Foundation CSS 进度条屏幕阅读器
A Foundation 是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。
Foundation CSS 进度条为我们提供了一个简单的解决方案来向我们的网页添加进度元素。它可以帮助我们显示一个过程的进度或还剩下多少。我们可以使用 Foundation CSS 类非常轻松地创建进度条。它主要包括两个类,一个是用于创建进度容器的进度类,另一个是用于创建进度条的进度表。进度条的状态由角色和aria-属性描述。
下面的列表阐明了属性的目标:
- aria-valuemin:表示进度条的最小值。
- aria-valuemax:表示进度条的最大值。
- aria-valuenow:表示进度条的值。
- aria-valuetext:提供进度条的可读数值。
句法:
示例1:下面是一个简单的演示 进度条。
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
This is a simple progress bar with 50% value.
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
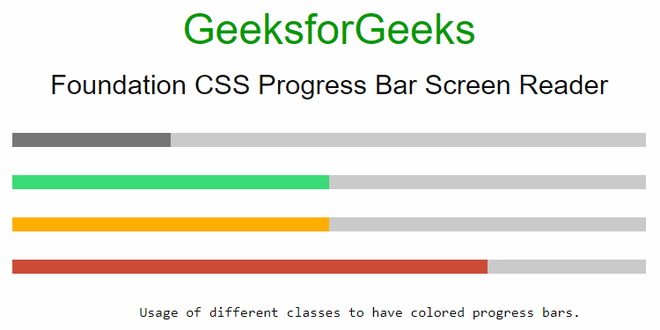
Usage of different classes to have colored progress bars.
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
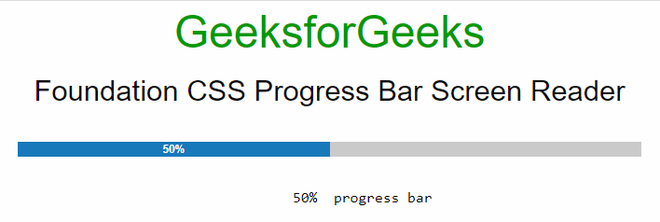
50%
50% progress bar
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
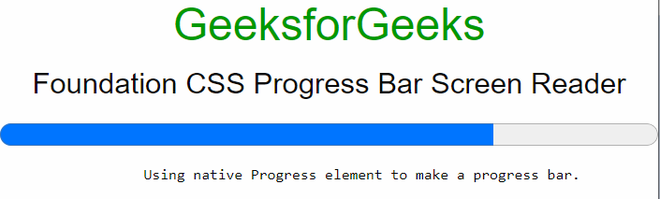
Using native Progress element to make a progress bar.
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
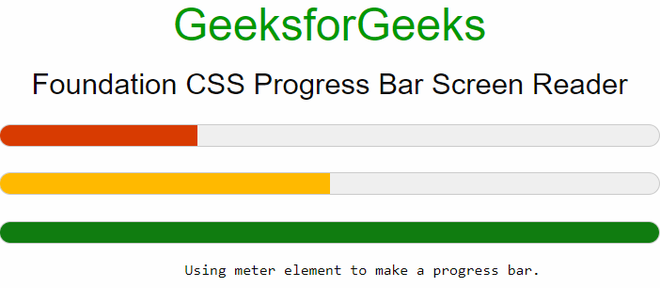
Using meter element to make a progress bar.
输出:

示例 2:此代码演示了使用不同颜色类来生成彩色进度条。
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
Usage of different classes to have colored progress bars.
输出:

示例 3:此示例展示了如何向进度条添加文本,我们可以通过在span标签中添加带有progress-meter-text 类的文本来实现。
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
50%
50% progress bar
输出:

示例 4:我们也可以使用原生的
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
Using native Progress element to make a progress bar.
输出:

示例 5:我们还可以将颜色类添加到进度元素中,以使用该元素制作彩色元素。
HTML
Foundation CSS Progress Bar Screen Reader
GeeksforGeeks
Foundation CSS Progress Bar Screen Reader
Using meter element to make a progress bar.
输出:

参考: https://get.foundation/sites/docs/progress-bar.html