使用 PropTypes 进行 ReactJS 类型检查 – 设置 1
React 允许我们使用称为props (代表属性)的东西将参数传递给组件,它们通过 HTML 属性传递给组件,就像在函数中传递参数一样。这些提供了一种将数据从一个组件传递到其他组件并在我们的渲染方法中渲染动态数据的方法。我们可以将不同类型的数据(如整数、符号、字符串、数组、对象等)作为 props 传递给组件。我们可以创建defaultProps ,也可以将 props 作为 HTML 属性直接传递给组件,或者从组件外部传递并在该组件内部使用它们。你一定想知道我们可以通过 props 检查我们在组件内部传递的值是什么类型的吗?是的,我们可以使用PropTypes来验证我们从 props 接收到的任何数据。这称为使用 Prop Types 进行类型检查。
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername所需模块:在使用 PropTypes 之前,我们必须通过在终端中输入给定的命令来安装它。
npm install prop-types --saveprops 的类型检查总是在渲染组件的过程中执行,因为 JavaScript 是一种类型化的语言,并且数据类型总是在运行时确定。
var g = 20
// Changing the data type
g = "geeks"
g = [100,200]例如,这里g最初被声明为整数。然后它的类型变为一个字符串,然后变为一个数组。所以在 Javascript 中,数据类型可以是我们想要的任何类型。由于 React 也是用 Javascript 编写的,因此无法在渲染(或运行时)之前检查道具类型。这就是为什么 React 为我们提供了propTypes来帮助我们验证从 props 接收到的数据。如果我们传递的类型与 propTypes 指定的数据类型不同,类型检查将通过控制台消息警告我们。
让我们看看如何在类组件和功能组件中使用 propTypes 进行验证:
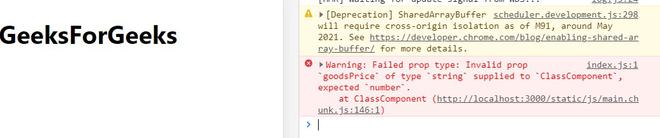
示例 1:您可以在下面的程序中看到,我们将名为goodsPrice的道具作为字符串传递到类组件中,并将其作为数字进行验证,即使一切都在浏览器上完美呈现。但是我们的浏览器控制台有一条警告消息。这条消息清楚地告诉我们,名为goodsPrice 的prop 应该有一个数值,而是传递了一个字符串值。
index.js
import PropTypes from 'prop-types';
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'
// Component
class ClassComponent extends React.Component{
render(){
return(
{/* printing all props */}
{this.props.goodsPrice}
);
}
}
// Validating prop types
ClassComponent.propTypes = {
goodsPrice: PropTypes.number
}
// Creating default props
ClassComponent.defaultProps = {
goodsPrice: "GeeksForGeeks"
}
ReactDOM.render(
App.js
import React from 'react'
import PropTypes from 'prop-types'
// Function
function ProfitComponent(props) {
return (
{/* Printing the props */}
{props.goodsInfo}
)
}
// Creating default props
ProfitComponent.defaultProps = {
goodsInfo: 10
}
// Validating prop types
ProfitComponent.propTypes = {
goodsInfo: PropTypes.string
}
export default ProfitComponent;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:您可以在下面的程序中看到,我们将名为goodsInfo的道具作为数字传递给功能组件,但将其验证为字符串,即使这样,浏览器上的所有内容也能完美呈现。但是我们的浏览器控制台有一条警告消息。这条消息清楚地告诉我们,名为goodsInfo 的prop 应该有一个字符串值,而是传递了一个数值。
应用程序.js
import React from 'react'
import PropTypes from 'prop-types'
// Function
function ProfitComponent(props) {
return (
{/* Printing the props */}
{props.goodsInfo}
)
}
// Creating default props
ProfitComponent.defaultProps = {
goodsInfo: 10
}
// Validating prop types
ProfitComponent.propTypes = {
goodsInfo: PropTypes.string
}
export default ProfitComponent;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

下面是一个 prop 可以在 React 中采用的所有有效数据类型的列表:
- PropTypes.array:验证 prop 是一个数组。
- PropTypes.bool:验证 prop 是 bool。
- PropTypes.func:验证 prop 是一个函数。
- PropTypes.number:验证 prop 是一个数字。
- PropTypes.object :验证道具是否为对象。
- 道具类型。 字符串 :验证 prop 是一个字符串。
- PropTypes.symbol :验证道具是符号。
注意:不仅是数据类型,我们还可以验证 React 元素、数据类型中的特定值或我们存储在另一种数据类型(例如数组或对象)中的数据。我们将在下一篇文章ReactJS Typechecking With Props – Set 2中详细了解这一点。