使用 fetch 使用 GraphQL API – React 客户端
在本文中,我们将学习开发一个 React 应用程序,该应用程序将使用 Fetch 从公共 GraphQL API 获取数据。我们将使用电影数据库包装器 (TMDB) API 使用名称/关键字获取可用的节目。您可以在本文末尾找到 API 参考和源代码链接。
在进入开发部分之前,要初始化一个简单的 React 应用程序,您可以按照以下步骤操作:
第 1 步:创建 React 应用程序。
npx create-react-app foldername第二步:进入项目文件夹。
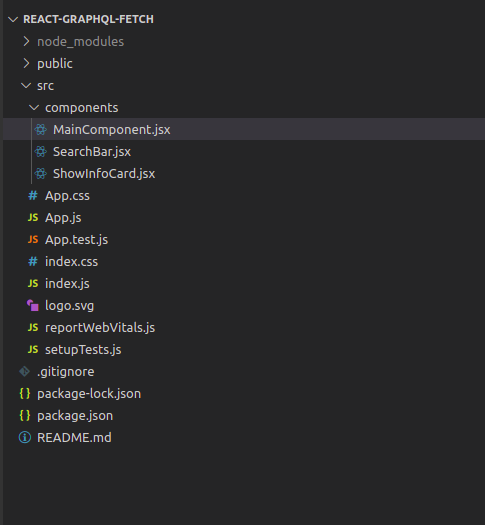
cd foldername第 3 步:创建一个组件文件夹,现在项目结构将如下所示:

项目结构
这基本上是我们应用程序所需的初始设置。现在让我们分别看一下每个组件。自定义组件位于 components 文件夹中,所有内容都放在 MainComponent.jsx 中,我们将把这个组件放在 App.js 中,它本身位于“根”DOM 节点下,该节点内的所有内容都将由 React DOM 管理.
我们将开发三个组件:
- 主要组件:负责应用程序中的获取操作和状态更改。
- 搜索栏:用于获取用户输入的节目名称/关键字的搜索栏。
- ShowInfoCard:显示节目信息的可重用组件。
第 4 步:在MainComponent.jsx组件中,我们有一个状态变量,数据将保存 GraphQL API 的响应。
const [data, setData] = useState(Object);为了获取信息,我们调用apiEndpoint,但首先让我们将 GraphQL查询分开,一般来说,要形成查询,您必须在字段中指定字段,直到这些字段解析为实际数据。通过这种方式,您请求对象的特定字段并准确返回您所要求的内容。任何 GraphQL 查询的结构如下所示:
query {
JSON objects to retrieve
}
使用我们的查询变量,我们尝试使用名称/关键字获取所有可用的节目,该名称/关键字作为$term 的参数传递。
MainComponent.jsx (query part)
const apiEndpoint = "https://tmdb.apps.quintero.io/";
const query = `
query FetchData($term: String!){
tv{
search(term:$term){
edges{
node{
id
originalName
}
}
}
}
}
`;MainComponent.jsx (request part)
const getData = (term) => {
fetch(apiEndpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
query,
variables: { term }
})
})
.then(res => res.json())
.then((data) => setData(data))
.catch(console.error);
};MainComponent.jsx
import React, { useState } from "react";
import SearchBar from "./SearchBar";
import ShowInfoCard from "./ShowInfoCard";
function Main() {
const [data, setData] = useState(Object);
const apiEndpoint = "https://tmdb.apps.quintero.io/";
const query = `
query FetchData($term: String!){
tv{
search(term:$term){
edges{
node{
id
originalName
}
}
}
}
}
`;
const getData = (term) => {
fetch(apiEndpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
query,
variables: { term }
})
})
.then(res => res.json())
.then((data) => setData(data))
.catch(console.error);
};
// console.log(data)
return (
SearchBar.jsx
import React, { useState } from "react";
function SearchBar({getData}){
const [term, setTerm] = useState("");
const onChange = (e) =>{
setTerm(e.target.value)
}
const onSearch = () =>{
getData(term)
}
return(
{onChange(event)}}
onKeyUp={(event) => {onChange(event)}}
onPaste={(event) => {onChange(event)}}
/>
);
}
export default SearchBar;ShowInfoCard.jsx
import React from "react";
function ShowInfoCard({ node }) {
return (
Name : {node.originalName}
);
}
export default ShowInfoCard;App.js
import './App.css';
import React from "react";
import Main from './components/MainComponent';
function App() {
return (
Consuming a GraphQL API
);
}
export default App;为了使用 Fetch API 发出请求,我们将 GraphQL查询和变量作为 JSON 对象发送到端点。 GraphQL 端点期望请求的主体是包含查询和变量参数的字符串化 JSON 对象。当请求完成时,promise 将通过响应对象解析。该对象基本上是各种响应格式的通用占位符。 response.json() 用于从响应中提取 JSON 对象,它返回一个 Promise,再次解析并更新数据。
MainComponent.jsx(请求部分)
MainComponent.jsx(请求部分)
const getData = (term) => {
fetch(apiEndpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
query,
variables: { term }
})
})
.then(res => res.json())
.then((data) => setData(data))
.catch(console.error);
};
所以最后我们的MainComponent.jsx看起来像:
主要组件.jsx
import React, { useState } from "react";
import SearchBar from "./SearchBar";
import ShowInfoCard from "./ShowInfoCard";
function Main() {
const [data, setData] = useState(Object);
const apiEndpoint = "https://tmdb.apps.quintero.io/";
const query = `
query FetchData($term: String!){
tv{
search(term:$term){
edges{
node{
id
originalName
}
}
}
}
}
`;
const getData = (term) => {
fetch(apiEndpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
query,
variables: { term }
})
})
.then(res => res.json())
.then((data) => setData(data))
.catch(console.error);
};
// console.log(data)
return (
第 5 步:现在,转到 SearchBar 组件,该组件用于接收用户输入的名称/关键字。它是一个简单的组件,带有一个文本类型的输入字段和一个用于发出搜索请求的按钮。状态变量term is updated 保存来自用户的输入,并在用户发出搜索请求时作为参数传递给getData() 。
搜索栏.jsx
import React, { useState } from "react";
function SearchBar({getData}){
const [term, setTerm] = useState("");
const onChange = (e) =>{
setTerm(e.target.value)
}
const onSearch = () =>{
getData(term)
}
return(
{onChange(event)}}
onKeyUp={(event) => {onChange(event)}}
onPaste={(event) => {onChange(event)}}
/>
);
}
export default SearchBar;
第 6 步:我们的最后一个组件是一个可重用的 UI 组件,它基本上是一个卡片组件,它接收节点(包含显示信息)作为道具,并以任何选择的格式显示它。您可以调整 App.css 文件以了解各个设计方面。
ShowInfoCard.jsx
import React from "react";
function ShowInfoCard({ node }) {
return (
Name : {node.originalName}
);
}
export default ShowInfoCard;
第 7 步:最后,我们需要在App.js文件中包含 MainComponent:
应用程序.js
import './App.css';
import React from "react";
import Main from './components/MainComponent';
function App() {
return (
Consuming a GraphQL API
);
}
export default App;
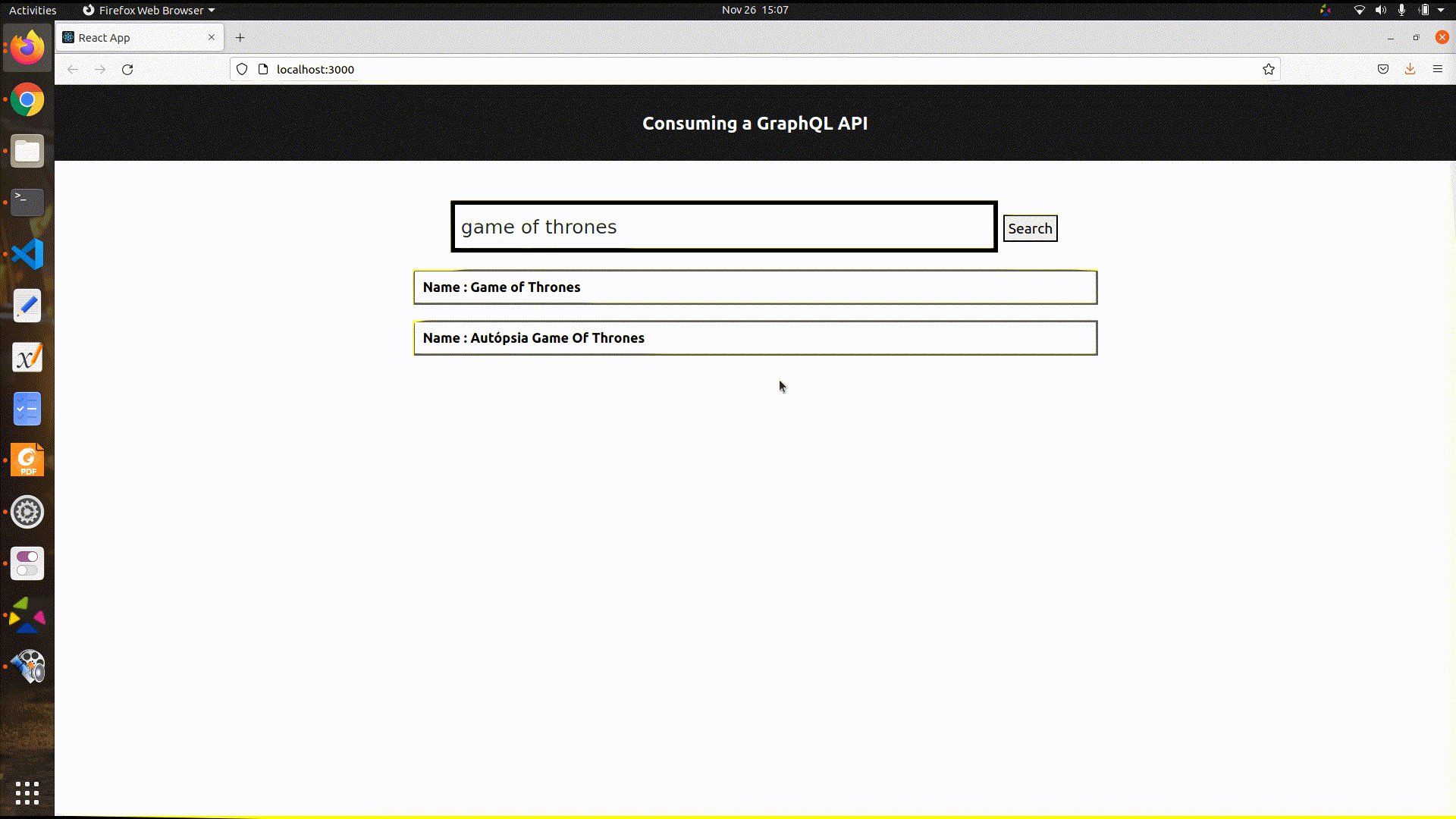
运行应用程序的步骤:要在您的系统上运行应用程序,请运行以下命令:
npm start
输出:

GraphQL API:https://github.com/nerdsupremacist/tmdb
获取 API:https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API