React 套件列表组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。列表 组件允许用户显示列表。我们可以在 ReactJS 中使用以下方法来使用 React Suite List 组件。
列出道具:
- 边框:用于边框样式。
- hover:用于悬停动画。
- sortable:用于更改列表项的顺序。
- size:用于表示列表项的大小。
- autoScroll:用于在溢出时允许自动滚动。
- pressDelay:用于表示触发排序前的延迟。
- transitionDuration:用于表示排序动画的持续时间。
- onSortStart:排序开始时触发的回调函数。
- onSortMove:在列表项上移动时触发的回调函数。
- onSortEnd:排序结束时触发的回调函数。
- onSort:排序结束时触发的回调函数。
List.Item 道具:
- index:用来表示一个item的索引。
- collection:用于表示列表项的集合。
- disabled:确保项目不允许移动。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { List } from 'rsuite';
export default function App() {
const sampleData = ['Monday', 'Tuesday',
'Wednesday', 'Thursday',
'Friday', 'Saturday', 'Sunday'];
return (
React Suite List Component
{sampleData.map((item, index) => (
{item}
))}
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
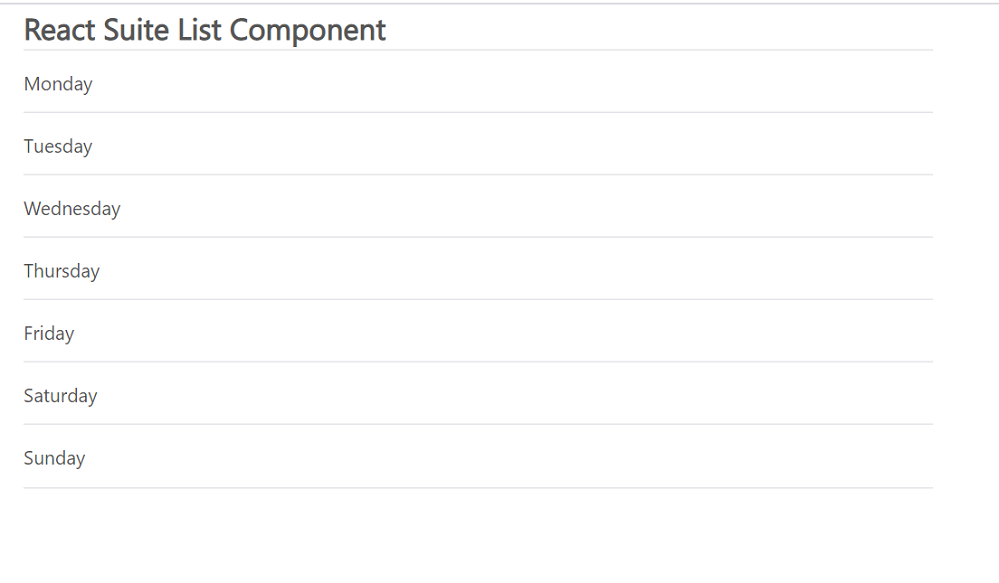
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/list/