DayJS 介绍及安装
Day js 是一个轻量级的日期和时间操作库。它是具有相同现代 API 的时刻 js 的替代方案。 day js 最新版本的大小为 7Kb(缩小)和 2Kb(Gzipped)。由于其体积小,加载时间更短,从而提高了应用程序的整体性能。
特征:
- 它易于使用,并且由于它具有与 moment js 相同的 API,因此使用它非常容易。
- 因其体积小而广受欢迎。
DayJS的安装:
- 您可以访问“https://day.js.org/docs/en/installation/installation”获取文档。可以使用此命令安装该软件包。
npm install dayjs - 您还可以将 CDN 链接添加到您的项目。链接如下。
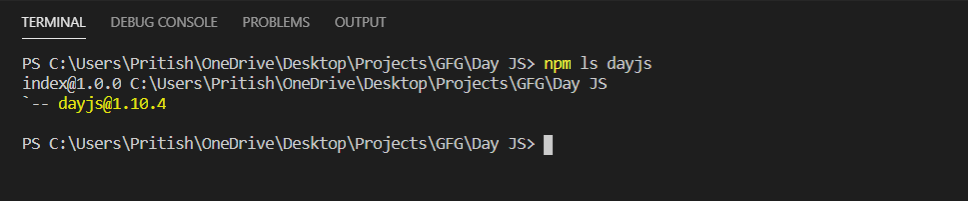
- 安装后,您可以使用此命令检查软件包的安装版本。
npm ls dayjs
- 要开始使用 DayJS,请创建一个名为index.js的文件。可以使用此命令将包包含在 index.js 中。
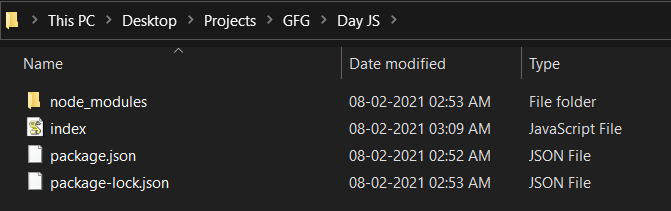
const dayjs = require('dayjs');项目结构:项目结构如下图所示。

文件名- index.js:
Javascript
const dayjs = require('dayjs');
// 2021-02-08T03:08:30+05:30 - ISO 8601 standard
console.log(dayjs().format());
// 08 February 2021, 03:08:30 AM
console.log(dayjs().format('DD MMMM YYYY, hh:mm:ss A'));
// 08-02-2021
console.log(dayjs().format('DD-MM-YYYY'));
// Monday
console.log(dayjs().format('dddd'));
// Feb
console.log(dayjs().format('MMM'));
// Feb 8th,21
console.log(dayjs().format("MMM D[th],YY"));运行文件:在终端中运行以下命令来执行 index.js 文件。
node index.js输出:

MomentJS 模块的工作与 DayJS 相同,但是当您将 Web 应用程序的性能作为重中之重时,Moment js 可能会因为其复杂的 API 和较大的包大小而造成问题。 Dayjs 是 moment js 的一个很好的替代品,与 moment js 相比,它的尺寸非常小。因此,这就是我们如何在应用程序中使用 DayJS 来操作、验证和显示日期和时间。