基础 CSS 分页
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
分页是一种导航类型,用于浏览被划分为一系列相似页面的内容。它允许用户点击搜索结果的页面,并通过点击页码直接跳转到特定页面。在本文中,我们将讨论 Foundation CSS 中的分页。
基础 CSS 分页类型:
- 基础:这是分页的基本类型。
- 居中:这是居中的分页类型。
基础 CSS 分页类:
- pagination:用于创建带有列表项的分页面板。
- pagination-previous:用于创建上一页链接以转到上一页。
- pagination-next:用于创建跳转到下一页的下一页链接。
句法:
-
1
...
示例 1:以下代码演示了 Pagination 组件。
HTML
Foundation CSS Pagination
GeeksforGeeks
Foundation CSS Pagination
HTML
Foundation CSS Pagination
GeeksforGeeks
Foundation CSS Pagination
Left aligned:
Center aligned:
Right aligned:
输出:

基础 CSS 分页
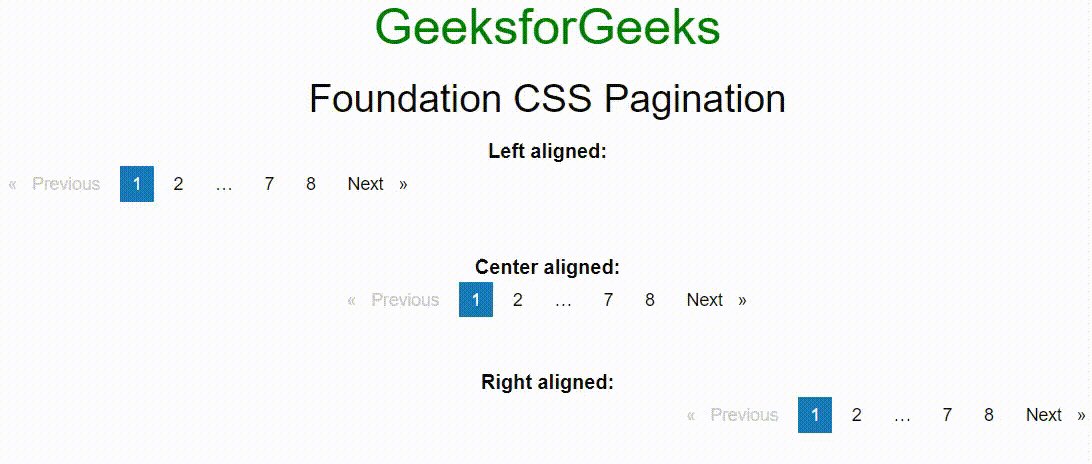
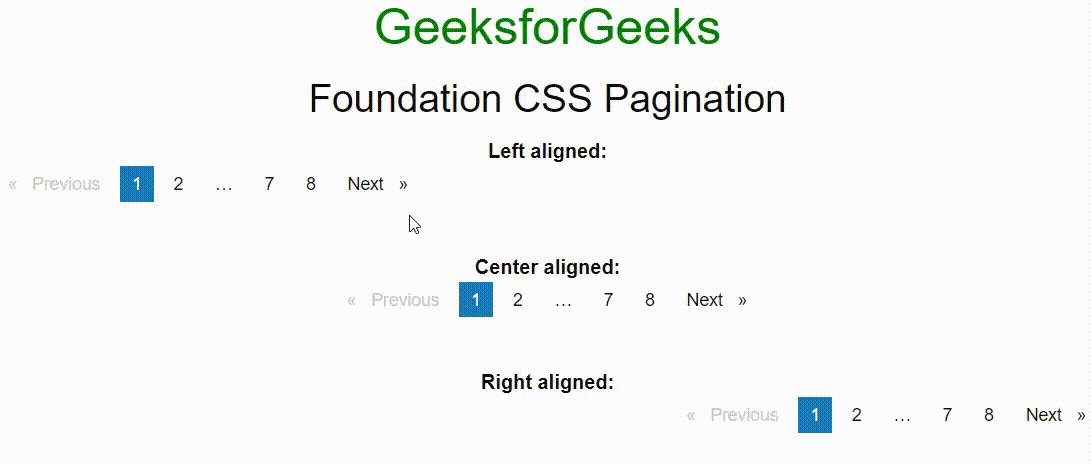
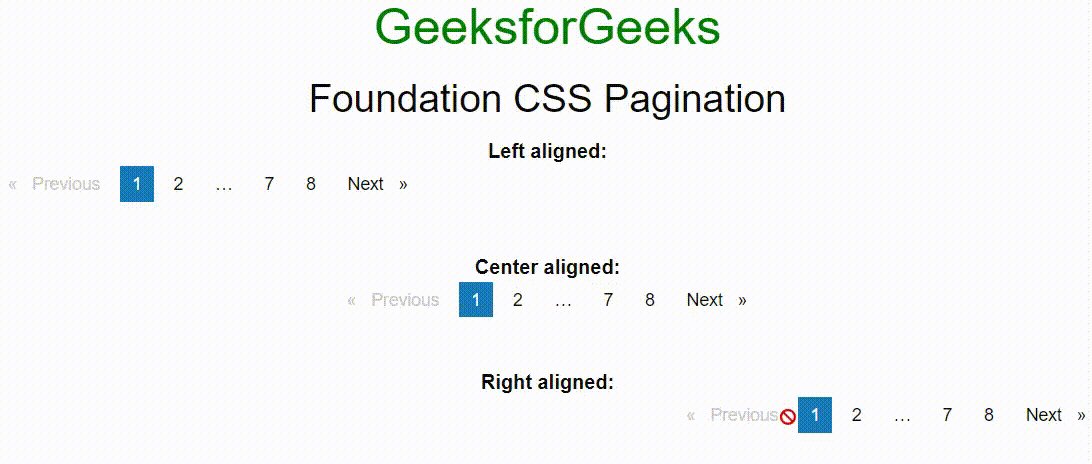
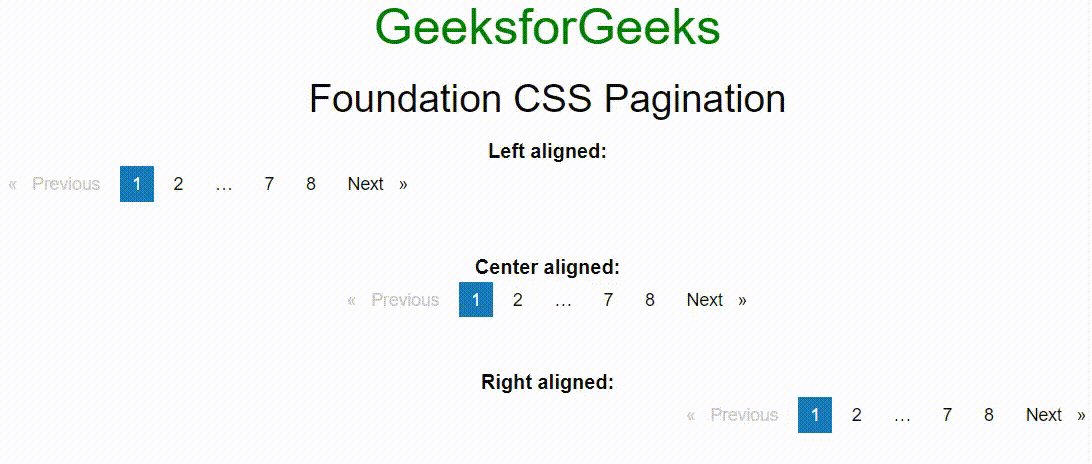
示例 2:以下代码演示了分页 左对齐、居中对齐和右对齐。这可以使用可选的text-left、text-center来完成, 和text-right类,主要用于对齐文本。
HTML
输出:

基础 CSS 分页
参考: https ://get.foundation/sites/docs/pagination.html