基础 CSS 缩略图
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
缩略图是完整数字图像的较小版本,可以在浏览多个图像时轻松查看。它们用于使用锚标记遍历页面。要将图像转换为 Foundation CSS 中的缩略图,我们可以使用.thumbnail类。缩略图类可以应用于 标记以及 标记。
基础 CSS 缩略图图像类:
- thumbnail: thumbnail 类将普通图像转换为缩略图图像。
句法:
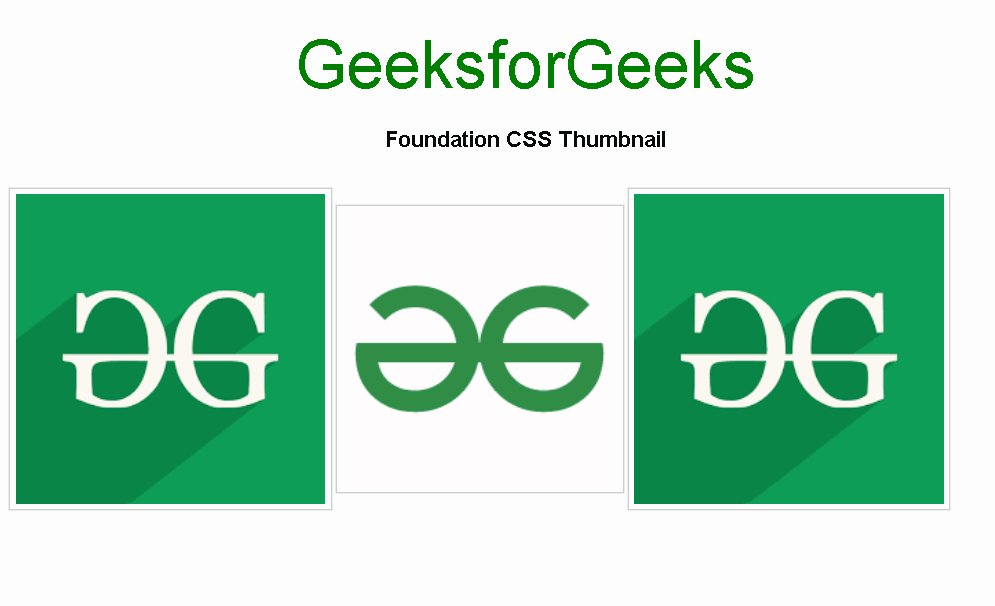
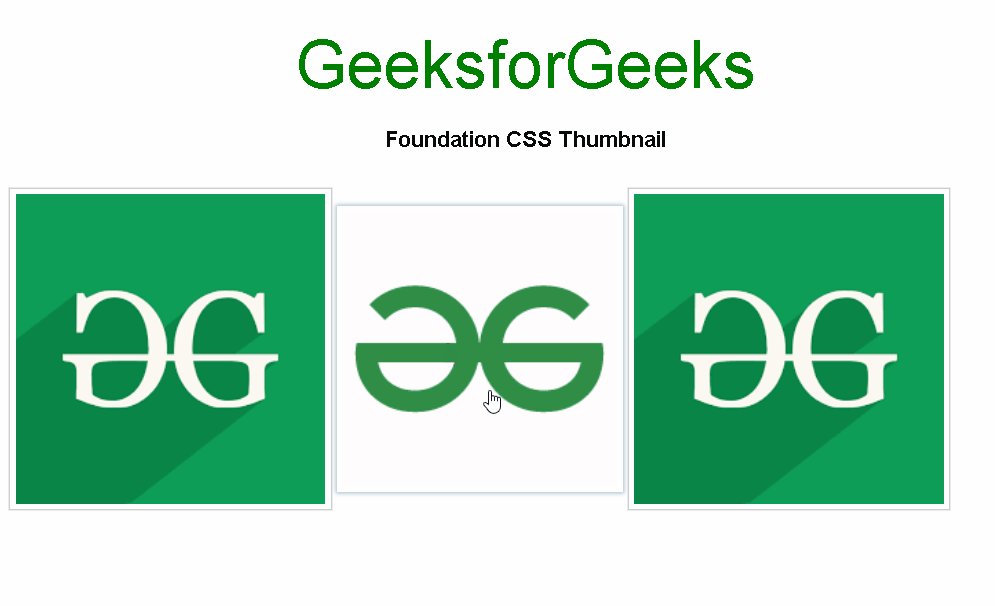
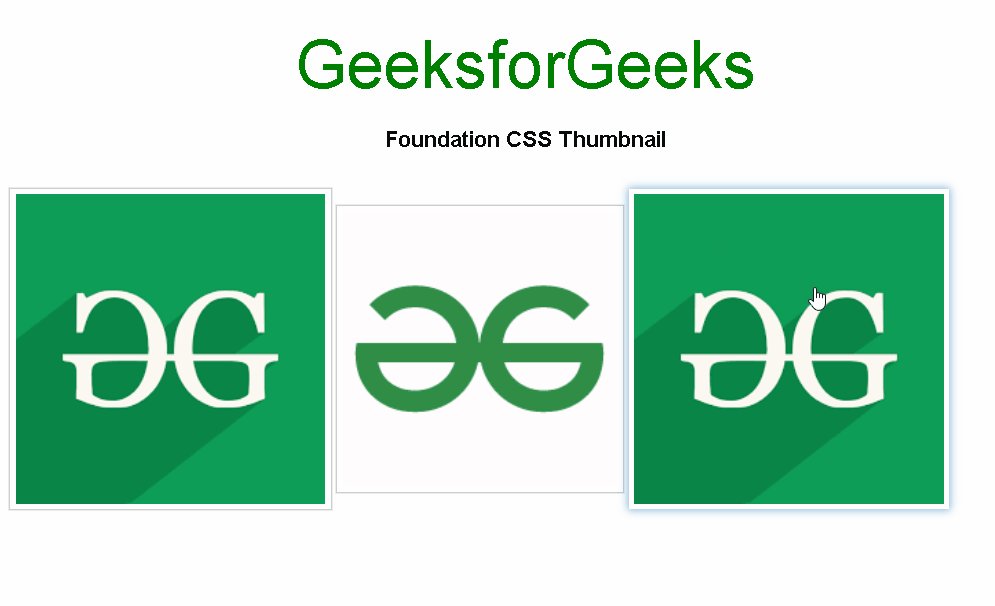
示例 1:此示例演示了使用 标签上的基础 CSS 的缩略图类制作的缩略图。
HTML
Foundation CSS Thumbnail
GeeksforGeeks
Foundation CSS Thumbnail Image
![]()
![]()
![]()
HTML
输出:

输出基础 CSS 缩略图
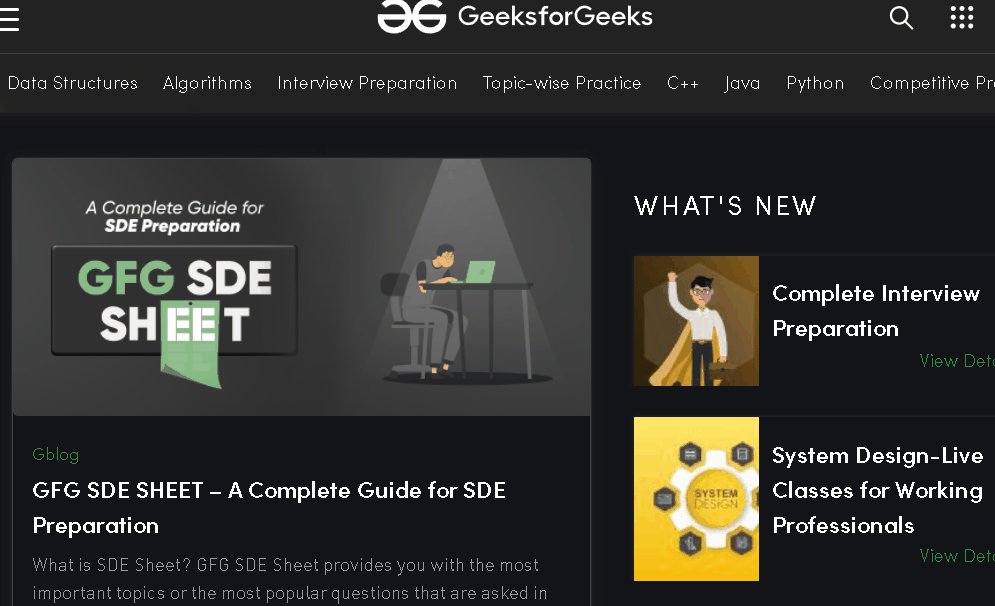
示例 2:此示例演示了使用 标记上的基础 CSS 的缩略图类制作的缩略图。
输出:

输出基础 CSS 缩略图
参考: https ://get.foundation/sites/docs/thumbnail.html