接。
句法:
示例 1:这是一个基本示例,说明了使用 Foundation CSS 创建的菜单文本。
HTML
Foundation CSS Menu Text
GeeksforGeeks
Foundation CSS Menu Text
HTML
Foundation CSS Menu Text
GeeksforGeeks
Foundation CSS Menu Text
HTML
Foundation CSS Menu Text
GeeksforGeeks
Foundation CSS Menu Text
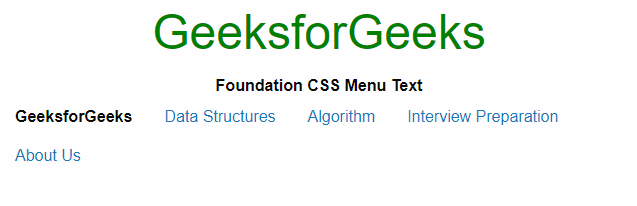
输出:

基础 CSS 菜单文本
示例 2:这是一个基本示例,说明使用 Foundation CSS 创建的右对齐菜单文本。
HTML
Foundation CSS Menu Text
GeeksforGeeks
Foundation CSS Menu Text
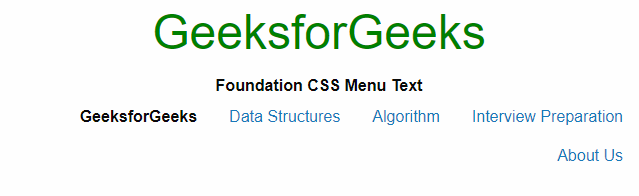
输出:

基础 CSS 菜单文本
示例 3:这是一个基本示例,说明使用 Foundation CSS 创建的垂直菜单文本。
HTML
Foundation CSS Menu Text
GeeksforGeeks
Foundation CSS Menu Text
输出:

基础 CSS 菜单文本
参考: https ://get.foundation/sites/docs/menu.html