Fabric.js 文本框 transparentCorners 属性
在本文中,我们将了解如何使用 FabricJS 的 transparentCorners 属性设置画布文本框角的可见性。画布意味着文本框是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义文本框。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的文本框。之后,我们将初始化 FabricJS 提供的 Canvas 和 Textbox 的实例,并分别使用 transparentCorners 属性设置 Textbox 角的可见性,并在 Canvas 上渲染 Textbox,如下例所示。
句法:
fabric.Textbox('text', {
transparentCorners: boolean
});参数:此函数接受一个如上所述和如下所述的参数:
- transparentCorners:它是一个布尔值,指定是否使控制角可见。
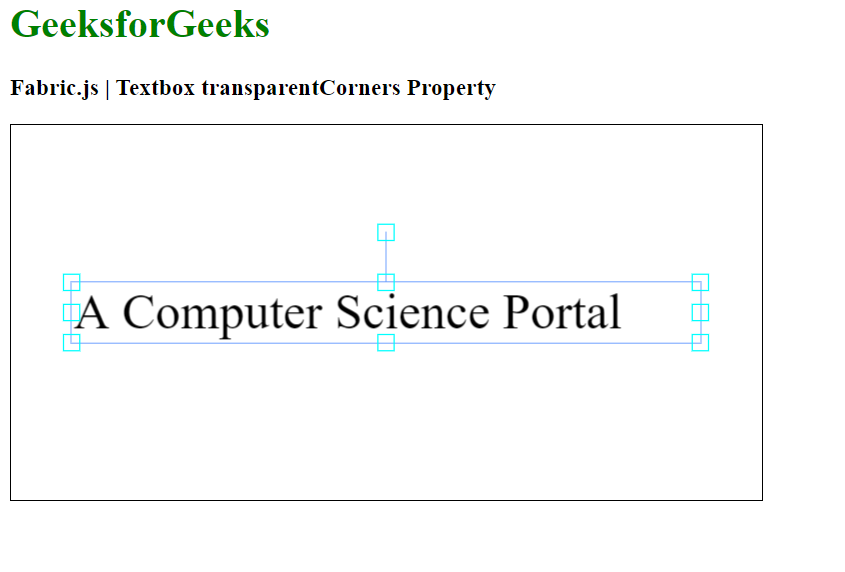
示例 1:此示例使用 FabricJS 将画布文本框角的可见性设置为 false。
HTML
GeeksforGeeks
Fabric.js | Textbox transparentCorners Property
HTML
GeeksforGeeks
Fabric.js | Textbox transparentCorners Property
输出:

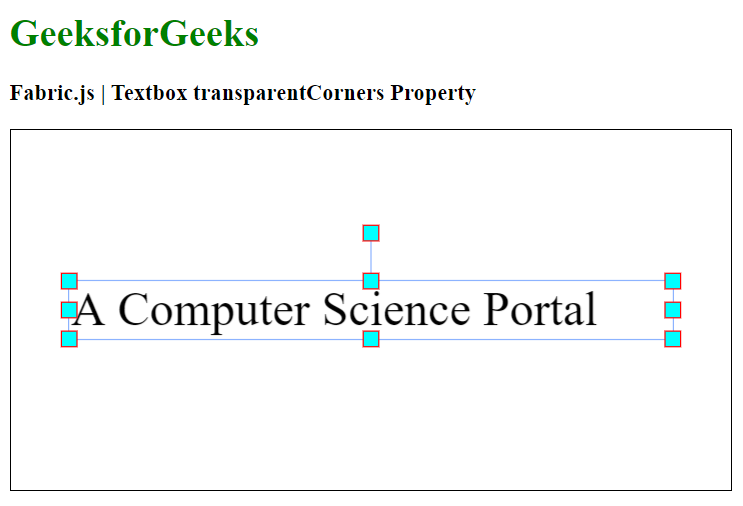
示例 2:本示例使用 FabricJS 将画布文本框角的可见性设置为 true,因此控制角是透明的。
HTML
GeeksforGeeks
Fabric.js | Textbox transparentCorners Property
输出: