使用 PropTypes 进行 ReactJS 类型检查 – 第 2 组
在我们之前的文章ReactJS Typechecking With PropTypes – Set 1中,我们讨论了如何使用PropTypes来验证我们从 props 接收到的任何数据。但我们的讨论仅限于验证数据类型,例如数组、字符串、对象或数字。在本文中,我们将扩展我们的讨论并学习如何验证React 元素(例如类的实例)、特定和多个值、形状和类型, 并准确验证道具内的数据。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername所需模块:在使用 PropTypes 之前,我们必须通过在终端中输入给定的命令来安装它。
npm install prop-types --save示例 1:使用 propTypes 进行实例验证
我们可以验证 prop 的实例,即检查 prop 是否是类的实例。让我们看一个例子来更好地理解这一点。
App.js
import React, {Component} from 'react';
import PropTypes from 'prop-types';
// Sample class
class Sample {
constructor(value) {
this.price = value.price;
}
}
// Component
class SamplePrice extends Component {
render() {
return (
{this.props.priceProp}
)
}
}
// Creating default props
SamplePrice.defaultProps = {
priceProp: "geeksforgeeks"
}
// Validating the props
SamplePrice.propTypes = {
priceProp: PropTypes.instanceOf(Sample)
}
// Export the Component
export default SamplePrice;App.js
import React, { Component } from 'react'
import PropTypes from 'prop-types'
// Component
class ProfitComponent extends Component {
render() {
return (
{/* printing the props */}
{this.props.goods}
{this.props.cost}
)
}
}
// Creating default props
ProfitComponent.defaultProps = {
goods: 10,
cost: "Geeks"
}
// Validating prop types
ProfitComponent.propTypes = {
// Specific validation
goods: PropTypes.oneOf([50, 'Photos']),
// Multiple validation
cost: PropTypes.oneOfType([
PropTypes.array,
PropTypes.number
])
}
export default ProfitComponent;App.js
import React, {Component} from 'react';
import PropTypes from 'prop-types';
// Component
class SamplePrice extends Component {
render() {
return (
Type Validation
{/* Printing the props */}
{
this.props.ArrayProp.map((item, index)=>{
return (
{item}
)
})
}
Shape Validation
{this.props.ShapeOfProp.CarName}
{this.props.ShapeOfProp.Price}
)
}
}
// Creating default props
SamplePrice.defaultProps = {
ArrayProp: ["Car", "Driver", "Cost"],
ShapeOfProp: ({CarName: "Ferrari", Price: "56"})
}
// Validating the props
SamplePrice.propTypes = {
// Types validation
ArrayProp: PropTypes.arrayOf(PropTypes.number),
// Shapes validation
ShapeOfProp: PropTypes.shape({
CarName: PropTypes.string,
Price: PropTypes.number
})
}
// Export the Component
export default SamplePriceApp.js
import React, { Component } from 'react'
import PropTypes from 'prop-types'
// Component
class ProfitComponent extends Component {
render() {
return (
{/* Printing the props */}
{this.props.goods.name}
{this.props.goods.quantity}
{this.props.goods.info}
)
}
}
// Creating default props
ProfitComponent.defaultProps = {
goods: ({
name: "GeeksForGeeks",
quantity: 20,
info: "Cars Data"
})
}
// Validating prop types
ProfitComponent.propTypes = {
goods: PropTypes.exact({
name: PropTypes.string,
quantity: PropTypes.number
})
}
export default ProfitComponent;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
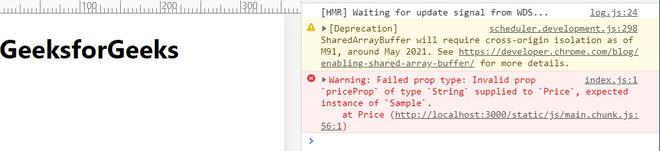
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

解释:您可以在上面的程序中看到,我们将名为priceProp的 prop 作为字符串传递到类组件中,并将其作为用户定义类Sample的实例进行验证, 即便如此,一切都在浏览器上完美呈现。但是我们的浏览器控制台有一条警告消息。该消息清楚地告诉我们,名为 priceProp 的 prop 应该是类 Sample 的实例,但传递的是一个字符串值。
示例 2:特定值和多值验证
我们可以验证我们的 props 必须是一些特定的值,即它的值必须是集合中提供的值之一。我们还可以指定我们的道具可以是集合中给定的任何类型。
应用程序.js
import React, { Component } from 'react'
import PropTypes from 'prop-types'
// Component
class ProfitComponent extends Component {
render() {
return (
{/* printing the props */}
{this.props.goods}
{this.props.cost}
)
}
}
// Creating default props
ProfitComponent.defaultProps = {
goods: 10,
cost: "Geeks"
}
// Validating prop types
ProfitComponent.propTypes = {
// Specific validation
goods: PropTypes.oneOf([50, 'Photos']),
// Multiple validation
cost: PropTypes.oneOfType([
PropTypes.array,
PropTypes.number
])
}
export default ProfitComponent;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
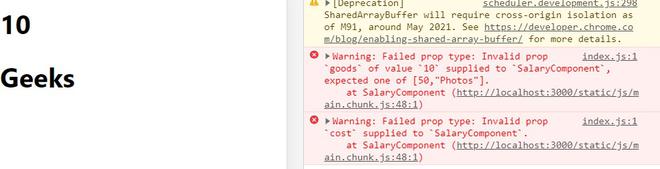
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

说明:您可以在上面的程序中看到,我们在类组件中将名为货物的道具作为数字 10 传递,并验证它是否具有数字 50 或字符串“照片”的确切值,即使一切都完美呈现在浏览器上。但是我们的浏览器控制台有一条警告消息。此消息清楚地告诉我们,名为货物的道具应具有 50 或“照片”的确切值,但实际上传递了 10 的值。这称为特定值验证,即道具必须具有相同的数据类型和相同的值。
我们还将名为cost的 prop 作为字符串传递并验证它是数组还是数字,即使所有内容都在浏览器上完美呈现。但是我们的浏览器控制台有一条警告消息。这条消息清楚地告诉我们,名为 cost 的 prop 应该是一个数组或一个数字,而是传递了一个字符串。这称为多值验证,即道具必须是集合中提供的数据类型之一,但它可以具有任何值。
示例 3:类型和形状验证
我们可以将 prop 指定为数组类型,并进一步验证数组值是否属于某种类型。我们还可以使用形状验证来处理不止一种数据类型。
应用程序.js
import React, {Component} from 'react';
import PropTypes from 'prop-types';
// Component
class SamplePrice extends Component {
render() {
return (
Type Validation
{/* Printing the props */}
{
this.props.ArrayProp.map((item, index)=>{
return (
{item}
)
})
}
Shape Validation
{this.props.ShapeOfProp.CarName}
{this.props.ShapeOfProp.Price}
)
}
}
// Creating default props
SamplePrice.defaultProps = {
ArrayProp: ["Car", "Driver", "Cost"],
ShapeOfProp: ({CarName: "Ferrari", Price: "56"})
}
// Validating the props
SamplePrice.propTypes = {
// Types validation
ArrayProp: PropTypes.arrayOf(PropTypes.number),
// Shapes validation
ShapeOfProp: PropTypes.shape({
CarName: PropTypes.string,
Price: PropTypes.number
})
}
// Export the Component
export default SamplePrice
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
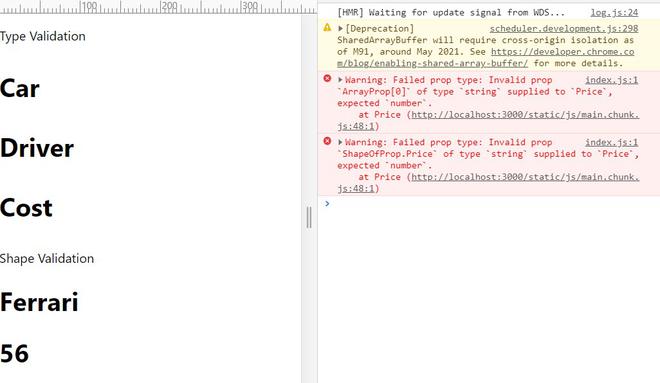
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

说明:您可以在上面的程序中看到,我们将名为ArrayProp的道具作为字符串数组传递给类组件,并将其作为数字数组进行验证,即使一切都在浏览器上完美呈现。但是我们的浏览器控制台有一条警告消息。这条消息清楚地告诉我们,名为 ArrayProp 的 prop 应该是一个数字数组,但它是作为字符串数组传递的。这称为类型验证,即我们可以验证我们在另一个数据类型(例如数组、对象)中传递的数据。
我们还将名为ShapeOfProp的道具作为一个对象传递,该对象具有两个参数CarName和Price ,期望分别具有字符串和 number 的值。我们的浏览器向我们提供了 Price 参数的警告消息,因为我们将 56 作为字符串而不是数字传递。这称为形状验证,即我们可以验证我们传递给每种数据类型的数据。
示例 4:精确参数验证
我们可以指定我们可以在作为 props 传递的对象中提供的参数数量。这是通过精确的方法完成的。
应用程序.js
import React, { Component } from 'react'
import PropTypes from 'prop-types'
// Component
class ProfitComponent extends Component {
render() {
return (
{/* Printing the props */}
{this.props.goods.name}
{this.props.goods.quantity}
{this.props.goods.info}
)
}
}
// Creating default props
ProfitComponent.defaultProps = {
goods: ({
name: "GeeksForGeeks",
quantity: 20,
info: "Cars Data"
})
}
// Validating prop types
ProfitComponent.propTypes = {
goods: PropTypes.exact({
name: PropTypes.string,
quantity: PropTypes.number
})
}
export default ProfitComponent;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
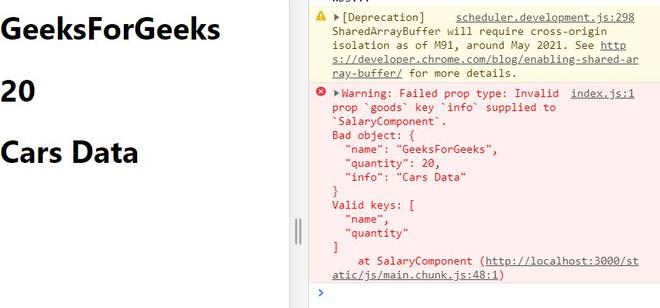
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

说明:您可以在上面的程序中看到,我们将名为货物的道具作为具有三个参数(名称、数量和信息)的对象数组传递,并将其验证为只有两个参数(名称和数量)的对象,即使当一切都在浏览器上完美呈现。但是我们的浏览器控制台有一条警告消息。该消息将我们的对象称为坏对象,并清楚地告诉我们名为货物的道具应该有两个参数,但实际上它有三个参数(一个额外的参数)。这称为精确参数验证,即我们可以决定要在对象内部传递多少个参数。
注意:我们几乎完成了使用 Props进行类型检查。您一定想知道如何确保提供了道具或使用用户定义的函数验证我们的道具。我们将在下一篇文章ReactJS Typechecking With Props – Set 3中详细了解这些内容。