HTTP 标头 |仅内容安全策略报告
HTTP Content-Security-Policy-Report-Only响应标头允许 Web 开发人员通过关注其效果来测试策略。这些违规报告包含通过 HTTP POST 请求发送到指定 URI 的 JSON 文档。它是一个响应类型的标头
句法:
Content-Security-Policy-Report-Only: 指令:此标头接受上面提到的单个标头,如下所述:
-
: 在此标头中可以使用content-security-policy标头。report-uri指令应与此标头一起使用。
注意: report-uri指令旨在被report-to指令取代,大多数浏览器仍然不支持report-to 。因此,为了解决兼容性问题,可以同时指定report-uri和report-to因为它不仅会增加与当前浏览器的兼容性,还会在浏览器获得report-to支持时增加前向兼容性。
Content–Security-Policy: ….; report-uri
https://written.geeksforgeeks.com; report-to groupname支持report-to的浏览器将忽略report-uri 。
- report-to:拍摄
SecurityPolicyViolationEvent。如上所述,目前并非所有浏览器都支持。
示例:标头的目的是报告可能发生的任何违规行为。它可以迭代地用于处理内容安全策略。可以观察他们的网站的行为,观察违规报告和/或恶意软件重定向,然后选择Content-Security-Policy标头施加的适当策略。
Content-Security-Policy-Report-Only: default-src https:;
report-uri /csp-violation-report-endpoint/ 如果希望在仍然实施策略的同时接收报告,他们可以使用Content-Security-Policy标头和report-uri指令。
Content-Security-Policy: default-src https:;
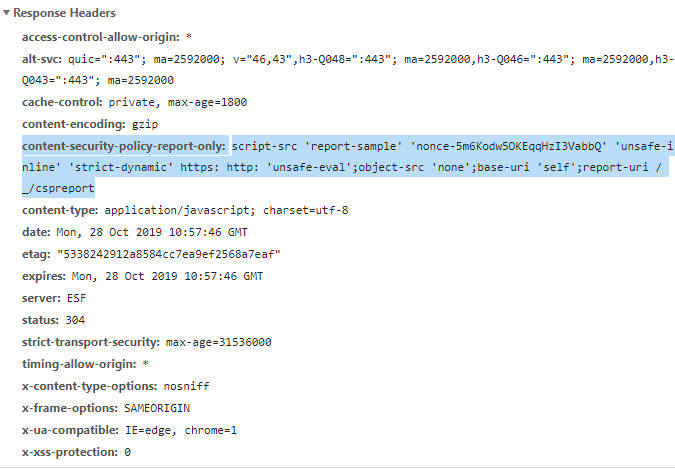
report-uri /csp-violation-report-endpoint/要检查此 Content-Security-Policy-Report-Only 的操作,请转到Inspect Element -> Network检查 Content-Security-Policy-Report-Only 的请求标头,如下所示,Content-Security-Policy-Report-Only 突出显示您可以看到。 
违规报告语法: JSON 报告包含以下数据:
- blocked-uri:被内容安全策略阻止加载的资源的 URI。如果被阻止的 URI 来自与文档 uri 不同的来源,则被阻止的 URI 被缩短为仅包含方案、主机和端口。
- 处置:
“enforce”或“reporting”。取决于是否使用Content-Security-Policy或Content-Security-Policy-Report-Only标头。 - document-uri:遇到违规的文档的 URI。
- 有效指令:其实施导致违规的指令。
- original-policy:
Content-Security-Policy-Report-OnlyHTTP 头指定的原始策略。 - referrer:遇到违规的文档的referrer。
- script-sample:引起违规的内联脚本、事件处理程序或样式的前 40 个字符。
- status-code:包含全局对象的资源的 HTTP 状态代码。
- 违规指令:违规的策略部分的名称。
违规报告示例:位于http://geeksforgeeks.com/signup.html的页面。以下是实施的策略,仅允许来自cdn.geeksforgeeks.com的样式表。
Content-Security-Policy-Report-Only: default-src ‘none’;
style-src cdn.geeksforgeeks.com; report-uri /_/csp-reports- HTML 代码:
signup.html的 HTML 如下所示:Sign Up . . . - 违规:这里的 CSS 只允许从 CDN 下载,但在 HTML 代码中,浏览器会尝试从自己的本地文件加载,因为浏览器会发送以下违规。
{ “csp-report”:{ “document-uri”: “http://geeksforgeeks.com/signup.html”, “referrer”: “”, “blocked-uri”: “http://geeksforgeeks.com/css/style.css”, “violated-directive”: “style-src cdn.geeksforgeeks.com”, “original-policy”: “default-src ‘none’; style-src cdn.geeksforgeeks.com; report-uri /_/csp-reports”, “disposition”: “report” } }
支持的浏览器:与HTTP Content-Security-Policy-Report-Only标头兼容的浏览器如下所列:
- 谷歌浏览器 25.0
- 互联网浏览器 10.0
- 火狐 23.0
- Safari 7.0
- 歌剧 15.0