使用 ReactJS 创建秒表
我们可以使用以下方法在 ReactJS 中创建秒表。我们的秒表将具有开始、暂停、恢复和重置的功能。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app stopwatch第 2 步:创建项目文件夹(即秒表)后,使用以下命令移动到该文件夹。
cd stopwatch在src中创建一个Components文件夹 文件夹。在Components文件夹中创建三个不同的子文件夹,名称分别为 StopWatch、Timer、ControlButtons。现在为每个组件制作一个.jsx和一个.css 。
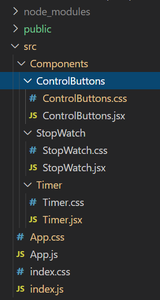
项目结构:它将如下所示。

我们的应用程序中使用的组件是:

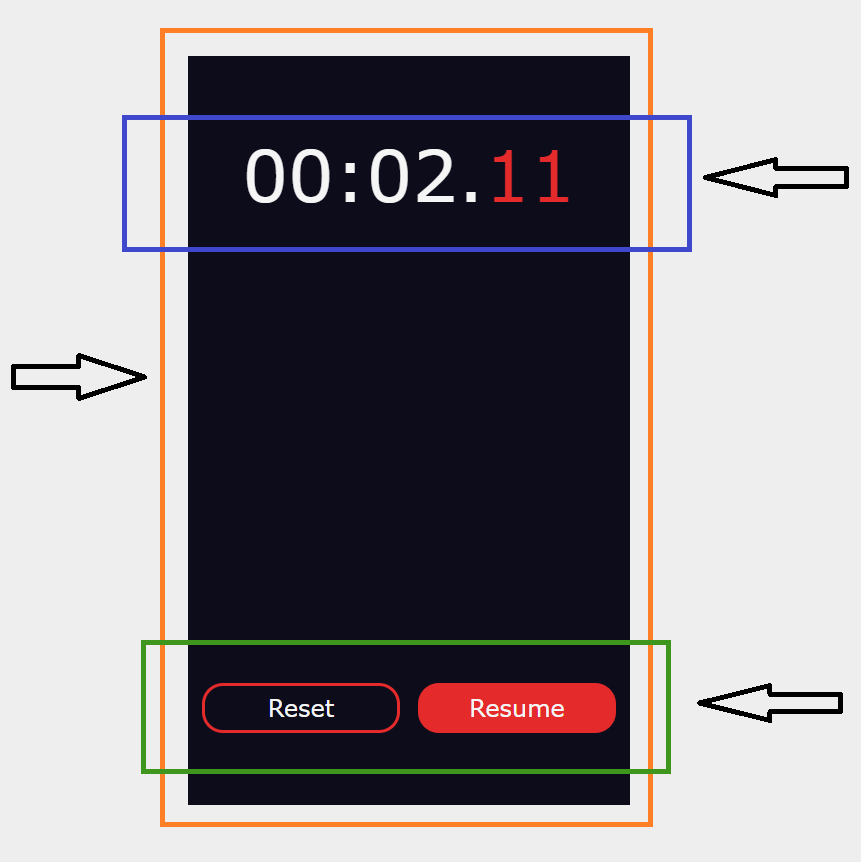
示例:外部组件是StopWatch,蓝色标记的是Timer,绿色组件将表示为ControlButtons。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
,
document.getElementById('root')
);App.js
import './App.css';
import StopWatch from './Components/StopWatch/StopWatch.js';
function App() {
return (
App.css
.App{
background-color: rgb(238, 238, 238);
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}StopWatch.jsx
import React, { useState } from "react";
import "./StopWatch.css";
import Timer from "../Timer/Timer";
import ControlButtons from "../ControlButtons/ControlButtons";
function StopWatch() {
const [isActive, setIsActive] = useState(false);
const [isPaused, setIsPaused] = useState(true);
const [time, setTime] = useState(0);
React.useEffect(() => {
let interval = null;
if (isActive && isPaused === false) {
interval = setInterval(() => {
setTime((time) => time + 10);
}, 10);
} else {
clearInterval(interval);
}
return () => {
clearInterval(interval);
};
}, [isActive, isPaused]);
const handleStart = () => {
setIsActive(true);
setIsPaused(false);
};
const handlePauseResume = () => {
setIsPaused(!isPaused);
};
const handleReset = () => {
setIsActive(false);
setTime(0);
};
return (
StopWatch.css
.stop-watch{
height: 85vh;
width: 23vw;
background-color: #0d0c1b;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}Timer.jsx
import React from "react";
import "./Timer.css";
export default function Timer(props) {
return (
{("0" + Math.floor((props.time / 60000) % 60)).slice(-2)}:
{("0" + Math.floor((props.time / 1000) % 60)).slice(-2)}.
{("0" + ((props.time / 10) % 100)).slice(-2)}
);
}Timer.css
.timer{
margin : 3rem 0;
width: 100%;
display: flex;
height: 12%;
justify-content: center;
align-items: center;
}
.digits{
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 3rem;
color: #f5f5f5;
}
.mili-sec{
color: #e42a2a;
}ControlButtons.jsx
import React from "react";
import "./ControlButtons.css";
export default function ControlButtons(props) {
const StartButton = (
Start
);
const ActiveButtons = (
Reset
{props.isPaused ? "Resume" : "Pause"}
);
return (
{props.active ? ActiveButtons : StartButton}
);
}ControlButtons.css
.Control-Buttons {
margin: 3rem 0;
width: 100%;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btn-grp {
display: flex;
align-items: center;
justify-content: space-around;
}
.btn {
font-family: Verdana, Geneva, Tahoma, sans-serif;
width: 10vw;
height: 5vh;
border-radius: 14px;
margin: 0px 6px;
display: flex;
border: 2px solid #e42a2a;
justify-content: center;
align-items: center;
cursor: pointer;
color: #f5f5f5;
}
.btn-one{
background-color: #e42a2a;
}应用程序.js
import './App.css';
import StopWatch from './Components/StopWatch/StopWatch.js';
function App() {
return (
应用程序.css
.App{
background-color: rgb(238, 238, 238);
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
秒表.jsx
import React, { useState } from "react";
import "./StopWatch.css";
import Timer from "../Timer/Timer";
import ControlButtons from "../ControlButtons/ControlButtons";
function StopWatch() {
const [isActive, setIsActive] = useState(false);
const [isPaused, setIsPaused] = useState(true);
const [time, setTime] = useState(0);
React.useEffect(() => {
let interval = null;
if (isActive && isPaused === false) {
interval = setInterval(() => {
setTime((time) => time + 10);
}, 10);
} else {
clearInterval(interval);
}
return () => {
clearInterval(interval);
};
}, [isActive, isPaused]);
const handleStart = () => {
setIsActive(true);
setIsPaused(false);
};
const handlePauseResume = () => {
setIsPaused(!isPaused);
};
const handleReset = () => {
setIsActive(false);
setTime(0);
};
return (
秒表.css
.stop-watch{
height: 85vh;
width: 23vw;
background-color: #0d0c1b;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}
StopWatch 组件中使用的三种状态。
- 时间:它存储自您按下开始以来经过的时间。
- isActive:它告诉秒表是否处于活动状态(即它正在运行,或者它正在暂停)。
- isPaused:它告诉秒表是否处于活动状态并暂停。
计时器.jsx
import React from "react";
import "./Timer.css";
export default function Timer(props) {
return (
{("0" + Math.floor((props.time / 60000) % 60)).slice(-2)}:
{("0" + Math.floor((props.time / 1000) % 60)).slice(-2)}.
{("0" + ((props.time / 10) % 100)).slice(-2)}
);
}
定时器.css
.timer{
margin : 3rem 0;
width: 100%;
display: flex;
height: 12%;
justify-content: center;
align-items: center;
}
.digits{
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 3rem;
color: #f5f5f5;
}
.mili-sec{
color: #e42a2a;
}
控制按钮.jsx
import React from "react";
import "./ControlButtons.css";
export default function ControlButtons(props) {
const StartButton = (
Start
);
const ActiveButtons = (
Reset
{props.isPaused ? "Resume" : "Pause"}
);
return (
{props.active ? ActiveButtons : StartButton}
);
}
控制按钮.css
.Control-Buttons {
margin: 3rem 0;
width: 100%;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btn-grp {
display: flex;
align-items: center;
justify-content: space-around;
}
.btn {
font-family: Verdana, Geneva, Tahoma, sans-serif;
width: 10vw;
height: 5vh;
border-radius: 14px;
margin: 0px 6px;
display: flex;
border: 2px solid #e42a2a;
justify-content: center;
align-items: center;
cursor: pointer;
color: #f5f5f5;
}
.btn-one{
background-color: #e42a2a;
}
ControlButtons 渲染:如果用户还没有开始秒表,那么你应该只显示开始按钮。如果用户已启动秒表,那么您应该显示重置和恢复/暂停按钮。
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
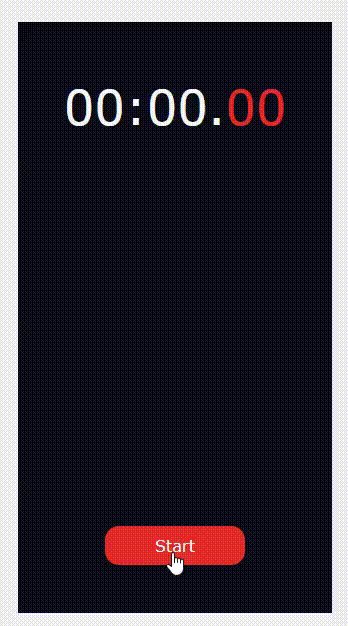
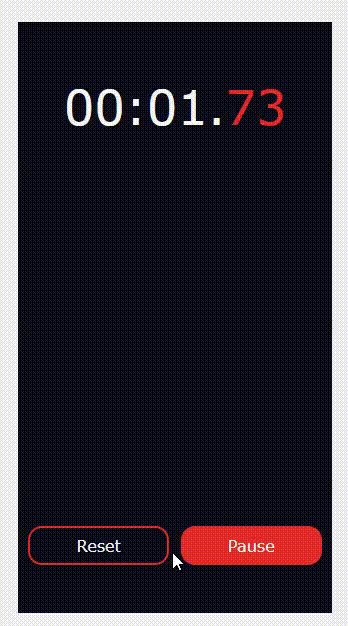
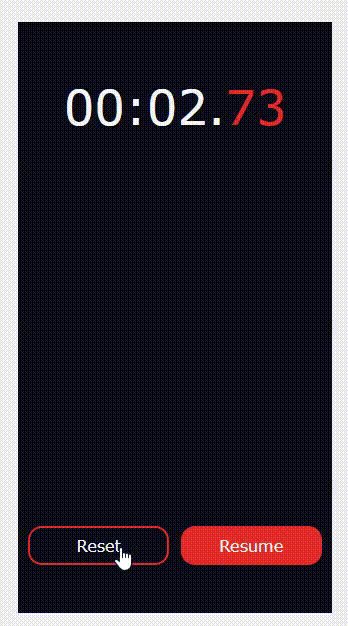
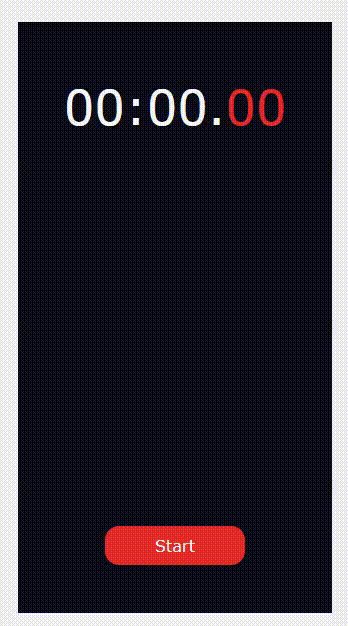
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。