jQuery UI 可拖动的 connectToSortable 选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI Draggable connectToSortable Option 。此选项允许将可拖动对象拖放到指定的可排序对象上。可以将可拖动对象拖放到可排序列表中,然后成为其中的一部分。此选项的默认值为 false。
句法:
connectToSortable 选项采用 Selector 类型值,语法如下。
draggable({
connectToSortable: "#my-sortable"
});获取 connectToSortable 选项
var connectToSortable = $( ".selector" ) .draggable( "option", "connectToSortable" );设置 connectToSortable 选项
$( ".selector" ).draggable( "option", "connectToSortable", "#my-sortable" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
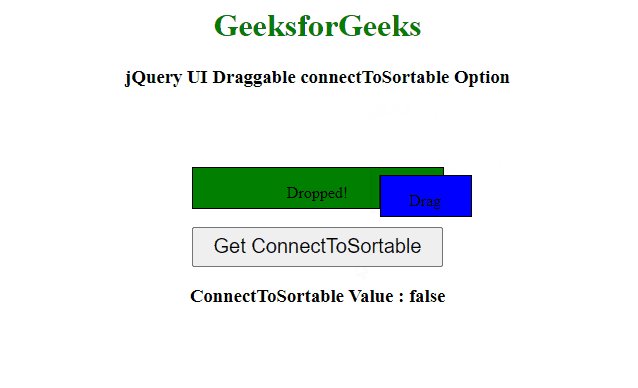
示例:此示例描述了jQuery UI Draggable connectToSortable 选项的使用。
HTML
GeeksforGeeks
jQuery UI Draggable connectToSortable Option
Drag
Drop here
输出:

jQuery UI 可拖动的 connectToSortable 选项
参考: https ://api.jqueryui.com/draggable/#option-connectToSortable