HTML DOM |样式 pageBreakBefore 属性
Style pageBreakBefore 属性用于设置或返回打印或打印预览中元素之前的分页行为。
Style pageBreakBefore 属性不影响绝对定位的元素。
句法 :
object.style.pageBreakBefore返回值:它返回一个字符串,表示打印时元素之前的分页行为。
属性值:
object.style.pageBreakBefore = “auto | always | avoid | emptystring | left | right | initial | inherit”
值说明:
- auto :如果需要,它用于在元素之前插入分页符。
- always :用于在元素之前始终插入分页符。
- 避免:用于避免元素之前的分页符。
- emptystring :在元素之前不插入分页符。
- left :用于在元素前插入一个或两个分页符,因此下一页被认为是左页。
- right :用于在元素前插入一个或两个分页符,因此下一页被认为是右页。
- initial :用于将此属性设置为其默认值。
- inherit :用于从其父元素继承此属性。
下面的程序说明了 Style pageBreakBefore 属性:
示例:在 id=”footer” 的 元素之前设置分页符
Style pageBreakBefore Property in HTML
GeeksforGeeks
Style pageBreakBefore Property
For setting page break before footer paragraph,
double click the "Set Page Break" button:
输出:
- 点击按钮前:

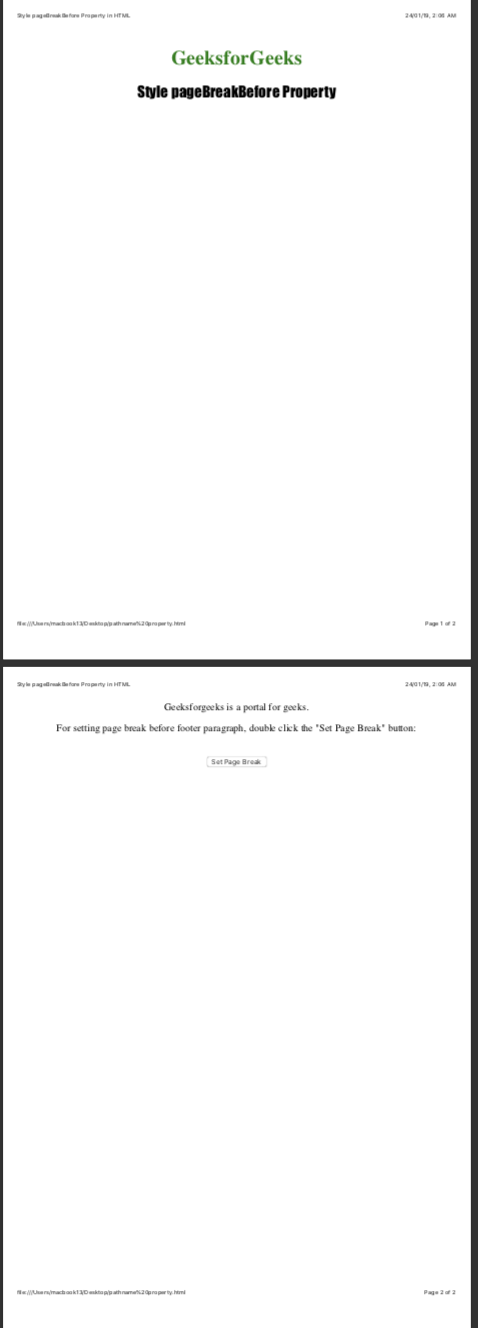
- 点击按钮后

注意:为了查看输出,请将代码保存在 HTML 文件中并在浏览器上运行。当您看到该文件的 PRINT PREVIEW 时,就会看到输出。