Vue.js 列表渲染 v-for 在
Vue.js 是最好的 JavaScript 框架之一,比如 React JS。 Vue JS 用于设计用户界面层,任何开发人员都很容易上手。它也与其他库和扩展兼容。
为了在固定的时间内重复一项任务,我们使用了for 循环。有很多数据需要在网页上呈现。 v-for用于遍历数据,显示需要的数据。您可以使用 < template> 标签来 通过循环显示数据。 标签不会被渲染,但它里面的内容会。因此,您的 Web 内容中的元素较少。
句法:
{{ item }}
方法:在这里,我们将创建一个 Vue 项目,然后我们将创建一个不同的 UI,通过 v-for 在模板内显示循环数据。
创建 Vue 项目:
第 1 步:要创建 Vue 应用程序,您需要使用此 npm 命令安装 Vue 模块。您需要确保之前已安装该节点。
npm install vue第 2 步:通过 CLI 使用 Vue JS。打开终端或命令提示符并运行以下命令。
npm install --global vue-cli第 3 步:运行以下命令以创建项目。
vue init webpack myproject第 4 步:创建 Vue 项目后,移入文件夹以执行不同的操作。
cd myproject运行应用程序的步骤:打开终端并键入以下命令。
npm run dev打开浏览器。打开一个运行 localhost 的选项卡 (http://localhost:8080/),您可以看到图像中显示的输出。
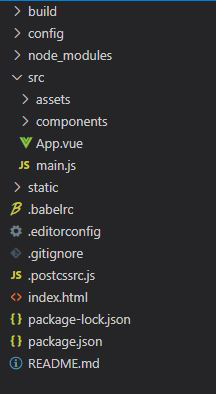
项目结构:运行命令后(在上面的步骤中提到),如果你在编辑器中打开项目,你可以看到类似的项目结构(如下图)。

项目结构
示例:此示例说明了 VueJS 中 上的列表渲染 v-for。
App.vue
GeeksforGeeks
v-for on a < template >
{{ key }}- {{ value }}
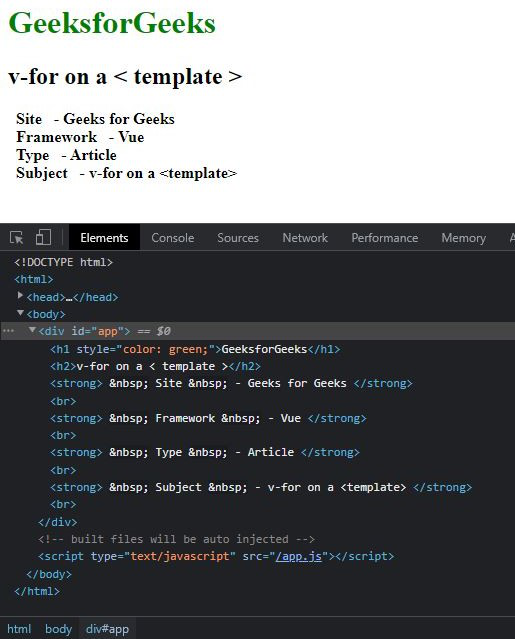
输出:您可以在控制台中看到输出以及代码。控制台元素中没有模板标签。可以看到,只有模板内的内容才会在 DOM 中呈现。

在模板标签上循环
参考:https://v2.vuejs.org/v2/guide/list.html#v-for-on-a-lt-template-gt