Vue.js 列表渲染 v-for 与组件
Vue.js 是最好的 JavaScript 框架之一,比如 ReactJS。 VueJS 用于设计用户界面层,任何开发人员都很容易上手。
为了在固定的时间内重复一项任务,我们使用了for 循环。组件用于构建需要多次调用的 UI 元素的组合。一些数据可能是 特定于组件。这些数据需要与组件重复绑定。这时候v-for使用组件进行列表渲染就派上用场了。 v-for用于遍历数据并根据用户选择显示所需的组件。
句法:
Content
方法:在这里,我们将创建一个 Vue 项目,然后我们将创建一个显示组件的不同 UI。
创建 Vue 项目:
第 1 步:要创建 Vue 应用程序,您需要使用此 npm 命令安装 Vue 模块。您需要确保之前已安装该节点。
npm install vue第 2 步:通过 CLI 使用 Vue JS。打开终端或命令提示符并运行以下命令。
npm install --global vue-cli第 3 步:运行以下命令以创建项目。
vue init webpack myproject第 4 步:创建 Vue 项目后,移入文件夹以执行不同的操作。
cd myproject运行应用程序的步骤:打开终端并键入以下命令。
npm run dev打开浏览器。打开一个运行 localhost 的选项卡 (http://localhost:8080/),您可以看到图像中显示的输出。
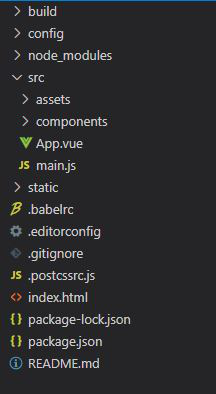
项目结构:运行命令后(在上面的步骤中提到),如果你在编辑器中打开项目,你可以看到类似的项目结构(如下图)。

项目结构
示例:在此示例中,我们正在执行一个循环来显示所有标题组件。标题作为道具传递给标题组件。
Header 组件:在 components 文件夹中新建一个文件Header.vue 。
Header.vue
{{ index }}-{{ heading }}
App.vue
GeeksforGeeks
v-for with a component
应用程序.vue
GeeksforGeeks
v-for with a component
输出:

v-for 带组件
参考:https://v2.vuejs.org/v2/guide/list.html#v-for-with-a-Component