Blaze UI 工具提示
Blaze UI是一个 CSS 开源框架。它是一个轻量级的 UI 工具包,为构建定制和可扩展的应用程序提供了很好的工具。它可以与任何存在的框架一起使用。它可以适应任何生态系统。所有设计或 CSS 都是移动优先的,因此是响应式的。它的项目是开源的,因此有一个大型社区维护它。
Blaze UI 工具提示是一个纯 CSS 工具提示,当鼠标或指针悬停在元素上时,它会显示在元素上。当图标或按钮令人困惑或显示有关元素函数的一些额外消息时,工具提示很有用。
Blaze UI 工具提示类:
- c-tooltip:用于通知元素包含工具提示。
- c-tooltip-right:将工具提示定位在右侧。
- c-tooltip-left:将工具提示定位在左侧。
- c-tooltip-top:将工具提示置于顶部。
- c-tooltip-bottom:将工具提示定位到底部。
Blaze UI 工具提示属性:
- aria-label:此属性包含工具提示消息。
语法:为元素创建工具提示,如下所示:
Hover
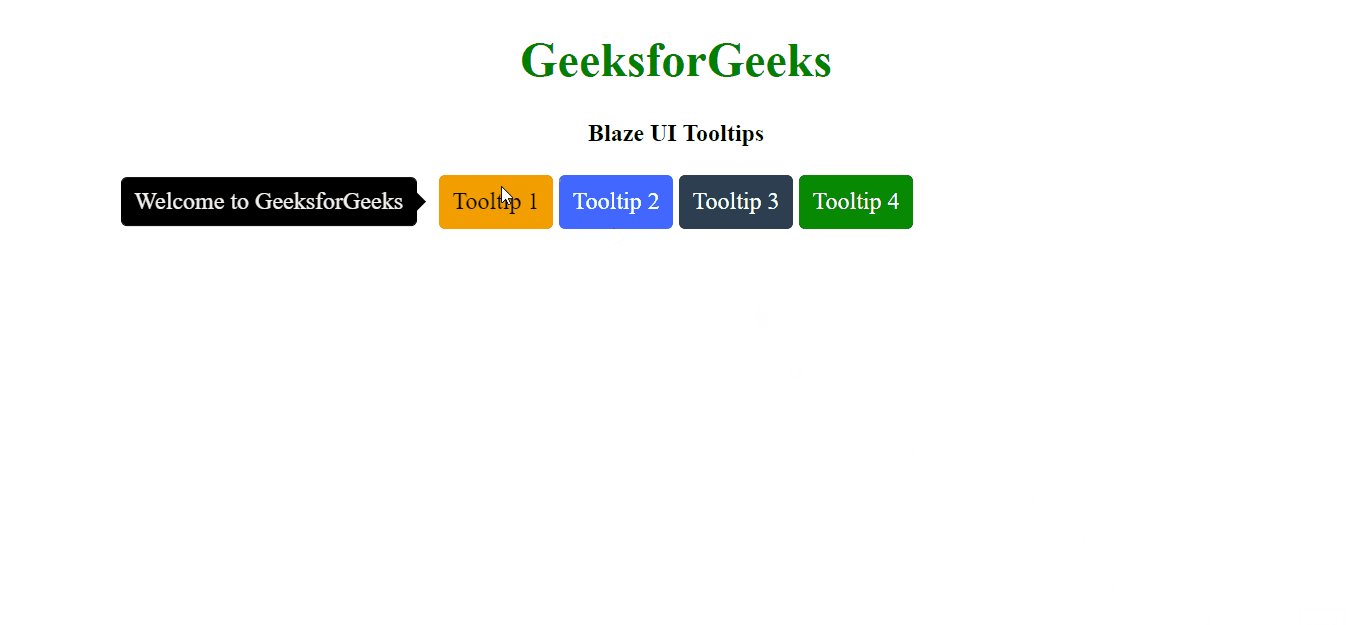
示例 1:在以下示例中,我们有不同位置的不同工具提示。
HTML
GeeksforGeeks
Blaze UI Tooltips
HTML
GeeksforGeeks
Blaze UI Tooltips
输出:

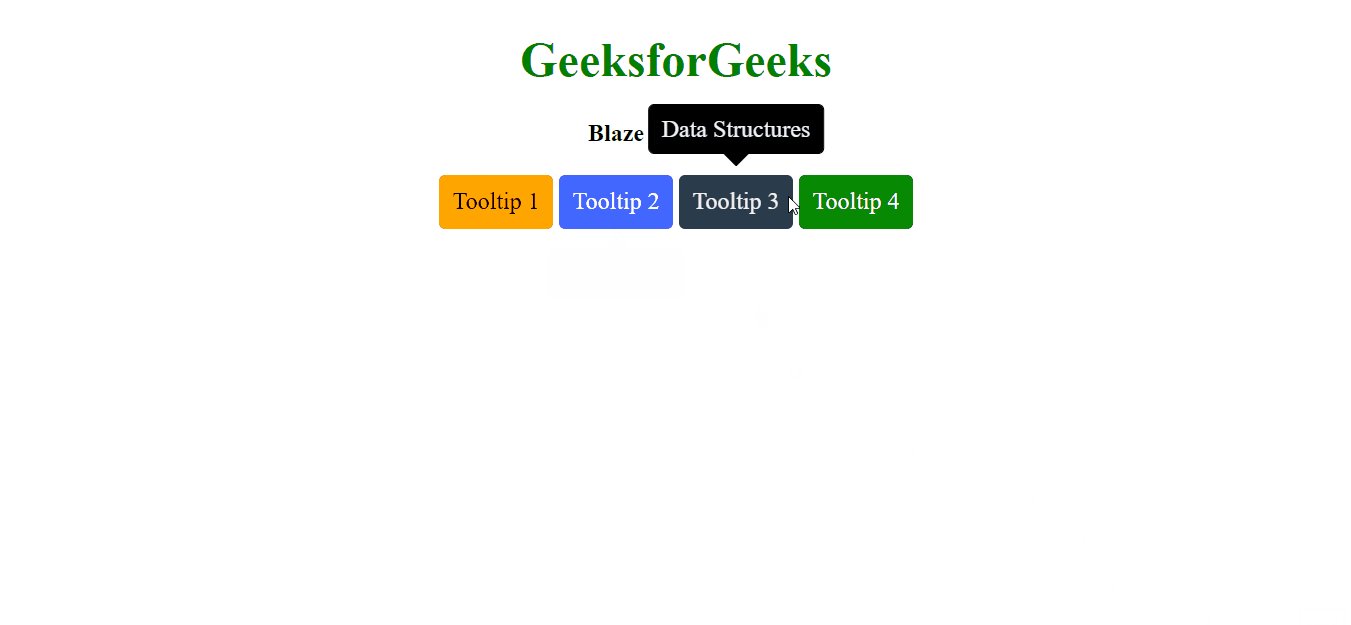
示例 2:在以下示例中,我们将借助按钮更改工具提示的位置。
HTML
GeeksforGeeks
Blaze UI Tooltips
输出:

参考: https://www.blazeui.com/components/tooltips/