JavaScript 中未声明变量和未定义变量的区别
本文将给出 Javascript 中未定义和未声明变量的概念,并通过示例讨论它们的区别并理解实现。
在编程语言中,变量用于存储某种信息,每种编程语言都包含不同类型的过程和技术来创建和访问这些变量。在 javascript 中,存在执行上下文,它只是一个单独的部分,其中变量获取内存和正在执行的代码。程序的执行分两个阶段进行:
- 内存分配阶段:在这个阶段,程序内部声明的所有变量都在堆区域中获得内存,Javascript引擎将值 undefined 分配给所有这些变量。
- 线程执行阶段:编写在 javascript 文件中的代码正在逐行执行。此外,当 js 遇到我们为变量分配某种值的代码行时,变量未定义的值将被程序员分配的实际值替换。
现在,我们将了解变量是如何在内存中分配的,以及如果在代码行中遇到这些变量,Javascript 如何执行这些变量。
未定义变量:在代码中写入但尚未分配任何值的变量称为未定义。
句法:
let x;
console.log(x);例如,在这种情况下,变量 x 在赋值之前将保持未定义。
解释:程序的执行如下:
- 在内存分配阶段: Javascript会扫描代码中的所有变量和函数。在这里,我们在整个代码中只有变量 x。因此,它将在内存中获得空间,并且 undefined 将分配给每个变量(在我们的例子中只有 x)。
- 在代码执行阶段:在第一行代码中,编写了console.log(x) 。现在 Javascript 将在内存中搜索这个变量并找到它,但是由于 javascript 引擎没有遇到程序员为 x 赋值的任何行。因此 undefined 将被打印出来。稍后,在下一行 (x=5) 中,未定义的将被 5 替换。
例子:
Javascript
Javascript
HTML
输出:

未声明变量:内存堆区域中不存在的变量,即未写在代码中的变量,称为未声明变量。
句法:
console.log(y); // y will be considered as undeclared例如,在这种情况下,变量 y 没有在代码中声明,即在内存分配阶段,没有分配名为 y 的空间。所以它会被认为是未声明的。
例子:
Javascript
解释:程序的执行如下:
- 在内存分配阶段:所有变量和函数(在我们的例子中只有 x)将在内存中获得空间。
- 在执行线程中: Javascript会遇到console.log(y)的第一行。现在,它将在内存空间中搜索 y 但找不到 y。因此,它将被视为未申报。
输出:

未声明变量和未定义变量的区别: These are the variables that do not exist in the memory heap. These variables are the ones that do exist in memory but nothing is being assigned to them explicitly by the programmer. The variables are considered to be undeclared because of programmer does not write them with var, let, or const. The variables are considered to be undefined because it is assigned by javascript to them. If we try to access them in the code execution phase then javascript will throw a Reference error. If we try to access these variables we’ll get the undefined as value.S.No.
undeclared
undefined
1. 2. 3.
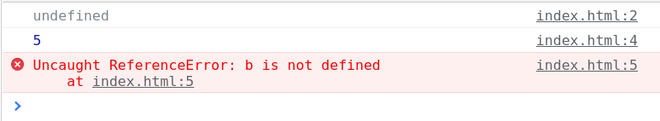
实战说明:在内存分配阶段,变量a会获得内存,javascript会为其赋值undefined。您可以在第一个断点看到我们在第一行代码处停止程序的情况。

之后,代码执行阶段将从console.log的第一行开始,将打印 undefined。稍后 a 的值将被 5 替换,您可以在第二个断点上观察到这一点。最后,当代码尝试访问内存中不存在的某种变量(在我们的例子中为b )时,它会抛出一个引用错误,因为程序员没有声明它。
HTML
输出: