HTML | DOM 样式borderLeftColor 属性
borderLeftColor属性允许我们设置/获取元素左边框的颜色。
句法:
- 它用于返回borderLeftColor 属性。
object.style.borderLeftColor- 它用于返回borderLeftColor 属性。
object.style.borderLeftColor = "color|transparent|initial|
inherit"返回值: borderLeftColor 属性返回元素左边框的颜色。
属性值:
- color:指定对应元素的边框颜色。黑色是默认颜色。
- 句法:
borderLeftColor = "red"- 例子:
html
Click to change the left border
color of element.
GeeksforGeeks
html
Click to change the left border
color of element.
GeeksforGeeks
html
Click to change the left border
color of element.
GeeksforGeeks
- 输出:
- 点击按钮之前
- 点击按钮之前

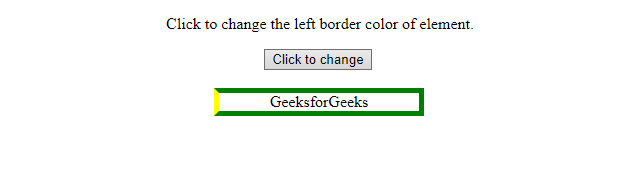
- 点击按钮后

- 句法:
borderLeftColor = "yellow"- 例子:
html
Click to change the left border
color of element.
GeeksforGeeks
- 输出:
- 点击按钮之前

- 点击按钮后

- 透明:设置对应元素的边框颜色为透明。
- 句法:
borderLeftColor = "transparent"- 例子:
html
Click to change the left border
color of element.
GeeksforGeeks
- 输出:
- 点击按钮之前

- 点击按钮后

- initial:当该字段没有指定值时,继承自元素的父元素。如果没有父元素意味着该元素是根元素,则它采用初始(或默认)值。
- inherit:此关键字将属性的初始(或默认)值应用于元素。初始值不应与浏览器样式表指定的值混淆。当borderColor 设置为初始时,它显示为黑色(默认)颜色。
浏览器支持: DOM Style 的borderLeftColor 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- 歌剧
- 苹果浏览器