数据表自动宽度选项
DataTables是 jQuery 插件,可用于向网页的 HTML 表格添加交互式和高级控件。这也允许根据用户的需要对表中的数据进行搜索、排序和过滤。 DataTable 还公开了一个强大的 API,可以进一步用于修改数据的显示方式。
autoWidth选项用于指定是否启用 DataTable 中列宽的自动计算。此计算需要一些时间,并且在使用 columns.width选项显式传递列宽时可能会被禁用。
句法:
{ autoWidth: value }参数:此选项具有如上所述和如下所述的单个值:
- value:这是一个布尔值,表示是否启用自动计算列宽。默认值是true。
下面的示例说明了此选项的用法。
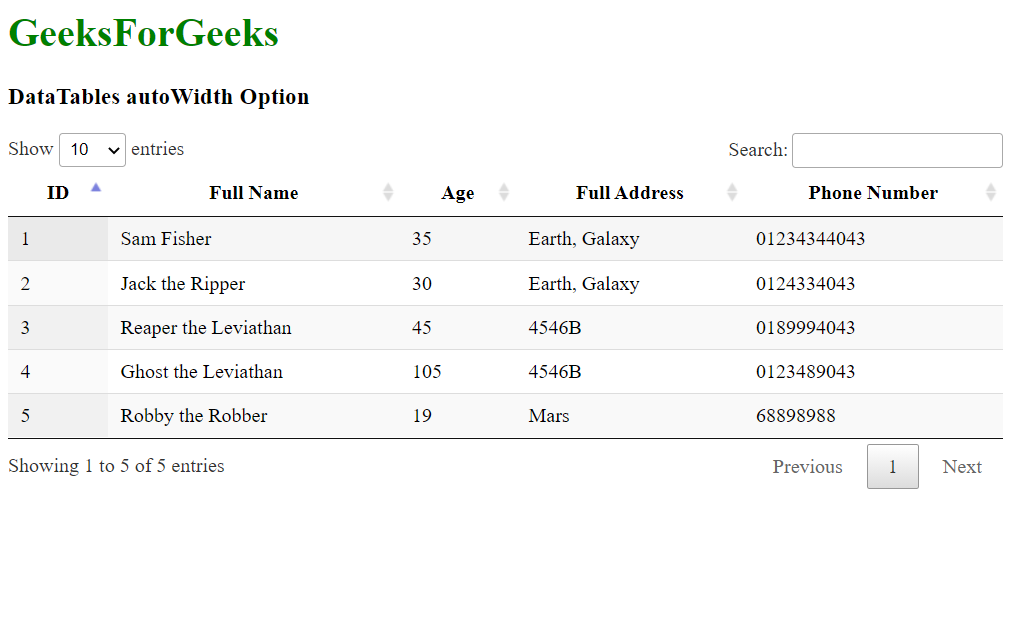
示例 1:在此示例中,autoWidth 选项设置为其默认状态,这意味着将自动计算列宽。
HTML
GeeksForGeeks
DataTables autoWidth Option
ID
Full Name
Age
Full Address
Phone Number
1
Sam Fisher
35
Earth, Galaxy
01234344043
2
Jack the Ripper
30
Earth, Galaxy
0124334043
3
Reaper the Leviathan
45
4546B
0189994043
4
Ghost the Leviathan
105
4546B
0123489043
5
Robby the Robber
19
Mars
68898988
HTML
GeeksForGeeks
DataTables autoWidth Option
ID
Full Name
Age
Full Address
Phone Number
1
Sam Fisher
35
Earth, Galaxy
01234344043
2
Jack the Ripper
30
Earth, Galaxy
0124334043
3
Reaper the Leviathan
45
4546B
0189994043
4
Ghost the Leviathan
105
4546B
0123489043
5
Robby the Robber
19
Mars
68898988
输出:

示例 2:在此示例中,autoWidth 选项设置为 false,并且列宽作为数组传递。
HTML
GeeksForGeeks
DataTables autoWidth Option
ID
Full Name
Age
Full Address
Phone Number
1
Sam Fisher
35
Earth, Galaxy
01234344043
2
Jack the Ripper
30
Earth, Galaxy
0124334043
3
Reaper the Leviathan
45
4546B
0189994043
4
Ghost the Leviathan
105
4546B
0123489043
5
Robby the Robber
19
Mars
68898988
输出:

参考: https://datatables.net/reference/option/autoWidth