纯 CSS 按钮大小
按钮是最常见的 UI 元素之一。它们使用户可以与系统交互并通过选择来采取行动。有时我们需要不同大小的按钮,它来自纯 CSS 按钮大小类的帮助。
纯 CSS 按钮大小类:没有预定义的按钮大小类,我们必须使用 CSS 来做到这一点。
按钮大小百分比取决于父项:
- button-xsmall:这个类用于创建额外的小按钮(70%)。
- button-small:这个类用于创建小按钮(85%)。
- pure-button:该类用于创建普通按钮。
- button-large:这个类用于创建大按钮(110%)。
- button-xlarge:此类用于创建超大按钮 (!25%)。
句法:
示例:下面的示例说明了纯 CSS 按钮大小。
HTML
Geeksforgeeks
Pure CSS Button Sizes
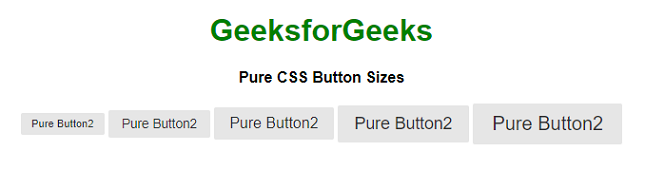
输出:

纯 CSS 按钮大小
参考链接: https://purecss.io/buttons/