语义 UI 下拉禁用状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“下拉”。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。根据下拉菜单的使用要求,下拉菜单有不同的状态。其中之一是禁用状态。
Semantic UI Dropdown Disabled State:默认情况下,用户可能需要显示禁用的下拉菜单。用户可能需要在 UI 中显示一些下拉菜单,其值不会更改,或者该人无权执行此操作。在这种情况下,禁用状态会派上用场。用户可以在禁用状态下显示下拉菜单,并且不授予他更改状态。
语义 UI 下拉禁用状态类:
- disabled:此类用于将下拉状态设置为禁用。
句法:
Dropdown
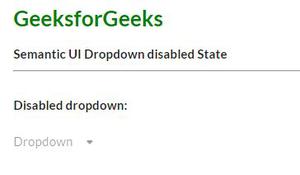
示例 1:此示例演示了使用disabled类禁用的整个下拉列表。您可以在下图中看到显示禁用下拉菜单的输出。定义选项没有用,因为用户将无法通过单击打开下拉菜单。
HTML
Semantic-UI Dropdown Disabled State
GeeksforGeeks
Semantic UI Dropdown disabled State
Disabled dropdown:
Dropdown
HTML
Semantic-UI Dropdown Disabled State
GeeksforGeeks
Semantic UI Dropdown disabled State
Dropdown with disabled option:
Dropdown
输出:

语义 UI 下拉禁用状态
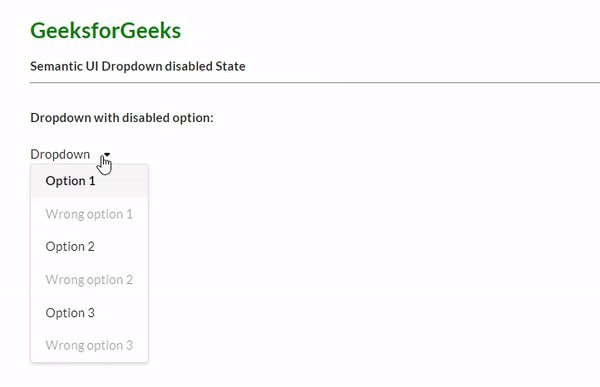
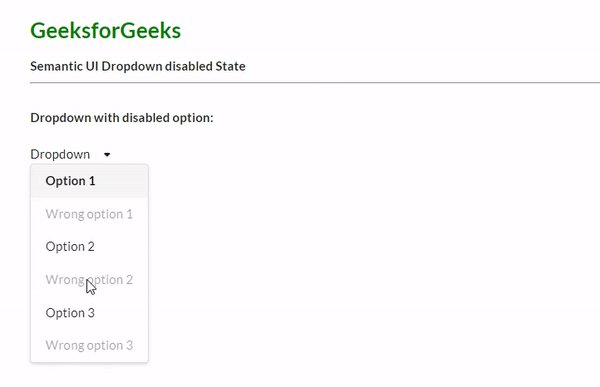
示例 2:可能存在只需要禁用某些选项而不是整个下拉列表的情况。此示例使用disabled类演示了带有禁用选项的下拉菜单。您可以在下图中的下拉列表中看到禁用的选项。
HTML
Semantic-UI Dropdown Disabled State
GeeksforGeeks
Semantic UI Dropdown disabled State
Dropdown with disabled option:
Dropdown
输出:

语义 UI 下拉禁用状态
参考: https ://semantic-ui.com/modules/dropdown.html#disabled