语义 UI 表单禁用字段状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表单是文档的一部分,其中包含许多输入字段,例如文本字段、密码、复选框等。
Semantic-UI 表单用于使用语义 UI 类创建有吸引力的表单。设计有吸引力的表格非常容易。 Semantic-UI Form Disabled Field State 用于在表单元素的各个字段上显示禁用状态。
Semantic-UI Form Disabled Field State Used 类:
- 禁用字段:此类用于在表单元素的各个字段上显示禁用状态。
句法:
...
....
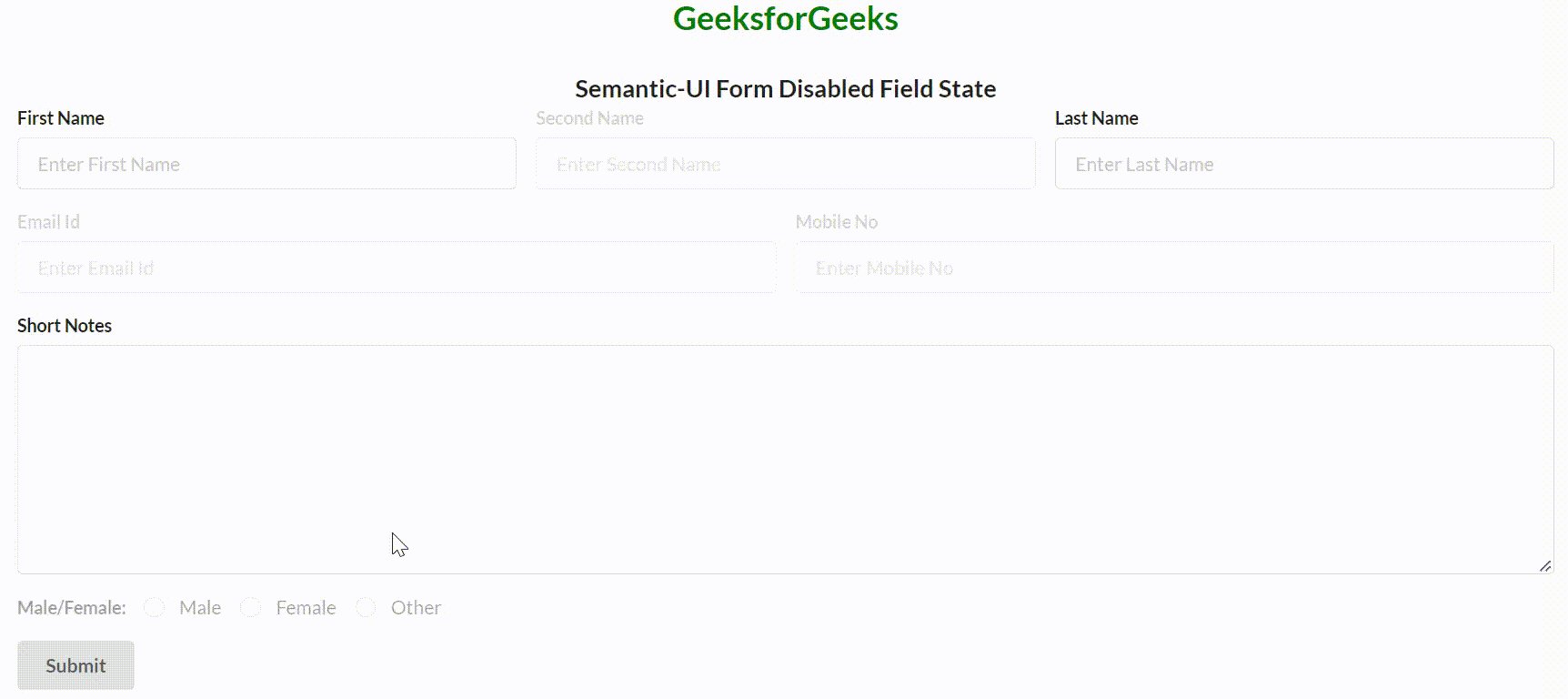
示例 1:在此示例中,我们将描述 Semantic-UI 表单禁用字段状态。
HTML
Semantic-UI Form Disabled Field State
GeeksforGeeks
Semantic-UI Form Disabled Field State
HTML
Semantic-UI Form Disabled Field State
GeeksforGeeks
Semantic-UI Form Disabled Field State
输出:

示例 2:在此示例中,我们将描述 Semantic-UI 表单禁用字段状态。
HTML
Semantic-UI Form Disabled Field State
GeeksforGeeks
Semantic-UI Form Disabled Field State
输出:

参考: https://semantic-ui.com/collections/form.html#disabled-field