jQuery UI 可排序包含选项
jQuery UI是一种基于 Web 的技术,由使用jQuery 、 JavaScript库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI 可排序包含选项。使用此选项,我们可以定义一个边界框,可排序项目在拖动时被约束。此选项的默认值为false 。
此选项接受以下支持的多种类型:
- 元素:此选项还接受一个元素用作容器。
- 选择器:此选项还接受指定要用作容器的元素的选择器。
- 字符串:此选项还接受一个字符串,用于标识要用作容器的元素。接受的可能值为:“父”、“文档”、“窗口”。
句法:
包含选项采用上面定义的类型值,语法如下。
$( ".selector" ).sortable({
containment: "parent"
});获取遏制选项
var containment = $( ".selector" ) .sortable( "option", "containment" );设置遏制选项
$( ".selector" ).sortable( "option", "containment", "parent" );
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
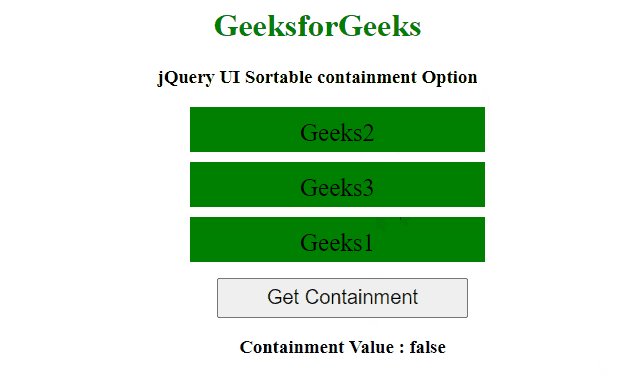
示例:此示例描述了jQuery UI 可排序包含选项的使用。
HTML
GeeksforGeeks
jQuery UI Sortable containment Option
- Geeks1
- Geeks2
- Geeks3
输出:

jQuery UI 可排序包含选项
参考: https ://api.jqueryui.com/sortable/#option-containment