DataTables是 jQuery 插件,可用于向网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可以进一步用于修改数据的显示方式。
lengthMenu选项用于指定下拉列表中可用的选项,该下拉列表控制启用分页时单个页面将具有的行数。它可以使用仅允许指定行数的一维列表或允许指定行数和将实际显示在下拉列表中的文本的二维列表指定。
指定的长度值必须是正数。指定的任何负值将显示表中的所有可用行并禁用分页。
句法:
{ lengthMenu: value }参数:此选项具有如上所述和如下所述的单个值:
- value:这可以是一维或二维数组,用于确定分页长度菜单以及将显示的文本。
下面的示例说明了此选项的用法。
示例 1:在此示例中,使用一维数组指定选项下拉长度。
HTML
GeeksForGeeks
DataTables pageLength Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
4
Mikasa
48
2
Astra
37
5
Eren
48
HTML
GeeksForGeeks
DataTables pageLength Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
4
Mikasa
48
2
Astra
37
5
Eren
48
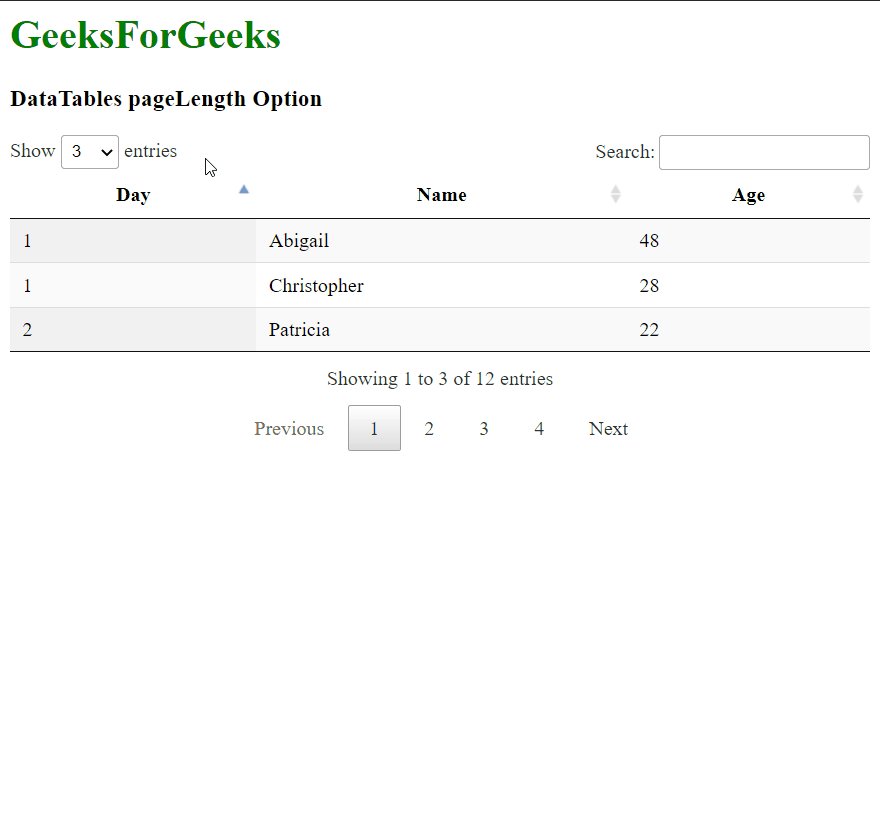
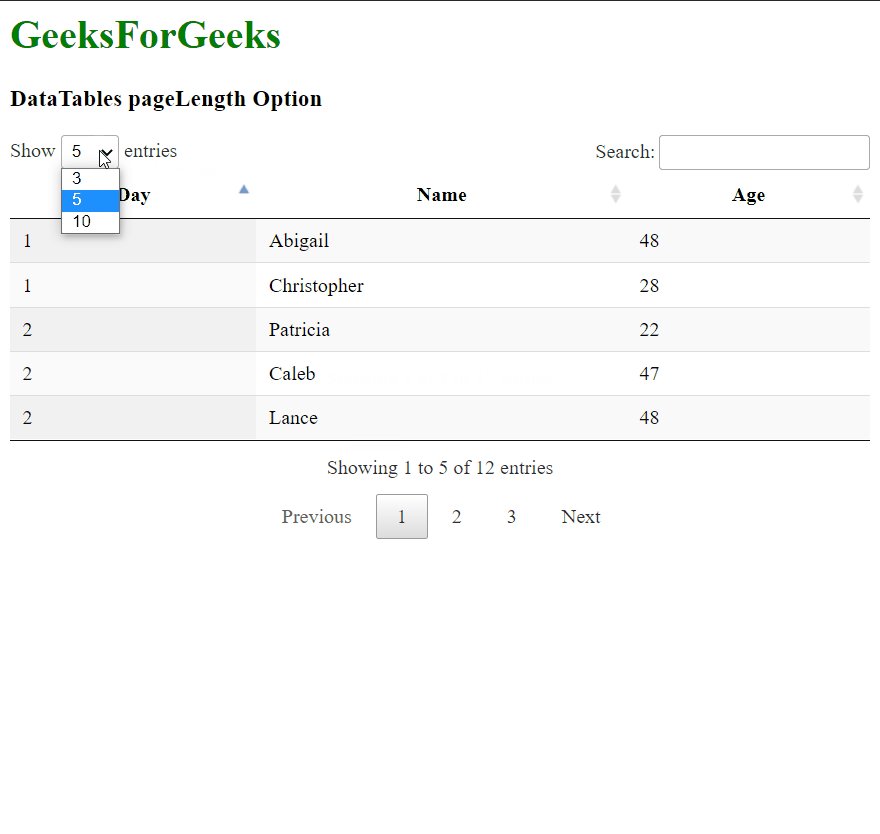
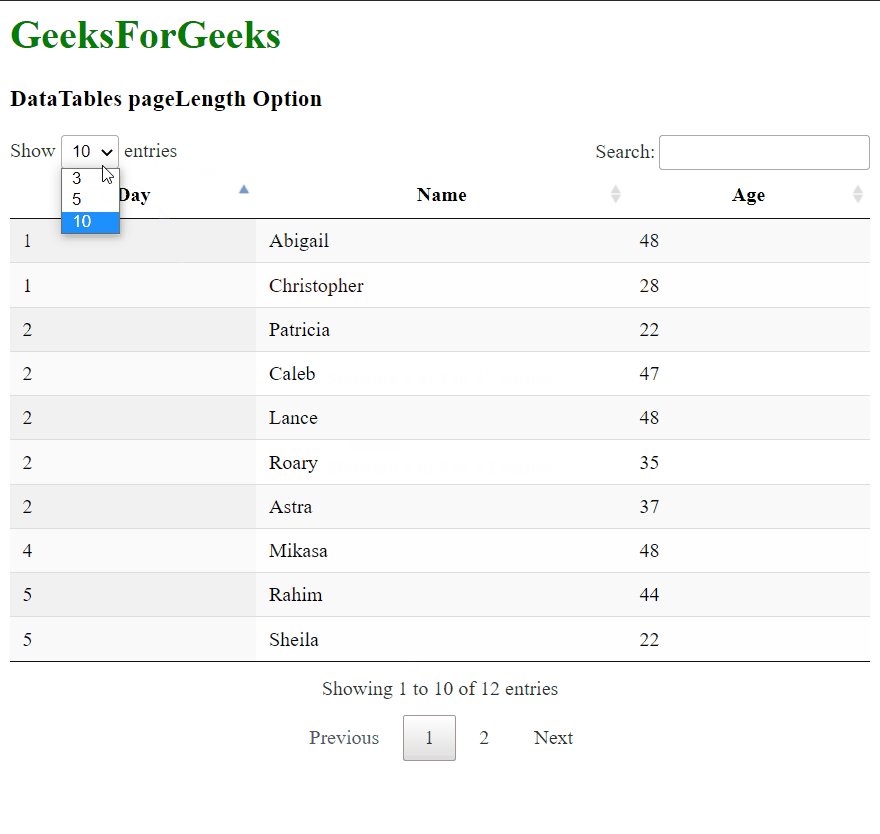
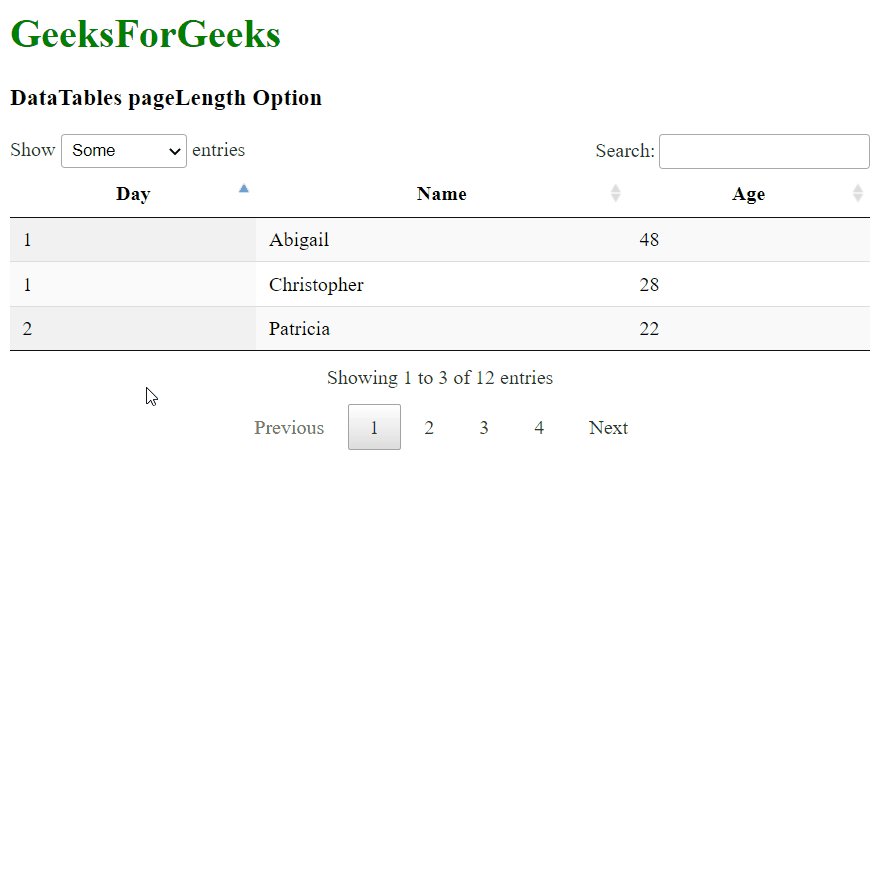
输出:

示例 2:在此示例中,二维数组用于指定选项下拉长度和将用于它们的文本。
HTML
GeeksForGeeks
DataTables pageLength Option
Day
Name
Age
2
Patricia
22
2
Caleb
47
1
Abigail
48
5
Rahim
44
5
Sheila
22
2
Lance
48
5
Erin
48
1
Christopher
28
2
Roary
35
4
Mikasa
48
2
Astra
37
5
Eren
48
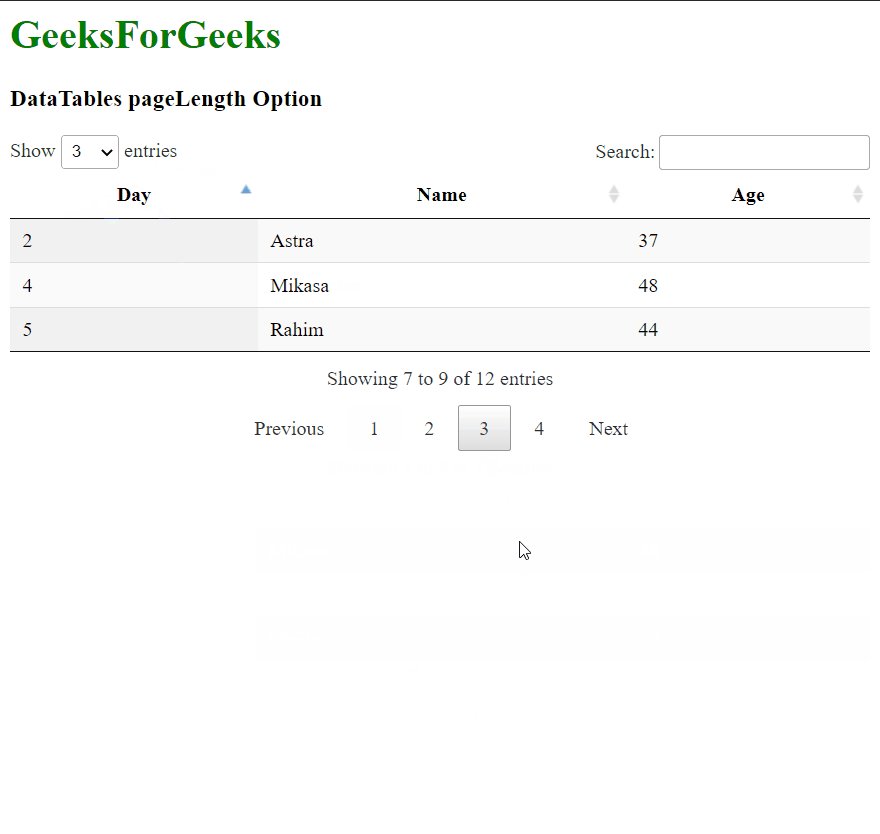
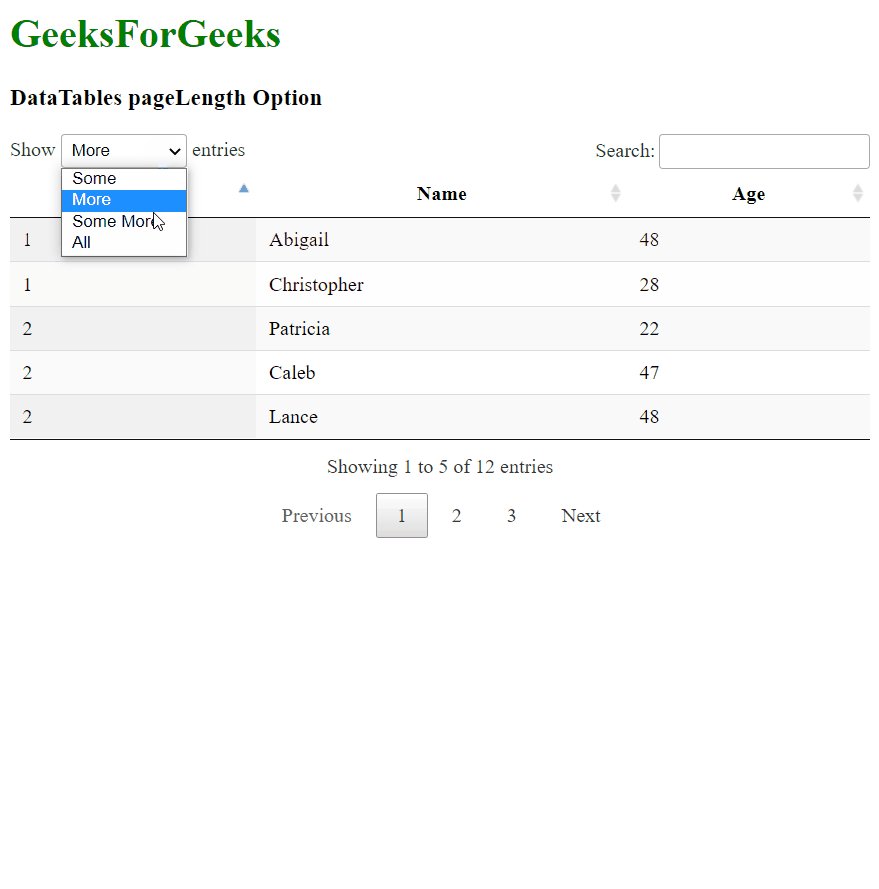
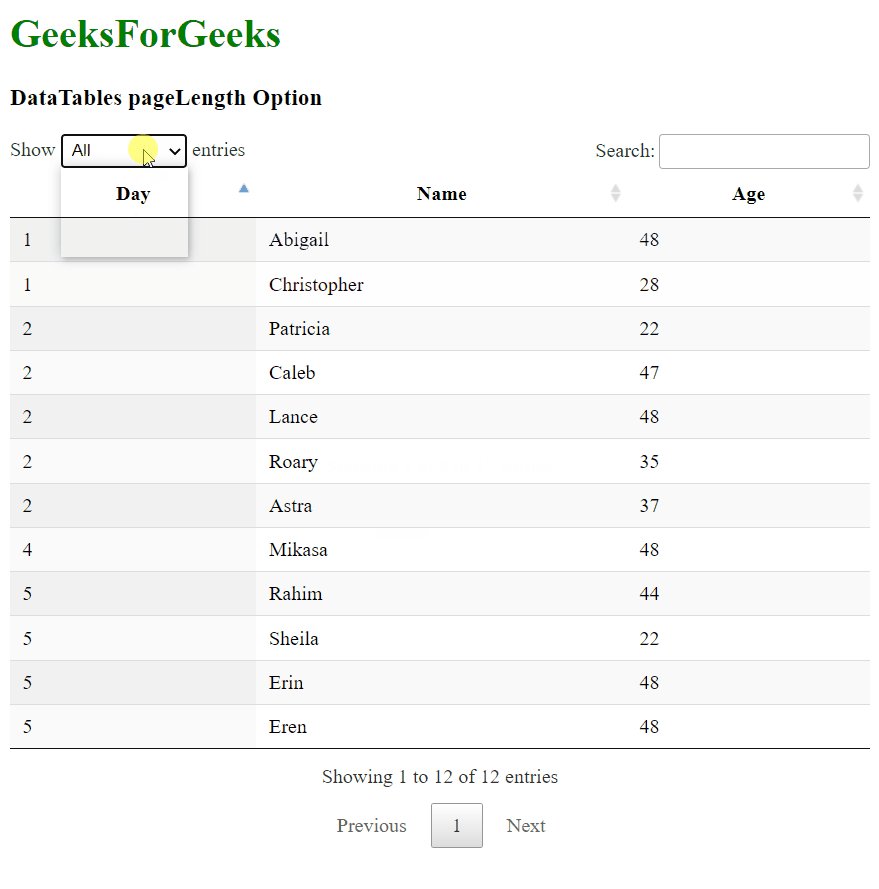
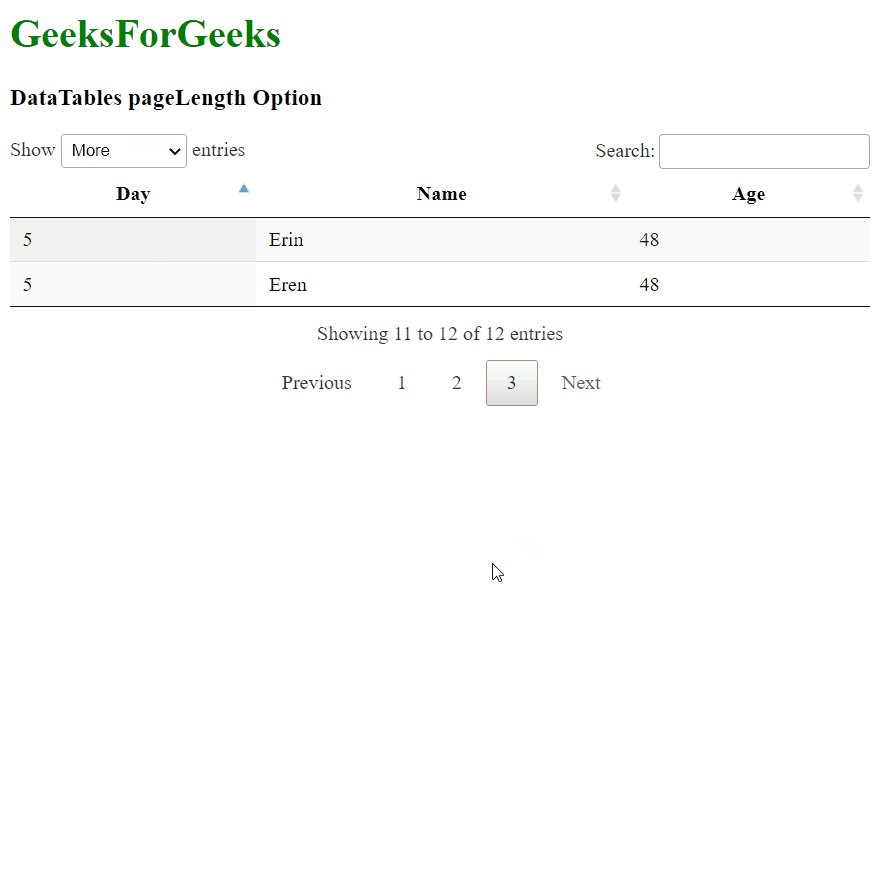
输出:

参考: https://datatables.net/reference/option/lengthMenu