Fabric.js |三角形 transparentCorners 属性
在本文中,我们将了解如何使用FabricJS设置画布三角形角的可见性。画布是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义三角形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。使用CDN导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的三角形。之后,我们将初始化FabricJS提供的 Canvas 和 Triangle 实例,并分别使用transparentCorners属性设置三角形角的可见性,并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
cornerStrokeColor: string,
transparentCorner: boolean
});参数:该函数接受上面提到的四个参数,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- cornerStrokeColor:指定控制角的描边颜色。
- transparentCorner:它指定是否使控制角可见。
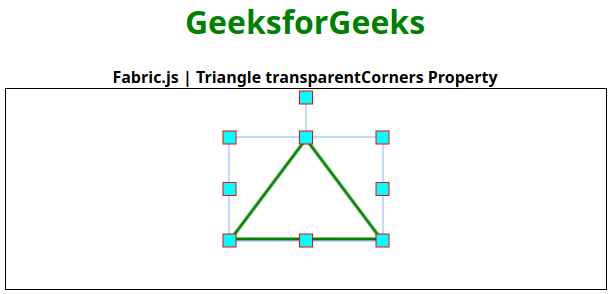
示例:此示例使用FabricJS设置画布三角形角的可见性。
html
Fabric.js | Triangle transparentCorners Property
GeeksforGeeks
Fabric.js | Triangle transparentCorners Property
输出: