布尔玛表单控件
Bulma是一个免费的开源 CSS 框架,用于使用 Bulma 附带的预样式元素和组件构建美观且响应迅速的网站。
在本文中,我们将了解 Bulma Form控件类。 Bulma 表单控件是一个容器,其display属性设置为block 。 Bulma 控件类用于增强单一表单控件的块容器。 Bulma Form 容器只能包含四个元素,即输入、选择、按钮、图标。 Bulma 控制容器很有用,原因如下。
- 它有助于保持一致的间距。
- 这些控件可以组合在一起以组成组或列表。
- 控件容器有助于将图标添加到表单控件。
句法:
控制类:
....
带有元素的控制类:
...
...
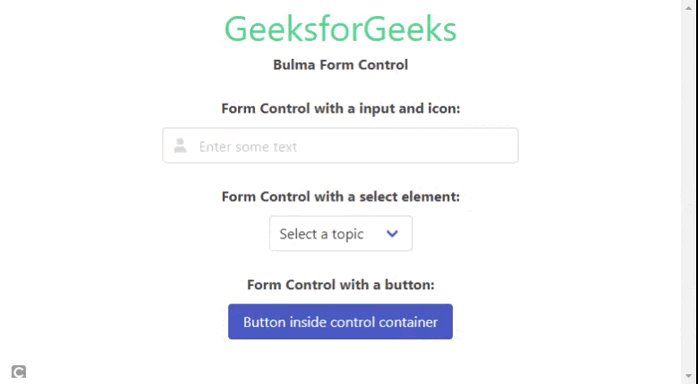
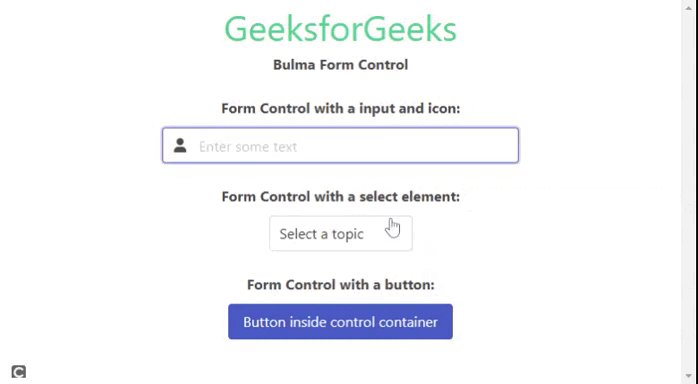
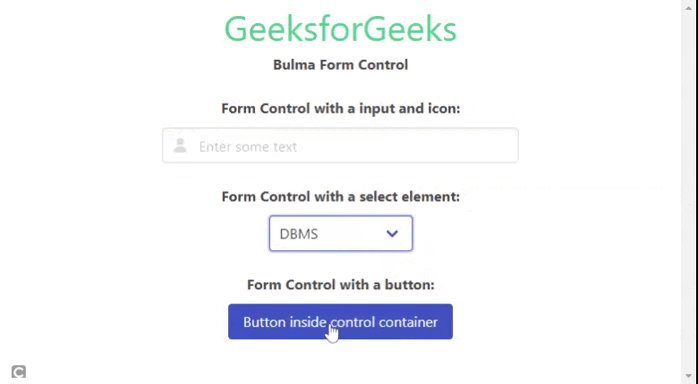
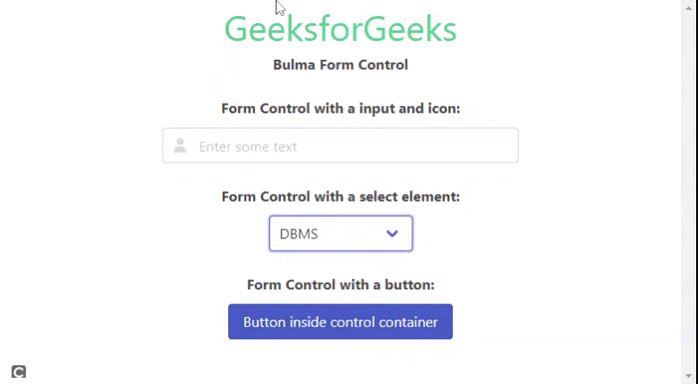
示例:以下示例显示了如何使用 Bulma 控件容器。
HTML
Bulma Form Control
GeeksforGeeks
Bulma Form Control
输出:

参考: https://bulma.io/documentation/form/general/#form-control