语义 UI 表单状态
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。它使用一个类将 CSS 添加到元素中。
表单为我们提供了一种从用户那里获取输入的方法。我们可以将一组不同类型的输入字段(如文本、密码、数字等)分组到一个表单中。让我们看看各种Form States 。
语义 UI 表单状态:
- Loading :如果我们正在等待来自服务器或 API 的响应,我们可以将表单保持在加载状态。
- Success :该状态表示用户输入的数据正确,表单成功提交到服务器或API。
- Error :此状态表示用户输入的数据不正确,表单未成功提交到服务器或API。
- 警告:此状态表示用户输入的部分数据不正确或不准确,表单在提交到服务器或 API 时可能会出现错误。
- 字段错误:字段错误状态有助于明确指出用户错误输入的字段。
- 禁用字段:表单中的字段被禁用,因为用户输入的数据已经覆盖或与特定字段无关。
- 只读字段:禁止用户在字段中输入信息。
句法:
...
...
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
示例 1:在下面的示例中,我们创建了一个加载表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

加载表格
示例 2:在下面的示例中,我们创建了一个成功表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

成功表格
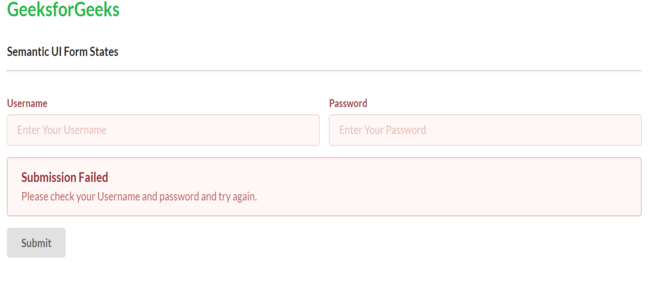
示例 3:在下面的示例中,我们创建了一个错误表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

错误表格
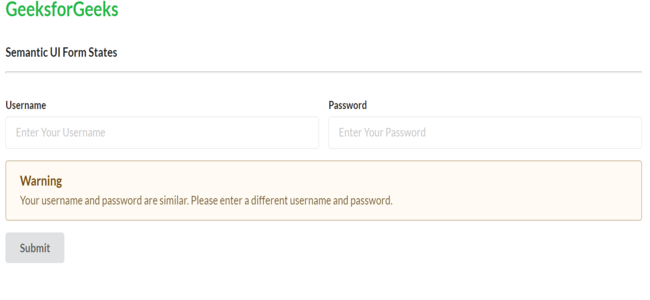
示例 4:在下面的示例中,我们创建了一个警告表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

警告表
示例 5:在下面的示例中,我们创建了一个带有错误字段的表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

有字段错误的表单
示例 6:在下面的示例中,我们创建了一个带有禁用字段的表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

带有禁用字段的表单
示例 7:在下面的示例中,我们创建了一个带有只读字段的表单。
HTML
Semantic UI Form States
GeeksforGeeks
Semantic UI Form States
输出:

带有只读字段的表单
参考: https://semantic-ui.com/collections/form.html