jQuery Mobile Selectmenu nativeMenu 选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Selectmenu nativeMenu选项。当此 nativeMenu 选项的值设置为 true 时,单击自定义样式的选择菜单后,将打开最适合性能的原生选择菜单。如果其值设置为 false,则将使用自定义选择菜单样式而不是本机菜单。
句法:
使用 nativeMenu 选项初始化选择菜单。
$( ".selector" ).selectmenu({
nativeMenu: true
});设置 nativeMenu 选项。
$( ".selector" ).selectmenu("option", "nativeMenu", true);获取 nativeMenu 选项。
var shadow = $( ".selector" ).selectmenu( "option", "nativeMenu" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
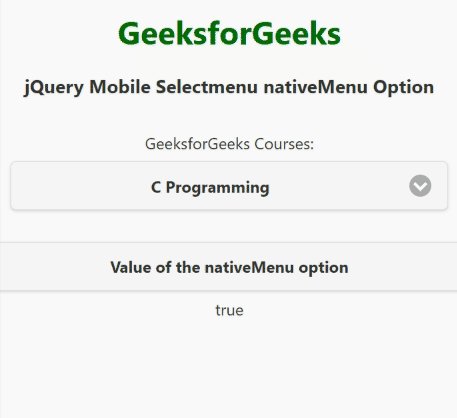
示例:此示例描述了 jQuery Mobile Selectmenu nativeMenu选项。
HTML
GeeksforGeeks
jQuery Mobile Selectmenu nativeMenu Option
输出:

jQuery Mobile Selectmenu nativeMenu 选项
参考: https://api.jquerymobile.com/selectmenu/#option-nativeMenu