Python| Django 新闻应用
Django是一个用Python编写的高级框架,它允许我们创建服务器端 Web 应用程序。在本文中,我们将了解如何使用 Django 创建新闻应用程序。
我们将使用News Api并从 api 中获取所有头条新闻。在此处阅读有关 api 的更多信息 news api。
在命令提示符或终端中执行以下步骤:

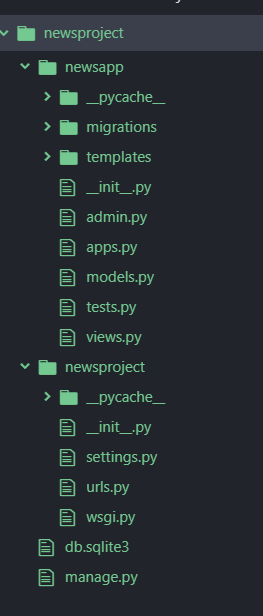
使用文本编辑器打开 newsproject 文件夹。目录结构应如下所示

在你的 newsapp 和 settings.py 中创建一个“templates”文件夹
设置.py

在views.py中——
在视图中,我们创建一个名为 index 的视图,它接受请求并将 html 作为响应呈现。首先我们从 NewsApiClient 导入 newsapi。
# importing api
from django.shortcuts import render
from newsapi import NewsApiClient
# Create your views here.
def index(request):
newsapi = NewsApiClient(api_key ='YOURAPIKEY')
top = newsapi.get_top_headlines(sources ='techcrunch')
l = top['articles']
desc =[]
news =[]
img =[]
for i in range(len(l)):
f = l[i]
news.append(f['title'])
desc.append(f['description'])
img.append(f['urlToImage'])
mylist = zip(news, desc, img)
return render(request, 'index.html', context ={"mylist":mylist})
在模板文件夹中创建一个 index.html。
html
Get The latest news on our website
{% for new, des, i in mylist %}

news:
{{ new }}
{{ value|linebreaks }}
description:
{{ des }}
{{ value|linebreaks }}
{% endfor %}
现在将视图映射到urls.py
from django.contrib import admin
from django.urls import path
from newsapp import views
urlpatterns = [
path('', views.index, name ='index'),
path('admin/', admin.site.urls),
]
您的项目输出应如下所示 -
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。