jQuery UI 可排序滚动选项
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用jQuery UI 可排序滚动选项。如果滚动选项设置为 true,则页面在到达边缘时滚动。它是布尔类型,默认值为true 。
句法:
使用具有特定布尔值的滚动选项初始化可排序,可以给出如下:
$( "Selector" ).sortable({ scroll: false });设置滚动选项:
$( "Selector" ).sortable( "option", "scroll", false );要获得滚动选项:
var scroll = $( "Selector" ).sortable( "option", "scroll" );
CDN 链接:添加项目所需的 jQuery Mobile 脚本:
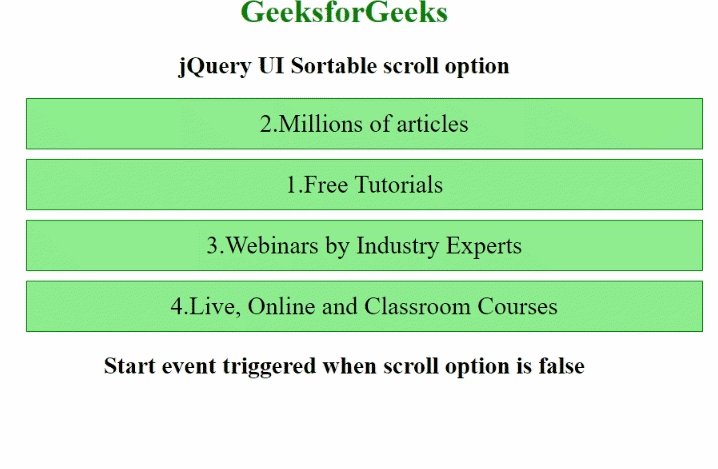
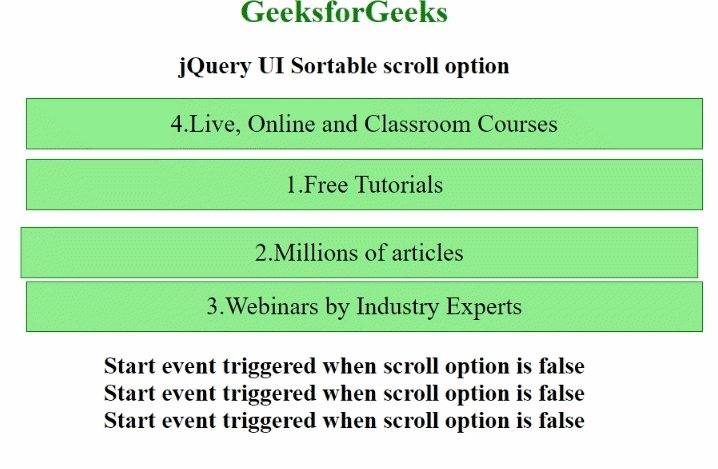
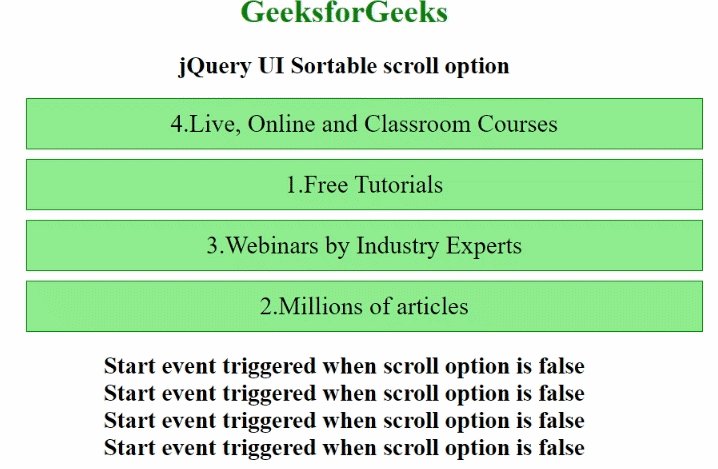
示例:下面的示例说明了 jQuery UI 可排序滚动选项,其中我们将滚动选项设置为 false,启动事件将触发并显示当前滚动选项。
HTML
jQuery UI Sortable scroll option
GeeksforGeeks
jQuery UI Sortable scroll option
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
输出:

jQuery UI 可排序滚动选项
参考: https ://api.jqueryui.com/sortable/#option-scroll