jQuery UI 可排序网格选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI 可排序网格选项。使用此选项,我们可以将排序元素或助手对齐到网格,每个 x 和 y 像素。此选项的默认值为 false。
句法:
grid 选项接受一个数组值,语法如下。
$( ".selector" ).sortable({
grid: [ 20, 10 ]
});获取网格选项
var grid = $( ".selector" ).sortable( "option", "grid" );设置网格选项
$( ".selector" ).sortable( "option", "grid", [ 20, 10 ] );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
示例:此示例描述了jQuery UI 可排序网格选项的使用。
HTML
GeeksforGeeks
jQuery UI Sortable grid Option
- Geeks1
- Geeks2
- Geeks3
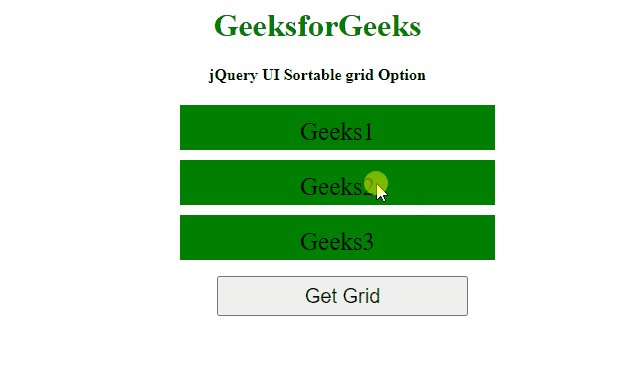
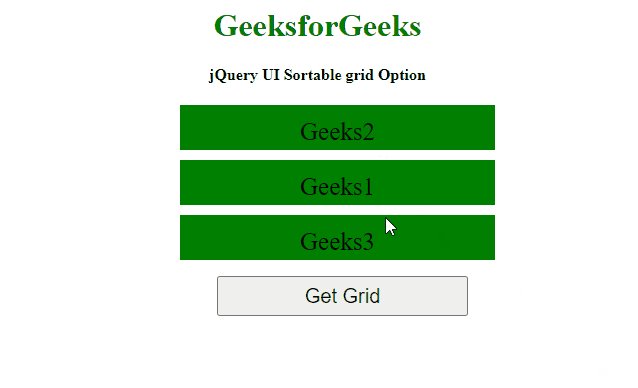
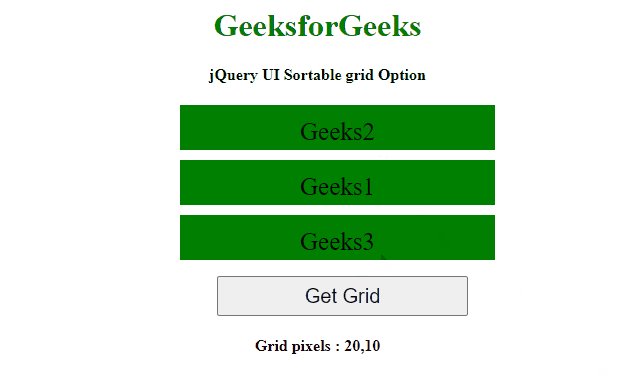
输出:

jQuery UI 可排序网格选项
参考: https ://api.jqueryui.com/sortable/#option-grid