语义 UI 下拉状态
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种类型的下拉菜单和 3 种类型的内容标题、分隔符和图标。在本文中,我们将了解下拉菜单的所有状态。
语义 UI 下拉状态:
- Loading :这用于创建一个下拉列表,显示其数据当前正在加载。
- 错误:这用于在下拉列表中指定错误。
- Active :这用于创建一个打开菜单的活动下拉菜单。
- 禁用:这用于指定用户无法访问下拉菜单。
句法:
Dropdown
示例1:下面的示例演示了使用Semantic-UI Dropdown加载States 类。
HTML
Semantic-UI Dropdown Loading State
GeeksforGeeks
Semantic-UI Dropdown Loading State
Company
HTML
GeeksforGeeks
Semantic UI Dropdown error State
Dropdown with error option:
Error Dropdown
HTML
Semantic-UI Dropdown Active State
GeeksforGeeks
Semantic-UI Dropdown Active State
Options
HTML
Semantic-UI Dropdown Disabled State
GeeksforGeeks
Semantic-UI Dropdown Disabled State
Dropdown
输出:

语义 UI 下拉状态
示例 2:下面的示例演示了 Semantic-UI Dropdown错误状态类的使用。
HTML
GeeksforGeeks
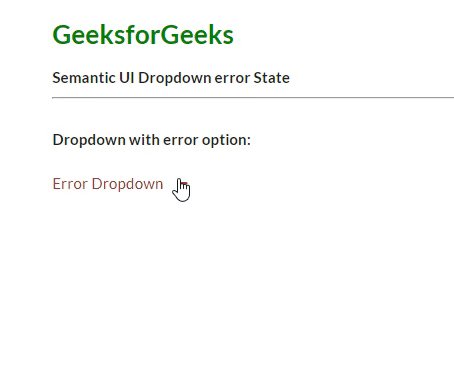
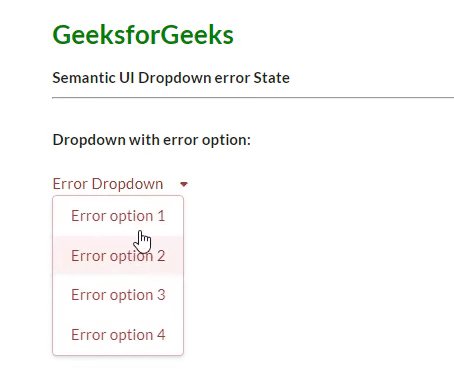
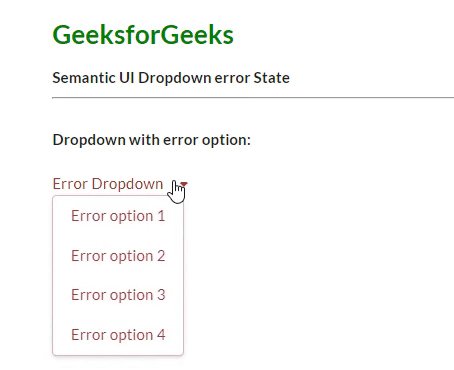
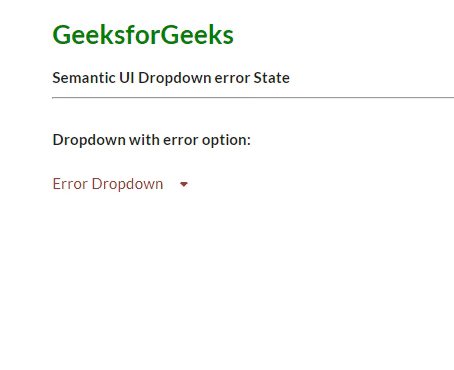
Semantic UI Dropdown error State
Dropdown with error option:
Error Dropdown
输出:

语义 UI 下拉状态
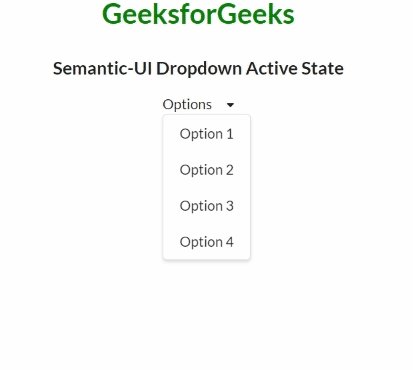
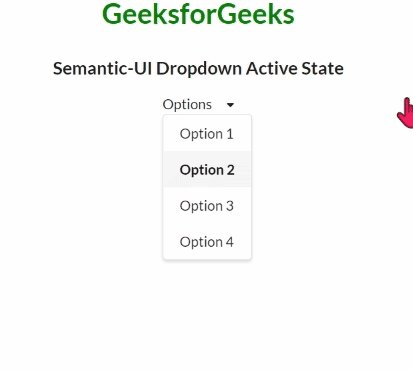
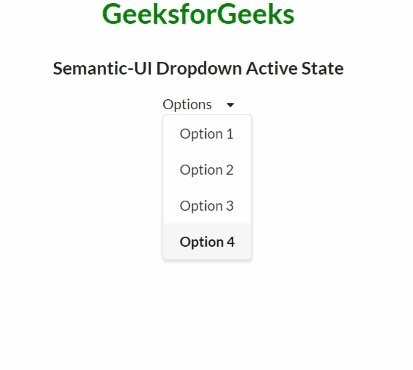
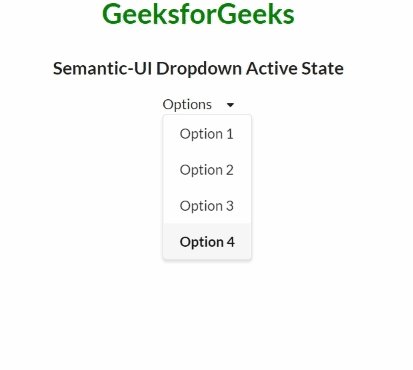
示例 3:下面的示例演示了 Semantic-UI Dropdown活动状态类的使用。
HTML
Semantic-UI Dropdown Active State
GeeksforGeeks
Semantic-UI Dropdown Active State
Options
输出:

语义 UI 下拉状态
示例 4:下面的示例演示了 Semantic-UI Dropdown disabled States 类的使用。
HTML
Semantic-UI Dropdown Disabled State
GeeksforGeeks
Semantic-UI Dropdown Disabled State
Dropdown
输出:

语义 UI 下拉状态
参考: https ://semantic-ui.com/modules/dropdown.html