Node.js 中的 RESTful 路由
路由:路由是您的网站或 Web 应用程序中最重要的部分之一。 Express 中的路由是基本的、适应性强的和健壮的。路由是将请求(由 URL 和 HTTP 方法指定)路由(定向)到处理它们的代码的机制。
什么是 RESTful 路由?
REST代表 Representational State Transfer,它提供了一种将 HTTP 动词(get、post、put、delete)和 CRUD 操作(create、read、update、delete)映射在一起的方法。这是定义路由的约定,当某些东西遵循休息原则时,它被称为RESTFUL。
RESTful 路由不仅依赖于 URL 来指示要访问的站点,还依赖于 HTTP 动词和 URL。
这意味着当您的应用程序接收到 HTTP 请求时,它会对该请求进行自省并识别 HTTP 方法和 URL,将其与具有该方法和 URL 的相应控制器操作连接起来,执行该操作中的代码,并确定获得哪个响应发回给客户。
如果没有关于如何处理 URL 的约定,互联网将是一个非常混乱的地方——删除 Facebook 照片可能是 www.facebook.com/delete-this-photo,但在 Instagram 上,它可能是 www.instagram.com/remove -这个帖子。如果没有要遵循的特定约定,就很难创建新内容、编辑内容和删除它。 RESTful 路由提供了一种允许轻松数据操作的设计模式。
要使路由完全宁静,它必须执行以下操作:
- 将客户端与服务器分开。
- 请求之间不保持状态(即,响应请求所需的所有信息在每个请求中都可用:没有数据或状态由服务器从请求到请求保持)。
- 使用 HTTP 和 HTTP 方法。
- 可靠(例如,大多数 API 在指定身份验证和重要 URL 的过程时遵循 restful 路由模式)。
在创建将与服务器交互的应用程序或 Web 服务时,有 7 种不同的 RESTful 路由模式可以遵循。
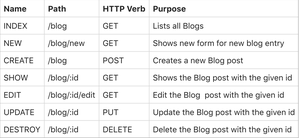
示例:对于博客网站,这些路线将定义为: 
确保你已经安装了 Node、npm 和 mongoDB。
安装软件包并创建架构:
npm install express
npm install method-override
npm install mongoose
文件名:app.js
var express = require('express');
var app = express();
var methodOverride = require("method-override");
// APP config
mongoose.connect("mongodb://localhost/restful_blog_app");
app.set("view engine", "ejs");
app.use(express.static("public"));
app.use(methodOverride("_method"));
// Creating the schema
var blogSchema = new mongoose.Schema({
title: String,
image: String,
body: String,
created: {type: Date, default: Date.now}
});
var Blog = mongoose.model("Blog", blogSchema);
app.listen(process.env.PORT, process.env.IP, function() {
console.log("SERVER IS RUNNING!");
})
名称:索引
app.get("/blogs", function(req, res) {
Blog.find({}, function(err, blogs) {
if (err) {
console.log("ERROR!");
} else {
res.render("index", {blogs: blogs});
}
});
});
名称:新
app.get("/blogs/new", function(req, res) {
res.render("new");
});
名称:创建
app.post("/blogs", function(req, res) {
// create blog
Blog.create(req.body.blog, function(err, newBlog) {
if (err) {
res.render("new");
} else {
//then, redirect to the index
res.redirect("/blogs");
}
});
});
名称:SHOW
app.get("/blogs/:id", function(req, res) {
Blog.findById(req.params.id, function(err, foundBlog) {
if (err) {
res.redirect("/blogs");
} else {
res.render("show", {blog: foundBlog});
}
})
});
名称:编辑
app.get("/blogs/:id/edit", function(req, res) {
Blog.findById(req.params.id, function(err, foundBlog) {
if (err) {
res.redirect("/blogs");
} else {
res.render("edit", {blog: foundBlog});
}
});
})
名称:更新
app.put("/blogs/:id", function(req, res) {
req.body.blog.body = req.sanitize(req.body.blog.body)
Blog.findByIdAndUpdate(req.params.id,
req.body.blog, function(err, updatedBlog) {
if (err) {
res.redirect("/blogs");
} else {
res.redirect("/blogs/" + req.params.id);
}
});
});
名称:毁灭
app.delete("/blogs/:id", function(req, res) {
//destroy blog
Blog.findByIdAndRemove(req.params.id, function(err) {
if (err) {
res.redirect("/blogs");
} else {
res.redirect("/blogs");
}
})
//redirect somewhere
});
项目结构将如下所示:

本文主要关注 app.js 文件。可以根据自己的喜好进行造型。
最后,根据您的喜好创建路线并添加样式后,在命令行上运行:
node app.js这是对什么是 RESTful 路由以及它在网站上的实际用途的非常简单的描述。
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。