Node.js 中的正文解析器中间件
Body-parser 是 Node.js 的正文解析中间件。它负责在您处理之前解析中间件中的传入请求正文。
body-parser 模块的安装:
- 您可以访问安装 body-parser 模块的链接。您可以使用此命令安装此软件包。
npm install body-parser- 安装 body-parser 后,您可以使用命令在命令提示符下检查您的 body-parser 版本。
npm --version body-parser- 之后,您可以创建一个文件夹并添加一个文件,例如 index.js。要运行此文件,您需要运行以下命令。
node index.js文件名:SampleForm.ejs
html
Body-Parser Module Demo
Demo Form
javascript
const bodyparser = require('body-parser')
const express = require("express")
const path = require('path')
const app = express()
var PORT = process.env.port || 3000
// View Engine Setup
app.set("views", path.join(__dirname))
app.set("view engine", "ejs")
// Body-parser middleware
app.use(bodyparser.urlencoded({extended:false}))
app.use(bodyparser.json())
app.get("/", function(req, res){
res.render("SampleForm")
});
app.post('/saveData', (req, res) => {
console.log("Using Body-parser: ", req.body.email)
})
app.listen(PORT, function(error){
if (error) throw error
console.log("Server created Successfully on PORT", PORT)
})文件名:index.js
javascript
const bodyparser = require('body-parser')
const express = require("express")
const path = require('path')
const app = express()
var PORT = process.env.port || 3000
// View Engine Setup
app.set("views", path.join(__dirname))
app.set("view engine", "ejs")
// Body-parser middleware
app.use(bodyparser.urlencoded({extended:false}))
app.use(bodyparser.json())
app.get("/", function(req, res){
res.render("SampleForm")
});
app.post('/saveData', (req, res) => {
console.log("Using Body-parser: ", req.body.email)
})
app.listen(PORT, function(error){
if (error) throw error
console.log("Server created Successfully on PORT", PORT)
})
运行程序的步骤:
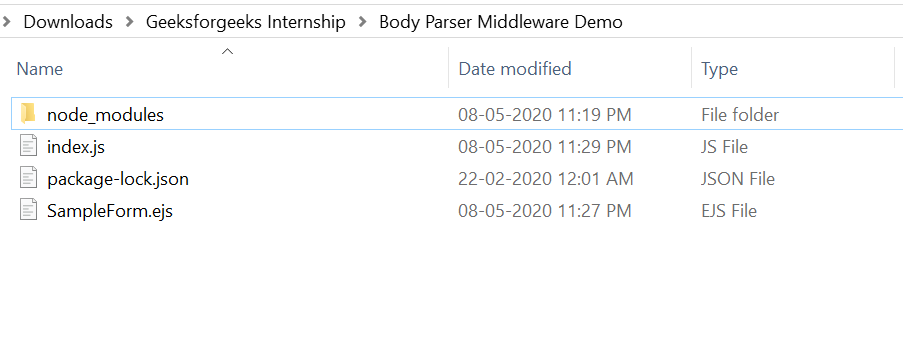
- 项目结构将如下所示:

- 确保您已经安装了“视图引擎”,就像我使用“ejs”一样,并且还使用以下命令安装了 express 和 body-parser 模块:
npm install express
npm install ejs
npm install body-parser- 使用以下命令运行 index.js 文件:
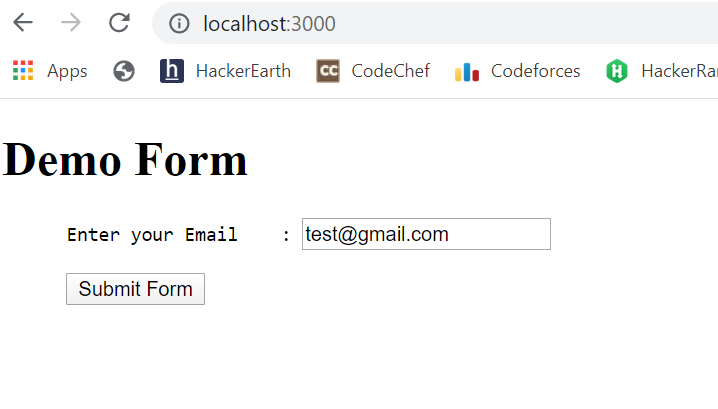
node index.js- 现在打开浏览器并输入以下 URL,您将看到如下所示的演示表单:
http://localhost:3000/
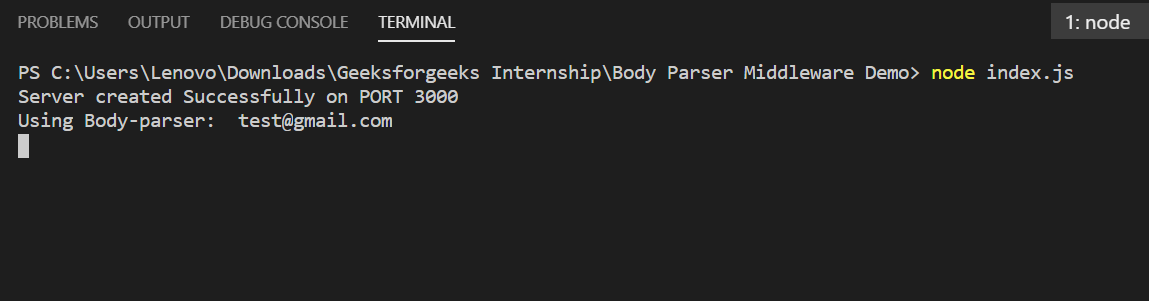
- 现在提交表单,然后您将看到以下输出:

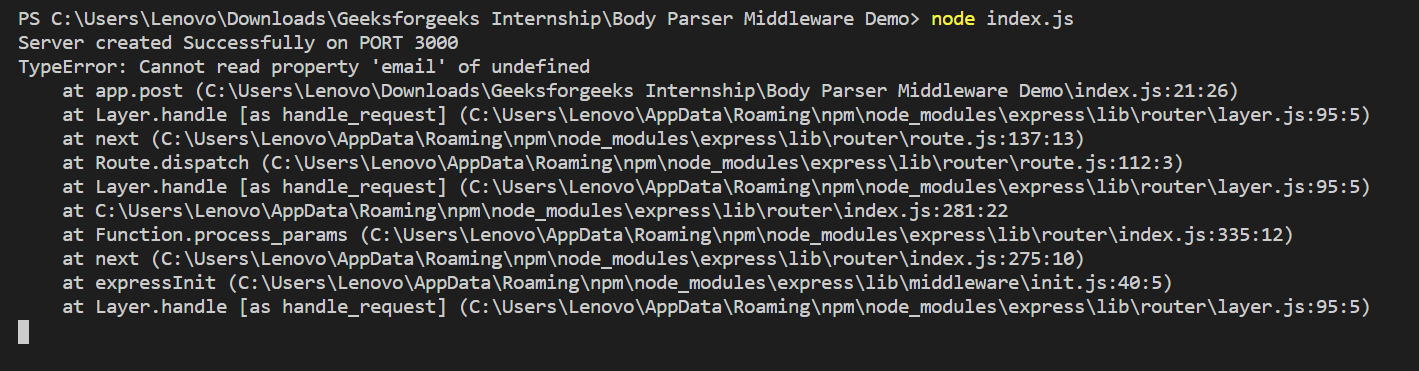
- 但是如果我们不使用这个body-parser中间,那么在解析的时候会出现如下错误:

因此,这就是您如何使用 body-parser 模块在处理中间件之前解析传入请求主体的方法。