基于 Bulma 断点的列间隙
基于 Bulma 断点的列间隙类用于为每个断点定义特定的列间隙。根据您可以定义的列间距,每个设备都有不同的屏幕尺寸。
基于断点的列间隙类:
- is-0-*:这个类消除了类之间的差距。它类似于无间隙类。
- is-1-*:这个类在0.25rem的列之间创建一个间隙。
- is-2-*:这个类在0.5rem的列之间创建一个间隙。
- is-3-*:此类在 0.75rem 的列之间创建一个间隙,这是默认值。
- is-4-*:这个类在 1rem 的列之间创建一个间隙。
- is-5-*:该类在 1.25rem 的列之间创建一个间隙。
- is-6-*:该类在 1.5rem 的列之间创建一个间隙。
- is-7-*:这个类在 1.75rem 的列之间创建一个间隙。
- is-8-*:这个类在 2rem 的列之间创建一个间隙。
注意:所有列间距均适用于该设备的可变、移动、平板、台式机、宽屏和全高清。
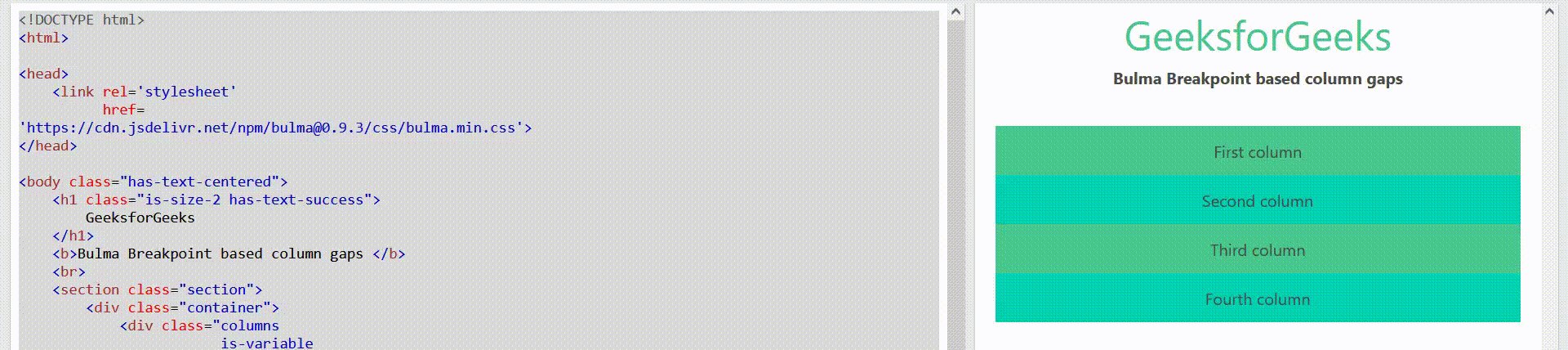
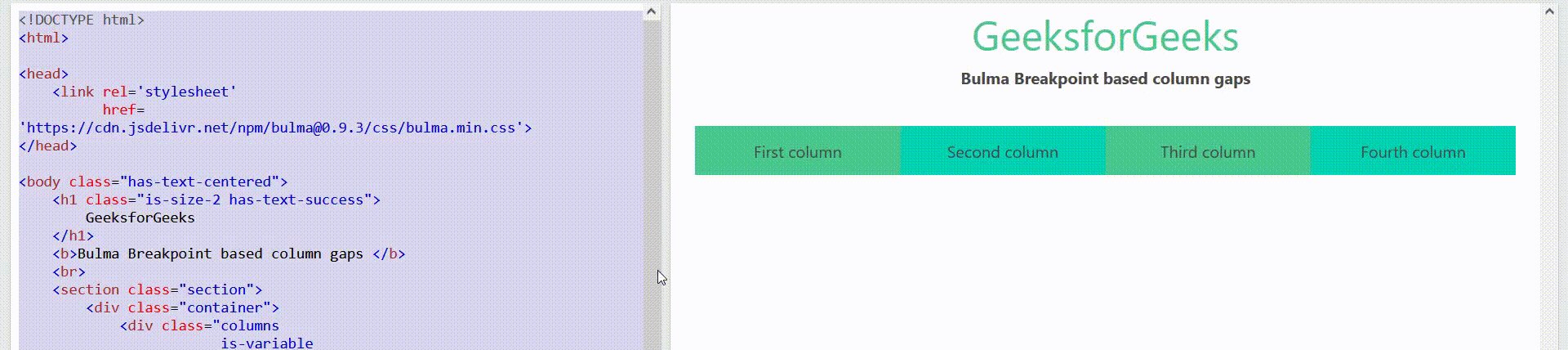
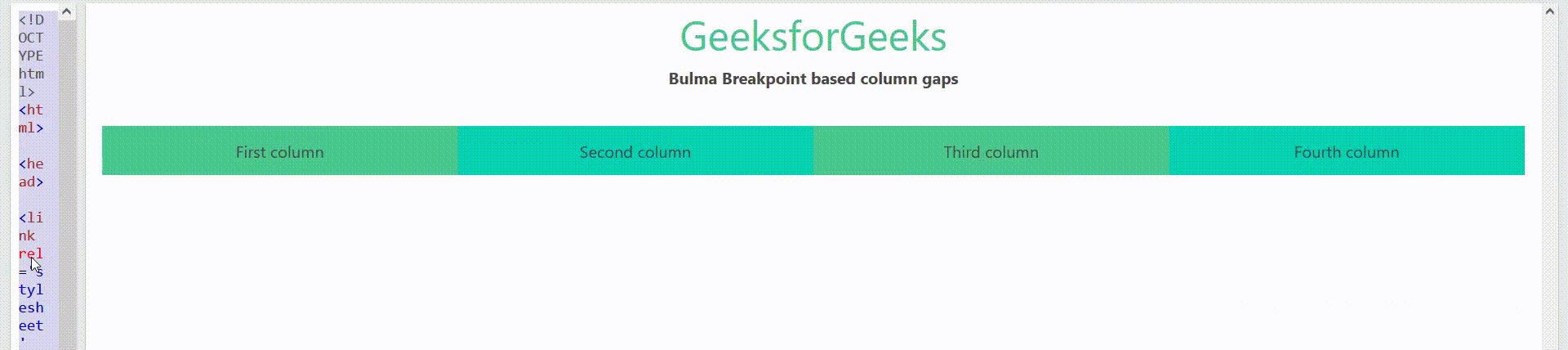
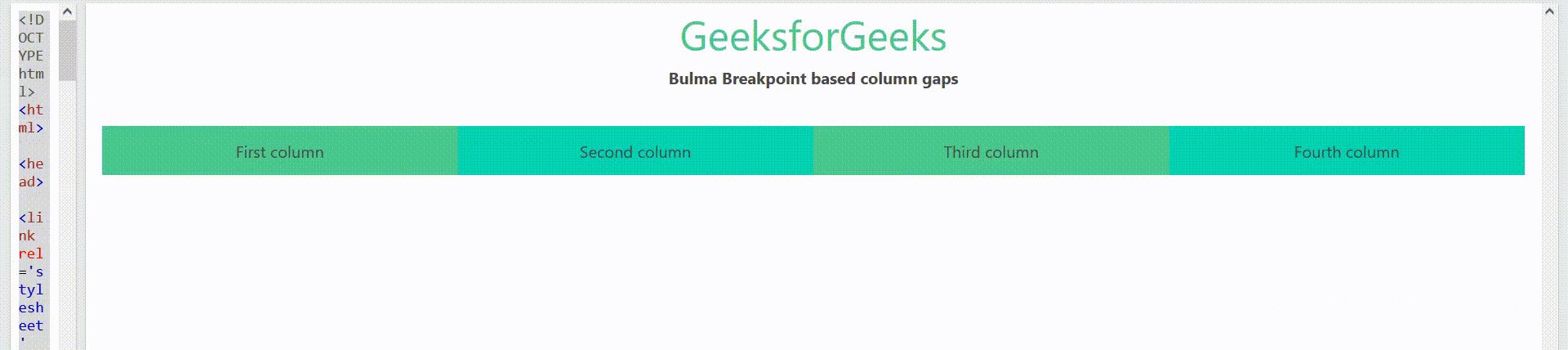
示例:以下代码演示了基于断点的列间隙。
HTML
GeeksforGeeks
Bulma Breakpoint based column gaps
First column
Second column
Third column
Fourth column
输出:

参考: https://bulma.io/documentation/columns/gap/#breakpoint-based-column-gaps