HTML DOM 选择选项集合
HTML DOM 中的Select Options 集合用于设置或返回下拉列表中所有选项元素的集合。元素按照它们出现在源代码中的排序顺序呈现。
句法:
selectObject.options特性:
- 长度:它是一个只读属性,返回下拉列表中的多个选项元素。
方法: DOM 选择选项集合包含以下五种方法:
- [index] :它返回具有参数中指定的选定索引的元素。它从 0 开始,如果索引值超出范围,则返回 NULL。
- item(index):返回所选索引的元素。索引从 0 开始,如果索引值超出范围,则返回 NULL。
- namedItem(id):它返回具有给定 id 属性的元素,如果指定的 id 未验证,则返回 NULL 值。
- [add(option[,index])] :用于在集合中特定索引处添加选项值。
- remove(index):用于从集合中删除指定索引处的选项值。
示例 1:下面的 HTML 代码用于返回下拉列表中的选项数量。
HTML
GeeksForGeeks
DOM Select Option Collection
HTML
GeeksForGeeks
DOM Select Option Collection
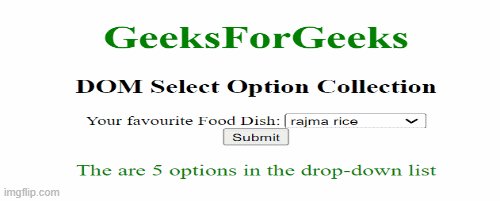
输出:

示例 2:下面的 HTML 代码用于获取位于第二个选项的选项值。
HTML
GeeksForGeeks
DOM Select Option Collection
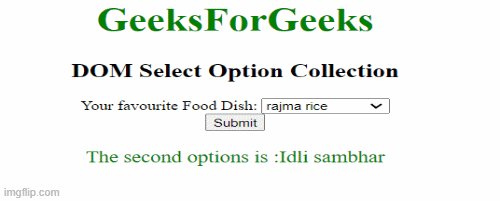
输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器