Vue.js 列表渲染 v-for 和 v-if
Vue.js 是最好的 JavaScript 框架之一,比如 React JS。 Vue JS 用于设计用户界面层,任何开发人员都很容易上手。它也与其他库和扩展兼容。
为了在固定的时间内重复一项任务,我们使用了for 循环。有很多数据需要在网页上呈现。有时用户需要在特定条件下显示数据。这时候v-if就派上用场了。只有当某个条件为真时,它才会运行循环。根据布尔值设置 UI 响应。这属于“Vue JS 条件渲染”的一部分。
句法:
-
Content
.......
-
方法:在这里,我们将创建一个 Vue 项目,然后我们将创建一个使用 v-if 的不同 UI。
创建 Vue 项目:
第 1 步:要创建 Vue 应用程序,您需要使用此 npm 命令安装 Vue 模块。您需要确保之前已安装该节点。
npm install vue第 2 步:通过 CLI 使用 Vue JS。打开终端或命令提示符并运行以下命令。
npm install --global vue-cli第 3 步:运行以下命令以创建项目。
vue init webpack myproject第 4 步:创建 Vue 项目后,移入文件夹以执行不同的操作。
cd myproject运行应用程序的步骤:打开终端并键入以下命令。
npm run dev打开浏览器。打开一个运行 localhost 的选项卡 (http://localhost:8080/),您可以看到图像中显示的输出。
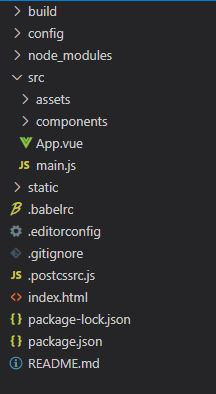
项目结构:运行命令后(在上面的步骤中提到),如果你在编辑器中打开项目,你可以看到类似的项目结构(如下图)。

项目结构
示例:运行循环以显示字符串值列表。只有当打印值为真时,循环才会运行。使用 v-if 设置条件。
App.vue
GeeksforGeeks
v-if set to true
Print all element in list
-
{{ structure }}
v-if set to false
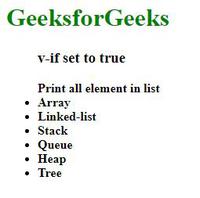
输出:您可以看到两种情况的输出。
- 当 print 变量设置为 true 时:

将 v-if 的值设置为 true
- 当 print 变量设置为 false 时:

将 v-if 的值设置为 false
参考:https://v2.vuejs.org/v2/guide/list.html#v-for-with-v-if