Vue.js 列表渲染 v-for 与范围
Vue.js 是最好的 JavaScript 框架之一,比如 React JS。 Vue JS 用于设计用户界面层,任何开发人员都很容易上手。它也与其他库和扩展兼容。所有流行的浏览器都支持 Vue JS,例如 Chrome、Firefox、IE、Safari 等。
有很多数据需要在网页上呈现。有时,用户需要在指定范围内显示数据。这时候v-for就派上用场了。它将循环运行到指定的索引,即循环通过定义的开始和结束索引。
句法:
{{index}}
方法:在这里,我们将创建一个 Vue 项目,然后我们将创建一个不同的 UI,该 UI 使用带有范围的 for 循环。
创建 Vue 项目:
第 1 步:要创建 Vue 应用程序,您需要使用此 npm 命令安装 Vue 模块。您需要确保之前已安装该节点。
npm install vue第 2 步:通过 CLI 使用 Vue JS。打开终端或命令提示符并运行以下命令。
npm install --global vue-cli第 3 步:运行以下命令以创建项目。
vue init webpack myproject第 4 步:创建 Vue 项目后,移入文件夹以执行不同的操作。
cd myproject运行应用程序的步骤:打开终端并键入以下命令。
npm run dev打开浏览器。打开一个运行 localhost 的选项卡 (http://localhost:8080/),您可以看到图像中显示的输出。
项目结构:运行命令后(在上面的步骤中提到),如果你在编辑器中打开项目,你可以看到类似的项目结构(如下图)。

项目结构
下面的示例将说明 v-for 与范围的用法。
示例 1:在从索引 1 到索引 10 的范围内循环。仅使用指定范围的索引。
App.vue
GeeksforGeeks
10's Multiplication table
-
10 * {{ index }} =
{{ index * 10 }}
App.vue
GeeksforGeeks
First 5 Data Structure
-
{{ data_structures[index - 1] }}
App.vue
GeeksforGeeks
Last 3 Data Structure
-
{{ structure }}
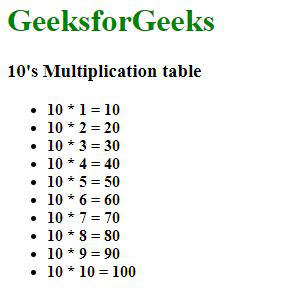
输出:

范围为 1-10 的循环
示例 2:使用索引从指定范围内的数据中访问元素。 index -1,因为它是 1-indexed。
应用程序.vue
GeeksforGeeks
First 5 Data Structure
-
{{ data_structures[index - 1] }}
输出:

范围为 1-5 的循环
示例 3:在此示例中,我们通过访问元素而不使用索引但通过对数据进行切片来提取列表的最后 3 个元素。我们可以根据需要对数据进行切片以运行循环。
应用程序.vue
GeeksforGeeks
Last 3 Data Structure
-
{{ structure }}
输出:

循环遍历最后 3 个元素
参考: https://v2.vuejs.org/v2/guide/list.html#v-for-with-a-Range