jQuery | :first-of-type 选择器
:first-of-type Selector用于选择所有元素,它们是其父元素的特定类型的第一个子元素。
句法:
$(":first-of-type")下面的例子说明了 jQuery 中的 :first-of-type 选择器:
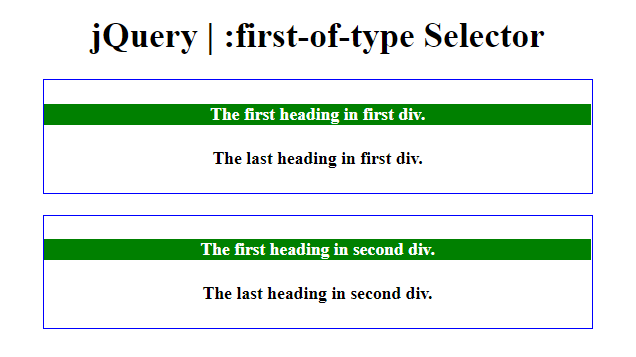
示例 1:本示例将其父标题(div 标签)的第一个标题的背景颜色更改为绿色,将文本颜色更改为白色。
jQuery | :first-of-type Selector
jQuery | :first-of-type Selector
The first heading in first div.
The last heading in first div.
The first heading in second div.
The last heading in second div.
输出: 
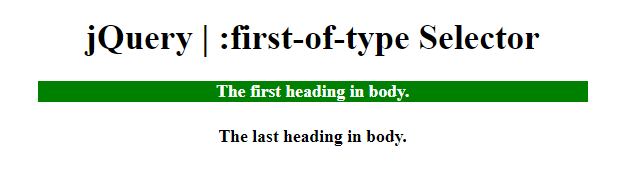
示例 2:本示例将
标签的第一个标题的背景颜色更改为绿色,将文本颜色更改为白色。
jQuery | :first-of-type Selector
jQuery | :first-of-type Selector
The first heading in body.
The last heading in body.
输出: