D3.js schemeGreens[]函数
D3.js 中的d3.schemeGreens[]函数用于从以 HEX字符串形式返回的“绿色”顺序配色方案中返回特定颜色。
句法:
d3.schemeGreens[k]参数:此函数接受如上所述和如下所述的单个参数:
- k: “k”是一个数字。
返回值:它返回一个 HEX字符串。
下面给出了上面给出的函数的几个例子。
示例 1:
D3.js schemeGreens[] Function
GeeksForGeeks
D3.js schemeGreens[] Function
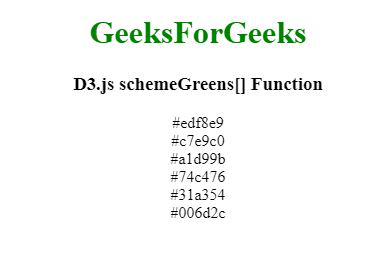
输出:

示例 2:
D3.js schemeGreens[] Function
GeeksForGeeks
D3.js schemeGreens[] Function
D3.schemeGreens[6][0]
D3.schemeGreens[6][1]
D3.schemeGreens[6][2]
D3.schemeGreens[6][3]
D3.schemeGreens[6][4]
D3.schemeGreens[6][5]
输出:
