Blaze UI 标题中
Blaze UI是一个免费的开源 UI 工具包,它为快速构建网站提供了一个很好的结构,具有可扩展和可维护的基础。 Blaze UI 中的所有组件都是移动优先开发的,并且仅依赖于原生浏览器功能,而不是单独的库或框架。它帮助我们以一致的风格快速高效地创建可扩展且响应迅速的网站。
标题元素用于通过创建粗体和大字体来强调标题。 Blaze UI 提供多种类型的标题,例如超标题、大标题、小标题、中标题、超小标题等。在本文中,我们将了解 Medium 标题。
中等标题用于强调具有粗体样式的标题,并具有中等字体大小。要在 Blaze UI 中创建中等标题,我们使用 .c-heading 和 .u-medium 类。 .c-heading 类给出了 blaze 类的通常样式,.u-medium 使标题的大小为中等。这些类可以应用于
到 、 和 元素。用于中等标题的类:
- u-medium: .u-medium 类用于创建超小标题。
句法:
Content
示例 1:此示例在
和 元素中演示 Blaze UI 的中等标题。HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in div element
medium heading in span element
HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in h1 element
medium heading in h2 element
medium heading in h3 element
medium heading in h4 element
medium heading in h5 element
medium heading in h6 element
输出:

输出
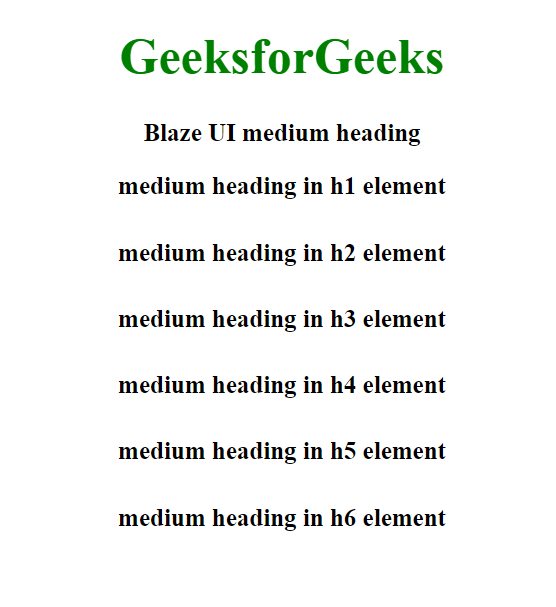
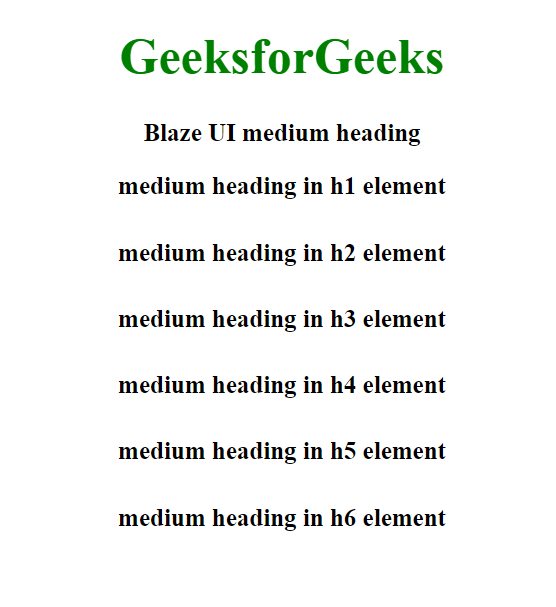
示例 2:此示例演示了 Blaze UI 在
到 元素中的中等标题。 HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in h1 element
medium heading in h2 element
medium heading in h3 element
medium heading in h4 element
medium heading in h5 element
medium heading in h6 element
输出:

输出
参考: https://www.blazeui.com/components/headings
和 元素。
用于中等标题的类:
- u-medium: .u-medium 类用于创建超小标题。
句法:
Content
示例 1:此示例在
和 元素中演示 Blaze UI 的中等标题。

到

HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in div element
medium heading in span element
HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in h1 element
medium heading in h2 element
medium heading in h3 element
medium heading in h4 element
medium heading in h5 element
medium heading in h6 element
输出:

输出
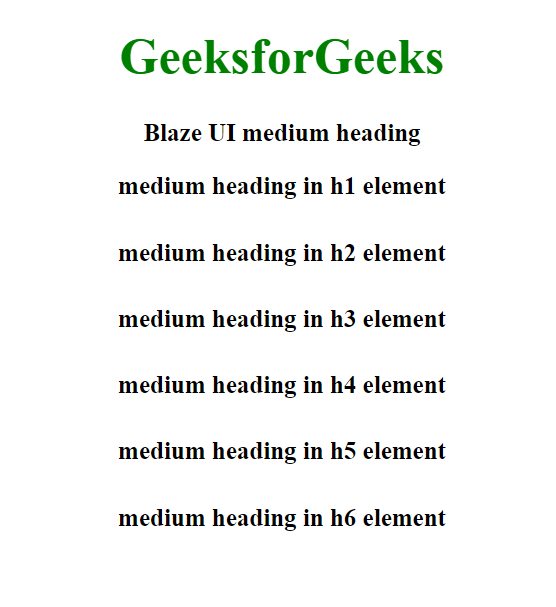
示例 2:此示例演示了 Blaze UI 在
到 元素中的中等标题。 HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in h1 element
medium heading in h2 element
medium heading in h3 element
medium heading in h4 element
medium heading in h5 element
medium heading in h6 element
HTML
Blaze UI
GeeksforGeeks
Blaze UI medium heading
medium heading in h1 element
medium heading in h2 element
medium heading in h3 element
medium heading in h4 element
medium heading in h5 element
medium heading in h6 element
输出:

输出
参考: https://www.blazeui.com/components/headings