Blaze UI 标题小
Blaze UI是一个免费的开源 UI 工具包,它为快速构建网站提供了一个很好的结构,具有可扩展和可维护的基础。 Blaze UI 中的所有组件都是移动优先开发的,并且仅依赖于原生浏览器功能,而不是单独的库或框架。它帮助我们以一致的风格快速高效地创建可扩展且响应迅速的网站。
标题元素用于通过创建粗体和大字体来强调标题。 Blaze UI 提供多种类型的标题,例如超标题、大标题、小标题、超小标题等。在本文中,我们将了解小标题。
小标题用于强调具有粗体样式的标题和比普通标题略小的字体大小。要在 Blaze UI 中创建小标题,我们使用 .c-heading 和 .u-small 类。 .c-heading 类提供了 blaze UI 的标题常用样式,.u-small 使标题的大小比平常小。这些类可以应用于
到 、 和 元素。用于小标题的类:
- u-small: .u-small 类用于创建小标题。
句法:
Content
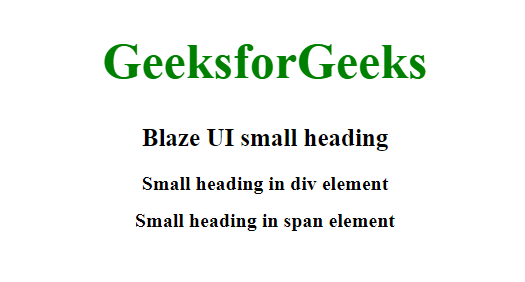
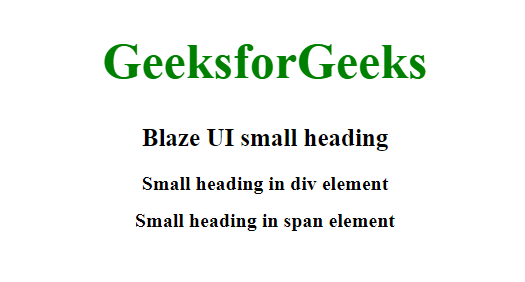
示例 1:本示例演示了 Blaze UI 在
和 元素中的小标题。HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in div element
Small heading in span element
HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in h1 element
Small heading in h2 element
Small heading in h3 element
Small heading in h4 element
Small heading in h5 element
Small heading in h6 element
输出:

输出
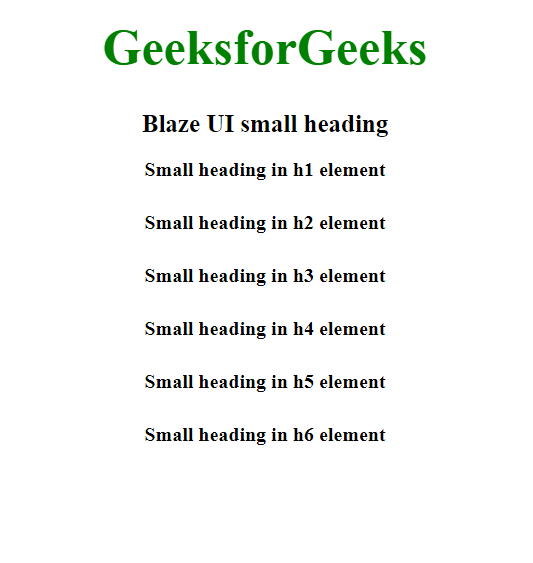
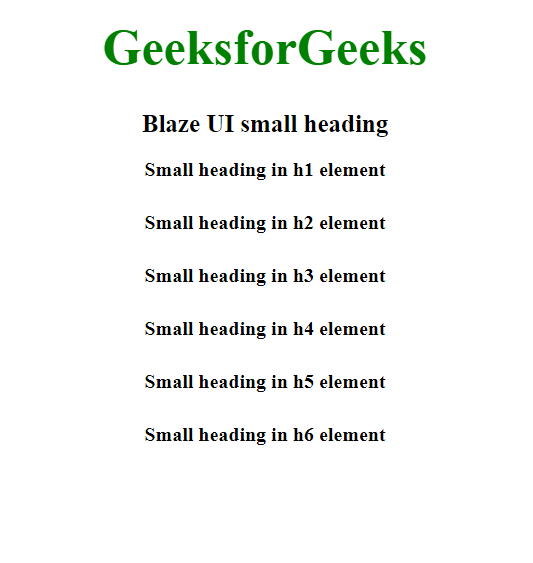
示例 2:此示例演示了 Blaze UI 在
到 元素中的小标题。 HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in h1 element
Small heading in h2 element
Small heading in h3 element
Small heading in h4 element
Small heading in h5 element
Small heading in h6 element
输出:

输出
参考: https://www.blazeui.com/components/headings
和 元素。
用于小标题的类:
- u-small: .u-small 类用于创建小标题。
句法:
Content
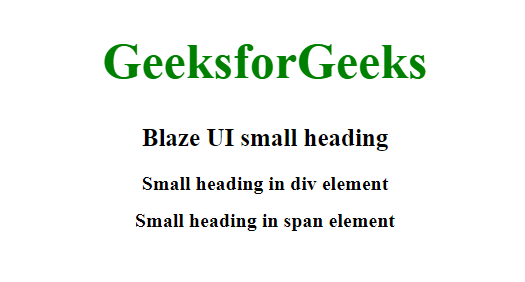
示例 1:本示例演示了 Blaze UI 在
和 元素中的小标题。

到

HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in div element
Small heading in span element
HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in h1 element
Small heading in h2 element
Small heading in h3 element
Small heading in h4 element
Small heading in h5 element
Small heading in h6 element
输出:

输出
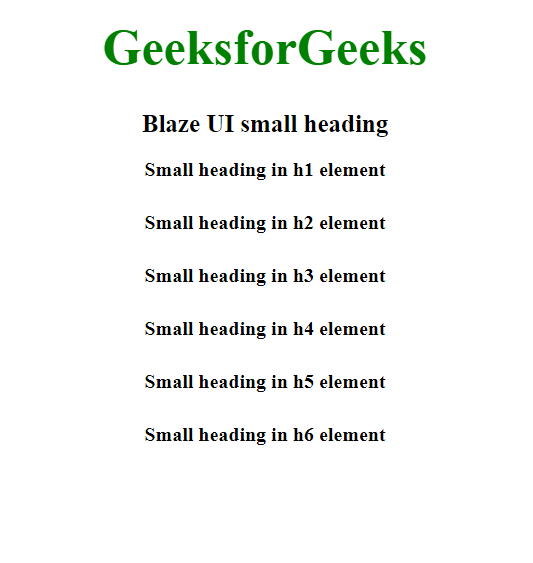
示例 2:此示例演示了 Blaze UI 在
到 元素中的小标题。 HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in h1 element
Small heading in h2 element
Small heading in h3 element
Small heading in h4 element
Small heading in h5 element
Small heading in h6 element
HTML
Blaze UI
GeeksforGeeks
Blaze UI small heading
Small heading in h1 element
Small heading in h2 element
Small heading in h3 element
Small heading in h4 element
Small heading in h5 element
Small heading in h6 element
输出:

输出
参考: https://www.blazeui.com/components/headings