Blaze UI 卡颜色
Blaze UI 是一个免费的开源 UI 工具包,它为快速构建网站提供了一个很好的结构,具有可扩展和可维护的基础。 Blaze UI 中的所有组件都是移动优先开发的,并且仅依赖于原生浏览器功能,而不是单独的库或框架。它帮助我们以一致的风格快速高效地创建可扩展且响应迅速的网站。
Blaze UI Card 元素以类似于使用 BlazeUI 类的扑克牌的方式显示站点内容。在本文中,我们将讨论 Blaze UI 卡片的颜色变化。
为了创建 Blaze UI 卡片的彩色变体,我们将所需的颜色修饰符与卡片类一起使用。 Blaze UI 中有五个预定义的颜色修饰符,如下所示。
Blaze UI 中的颜色修饰符:
- –brand:此类为卡片创建深灰色背景。
- –info:此类为卡片创建蓝色背景。
- –warning:此类为卡片创建黄色背景。
- –success:此类为卡片创建绿色背景。
- –error:此类为卡片创建红色背景。
句法:
...
...
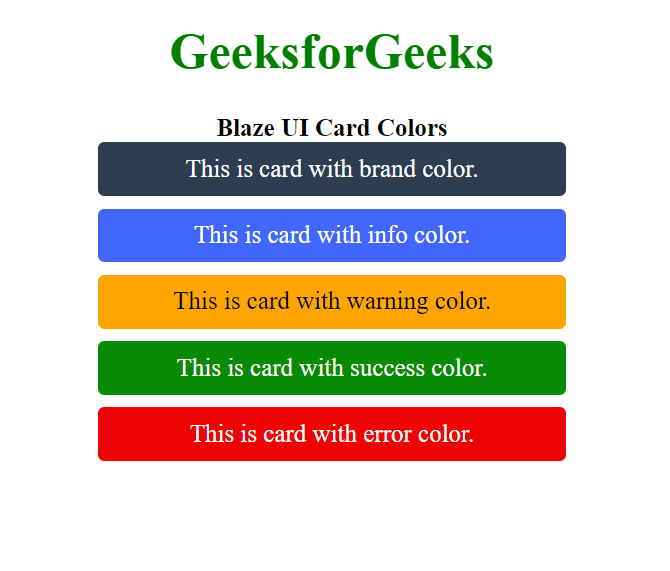
示例 1:此示例演示 Blaze UI 卡的颜色变化。
HTML
Blaze UI
GeeksforGeeks
Blaze UI Card Colors
This is card with brand color.
This is card with info color.
This is card with warning color.
This is card with success color.
This is card with error color.
HTML
Blaze UI
GeeksforGeeks
Blaze UI Card Colors
Header brand color
info color
Warning Color
Success Color
Error color
输出:

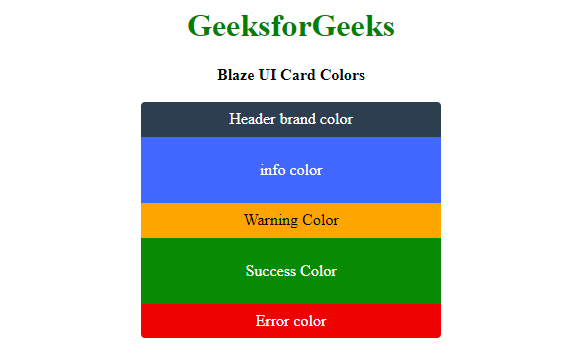
示例 2:此示例演示 Blaze UI 中同一张卡片的不同部分的颜色变化。
HTML
Blaze UI
GeeksforGeeks
Blaze UI Card Colors
Header brand color
info color
Warning Color
Success Color
Error color
输出:

参考: https://www.blazeui.com/components/cards/