基础 CSS 按钮大小
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
按钮可以在网页的任何地方找到。它们允许我们通过简单的点击来执行各种操作。 Foundation CSS 为我们提供了一个基础样式的按钮。有时,我们可能想改变按钮的大小和形状。 Foundation CSS 允许我们通过使用各种类(例如小、小、大、展开)来更改按钮的大小。
基础 CSS 按钮大小调整类:
- tiny:使按钮的大小和形状很小
- small:使按钮的大小和形状变小
- large:使按钮的大小和形状变大
- 扩展:扩展按钮的大小和形状
句法:
示例 1:在下面的示例中,我们使用所有按钮大小调整类创建了各种大小的按钮。
HTML
Foundation CSS Button Sizing
GeekforGeeks
Foundation CSS Button Sizing
Tiny Button
Small Button
Default Button
Large Button
Expanded Button
Small Expanded Button
HTML
Foundation CSS Button Sizing
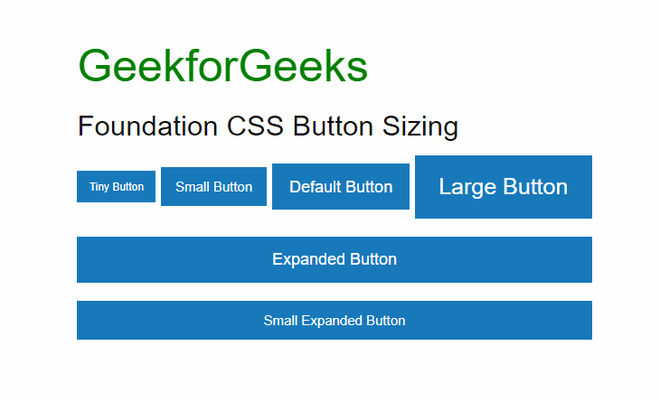
输出:

基础 CSS 按钮大小
Foundation CSS 还为我们提供了创建响应式扩展按钮的选项。通过将此处提到的 Foundation CSS 样式表添加到我们的文档中,我们可以访问响应式扩展类。
基础 CSS 响应扩展类:
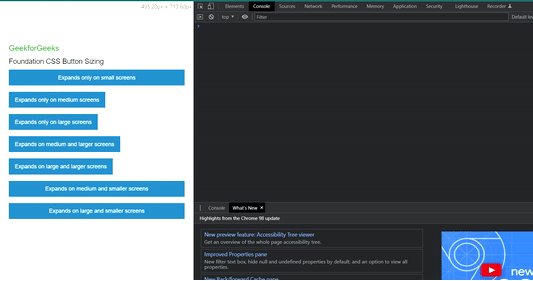
- small-only-expanded:仅在较小的屏幕上扩展按钮的大小和形状。
- medium-only-expanded:仅在中型屏幕上扩展按钮的大小和形状。
- large-only-expanded:仅在大屏幕上扩展按钮的大小和形状。
- medium-expanded:在中、大尺寸屏幕上扩展按钮的大小和形状。
- large-expanded:在大屏幕上扩展按钮的大小和形状。
- medium-down-expanded:在中小屏幕上扩展按钮的大小和形状。
- large-down-expanded:在大屏幕和小屏幕上扩展按钮的大小和形状。
句法:
示例 2:在下面的示例中,我们创建了各种响应式扩展按钮。
HTML
Foundation CSS Button Sizing
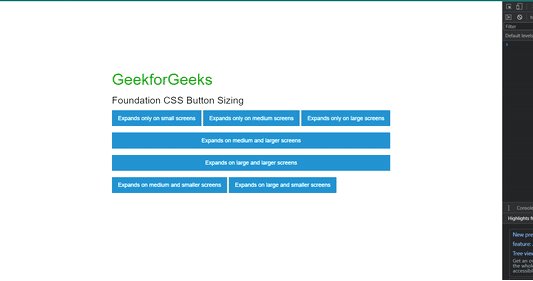
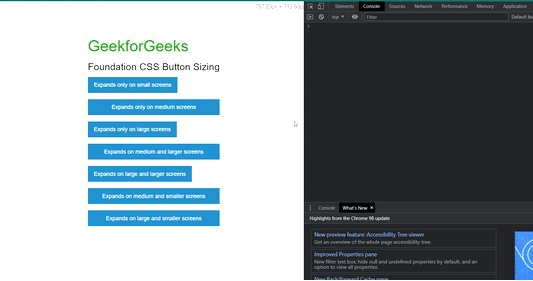
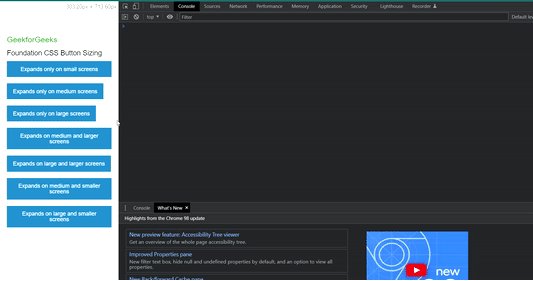
输出:

基础 CSS 按钮大小
参考: https ://get.foundation/sites/docs/button.html#sizing